标签:

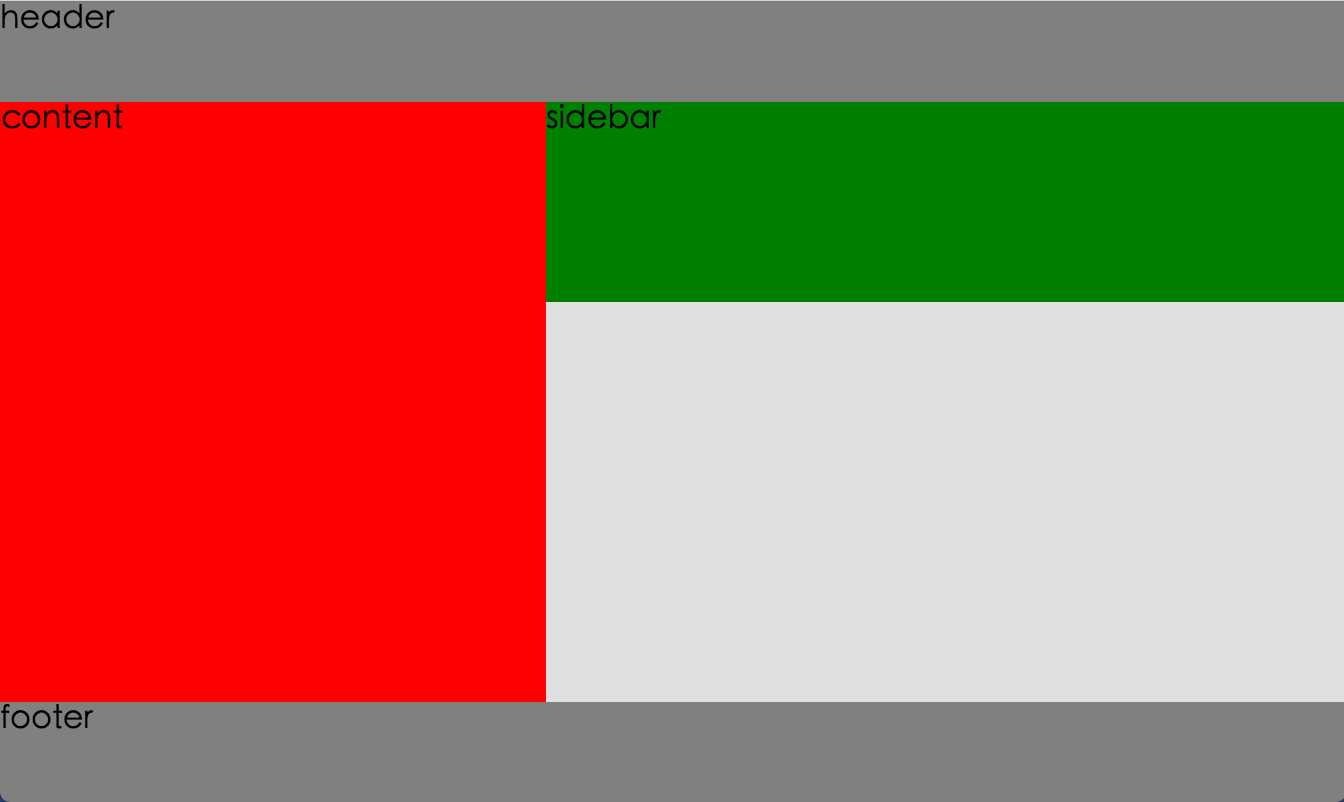
目标是实现如上图带header和footer的双栏布局,其中右侧sidebar是固定宽度,左侧content是自适应;
https://www.zybuluo.com/dengzhirong/note/169592
这里有双栏布局实现的3种方法:
1.左浮动+margin
2.绝对定位+margin-left
3.左浮动+负margin
这里采用方法3,如下:
HTML
1 <div id="header">header</div> 2 <div id="main"> 3 <div id="content">content</div> 4 </div> 5 <div id="sidebar">sidebar</div> 6 <div id="footer">footer</div>
CSS
1 #header { 2 background-color: gray; 3 height: 50px; 4 } 5 #main { 6 width: 100%; 7 float: left; 8 } 9 #content { 10 margin-right: 400px; 11 12 background-color: red; 13 height: 300px; 14 } 15 #sidebar { 16 width: 400px; 17 float: left; 18 margin-left: -400px; 19 clear: right; 20 21 background-color: green; 22 height: 100px; 23 } 24 #footer { 25 clear: both; 26 27 background-color: gray; 28 height: 50px; 29 }
footer 中的 clear: both 作用是清除浮动
如果不加这句,footer会直接跑到header下方,被main和sidebar遮盖
标签:
原文地址:http://www.cnblogs.com/mobilefeng/p/5436119.html