标签:
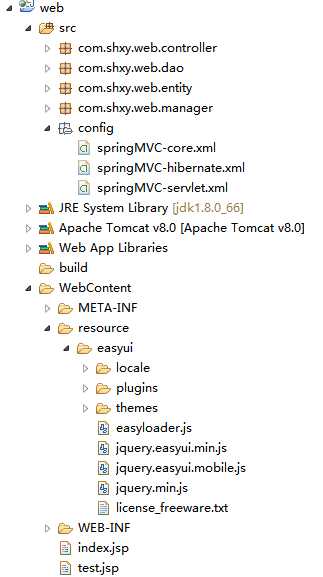
一。项目结构图

二。在WebContent下新建resource文件夹,在resource底下创建easyui。将easyUI包放入其中。
三。在springMVC-servlet.xml写入资源路径
<!-- 静态文件访问 --> <mvc:resources location="/resource/easyui/" mapping="/easyui/**"/>
四。新建index.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <link rel="stylesheet" type="text/css" href="/web/easyui/themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="/web/easyui/themes/icon.css"/> <script type="text/javascript" src="/web/easyui/jquery.min.js"></script> <script type="text/javascript" src="/web/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="/web/easyui/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function(){ $(‘#dd‘).dialog({ title: ‘My Dialog‘, width: 400, height: 200, closed: false, cache: false, modal: true }); }); </script> <body> <div id="dd"> <form action="/web/user/login" method="post"> <p> <label>账号:</label><input type="text" name="userName" /> </p> <p> <label>密码:</label><input type="password" name="password" /> </p> <p> <input type="submit" value="登录" /> <a href="/web2/reg.jsp">注册</a> </p> <p>${message }</p> </form> </div> </body> </html>
五。导入文件(第四步说明)
<link rel="stylesheet" type="text/css" href="/web/easyui/themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="/web/easyui/themes/icon.css"/> <script type="text/javascript" src="/web/easyui/jquery.min.js"></script> <script type="text/javascript" src="/web/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="/web/easyui/easyui-lang-zh_CN.js"></script>
六。设置登录窗体
<script type="text/javascript"> $(function(){ $(‘#dd‘).dialog({ title: ‘My Dialog‘, width: 400, height: 200, closed: false, cache: false, modal: true }); }); </script> <body> <div id="dd"> ............表单 ............... </div>
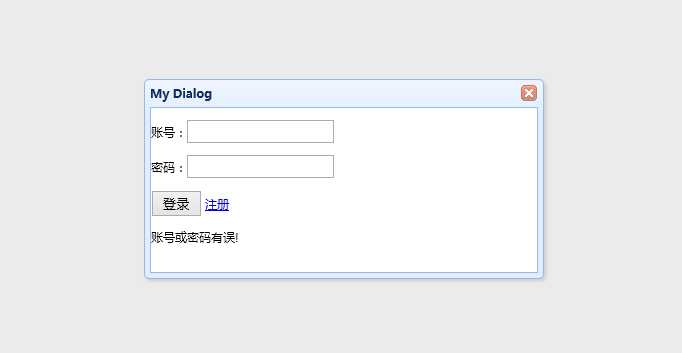
七.登录页面

标签:
原文地址:http://www.cnblogs.com/husuihu/p/5436890.html