标签:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 .center { 8 height: 500px; 9 background:#888; 10 } 11 .center p{ 12 background: #fafafa; 13 position: relative; 14 top: 50%; 15 transform: translateY(-50%); 16 } 17 </style> 18 </head> 19 <body> 20 <div class="center"> 21 <p> 22 1、委托代理业务通过客户端发单律师在线报价机制,律师将获得更多案源机会; 23 2、客户在线向平台支付律师服务费,并由平台对律师费进行托管; 24 3、服务完成或确认线下达成交易后,平台向律师所在律师事务所支付律师费; 25 4、律师事务所与律师自行结算律师费。 26 </p> 27 </div> 28 </body> 29 </html>
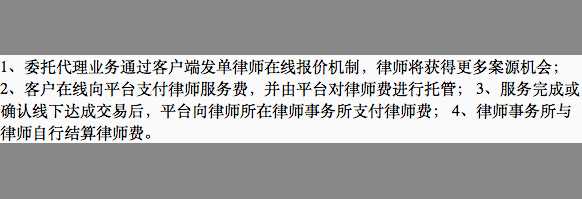
效果如下:

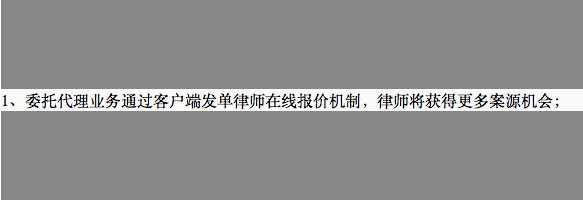
修改文字内容后测试效果:

transform: translateY(-50%) 实现元素垂直居中效果
标签:
原文地址:http://www.cnblogs.com/wx1993/p/5435254.html