标签:
以后也别去别都地方找了,还是来这里找吧,比较方便
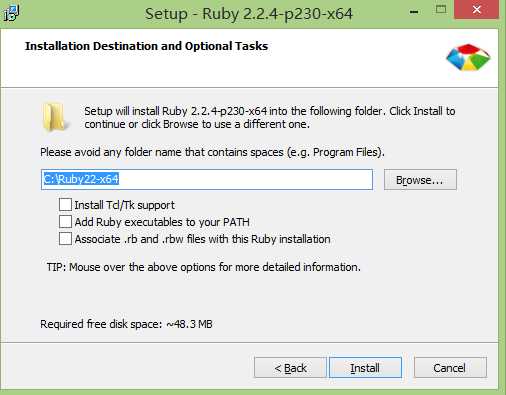
因为sass依赖于ruby环境,所以装sass之前安装ruby。ruby官网
Add Ruby executables to your PATH,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境,三个全部勾选

安装完以后,打开start command prompt with Ruby,cmd也可以

可以输入命令查看可安装哪些
gem list
然后直接在命令行中输入--安装sass
gem install sass
安装成功后可以通过 sass -v 来查看sass都版本,可以用 sass -h 来查看帮助
如果安装不成功(一般都会不成功,至少我不同都网络环境不同都电脑都没成功),通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了,关于常用gem source命令可参看:常用的gem source
$ gem sources --remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/ 【如果你系统不支持https,请将淘宝源更换成:gem sources -a http://gems.ruby-china.org】
$ gem sources -l
*** CURRENT SOURCES ***
https://ruby.taobao.org
# 请确保只有 ruby.taobao.org
$ gem install sass
就会成功了。
--------------------------------------------------分割-----------------------------------------------------
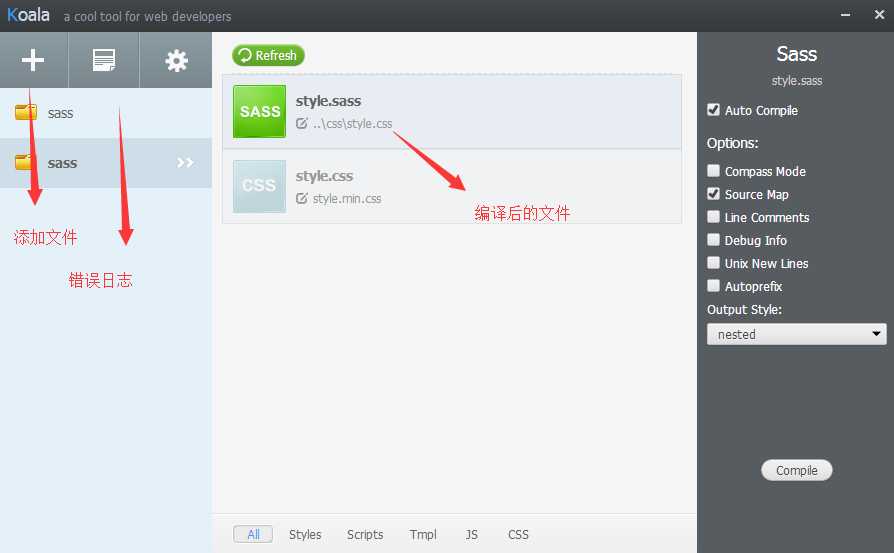
成功后,编译sass可以用start command prompt with Ruby也可以用编译工具,这里用Koala,下载地址

右边的auto compile(自动编译)把这个勾选上就可以了
sass都用法也写这这里吧,省得找了
首先
ass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
so...如果保存成sass后缀,而又不严格遵守他都语法规则,是会报错的
标签:
原文地址:http://www.cnblogs.com/change-oneself/p/5435997.html