标签:
一、h1~h6标签
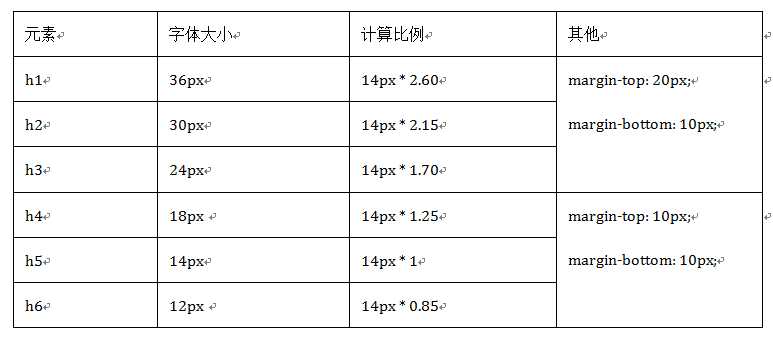
固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。

1、重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
二、h1~h6标签的副标题<small>标签
<h1>Bootstrap标题一<small>我是副标题</small></h1>
h1 small,.h1 small,h2 small,.h2 small,h3 small,.h3 small,h1 .small,.h1 .small,h2 .small,.h2 .small,h3 .small,.h3 .small {font-size: 65%;}
h4,.h4,h5,.h5,h6,.h6 { margin-top: 10px;margin-bottom: 10px;}
h4 small,.h4 small,h5 small,.h5 small,h6 small,.h6 small,h4 .small,.h4 .small,h5 .small,.h5 .small,h6 .small,.h6 .small { font-size: 75%;}
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
三、body标签及p标签 的初始设置
body {font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px; line-height: 1.42857143; color: #333; background-color: #fff;}
p {margin: 0 0 10px;}
1、行高为1.42857143(line-height),大约是20px
标签:
原文地址:http://www.cnblogs.com/qshting/p/5435814.html