标签:
今天,开始学习第二节!!!
工欲善其事,必先利其器
react推荐我们使用webpack来打包文件,那么我们就用吧!(其实真心不想用啊)
至于好处网上写的天花乱坠的,大家自行解决啊...
这节主要就学习怎么配置webpack了,这玩意我捣鼓了整整一天才弄的一知半解,哎,脑子差就是吃亏...
1.提前准备工作
(ps:自己装好node啊,别怪我没提醒你)
首先,你需要有一个自己的文件夹,至于什么名字你自己看着办,我的叫做 reactdemo
里面放一个测试的html加一个js文件夹

2.安装
2.1
点击win+r,输入cmd进入控制台,然后进入自己的目录

输入npm init
里面的东西一路回车就好
然后进入你的文件夹里面看是不是多了个package.json的文件

2.2
ok,现在我们先来一发全局安装。
继续输入npm install -g webpack

然后默默等待...
2.3
现在可以配置webpack了,这个要下的东西比较多,网速不好者默哀吧(我整整用了2个小时 - -!)
Style-loader加载器
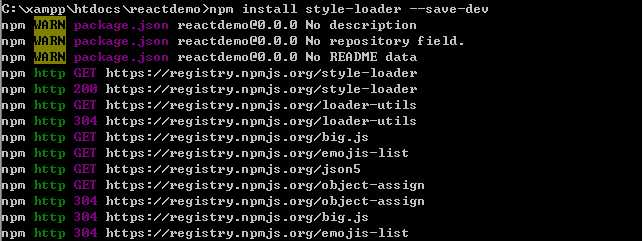
输入npm install style-loader --save-dev

(加载器部分就不在上图了啊,因为刚装过,在装一遍太浪费时间了,不好意思啊,原谅我的懒惰吧)
css-loader加载器
输入npm install css-loader --save-dev
jsx-loader加载器
输入npm install jsx-loader --save-dev
之后局部安装webpack
输入npm install webpack --save-dev
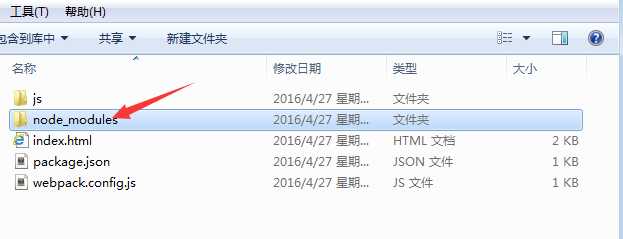
成功后你的文件夹变身成为这个样纸:

3.使用
这个用之前,还要创建一个webpack.config.js的文件,这个文件呢,就是告诉webpack你要做什么,这里是个demo,所以里面就写简单点(多了的我还没搞懂呢,哼!)

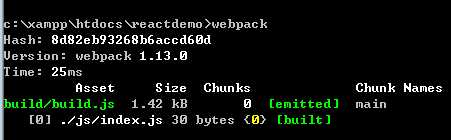
终于到能用的时候了,想想内心还是有点小激动的呢!

当当当当,成功啦...
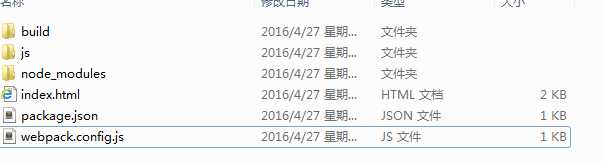
这时候你的文件夹成了这个样纸:

webpack自动帮我们生成了build文件夹,里面有个build.js...
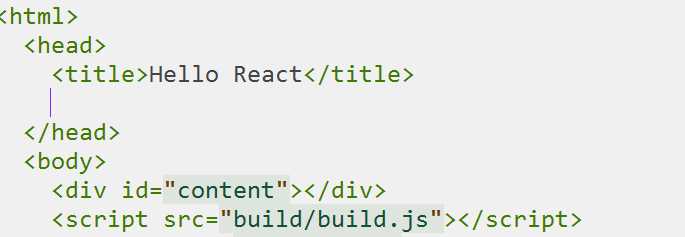
然而我的html里也不用再引入index.js,直接引入build.js就可以了...

这样基本就都差不多了
另外我自己在用的时候还遇见过出现不是内部命令(好像是叫这个,大家懂就好啦)这个错误,这里将解决方法也贴出来好了
一般这种情况是因为环境变量的问题
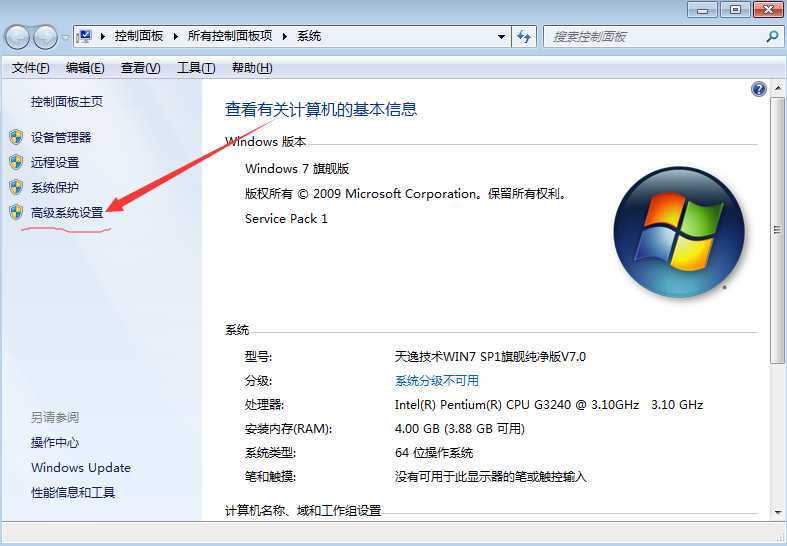
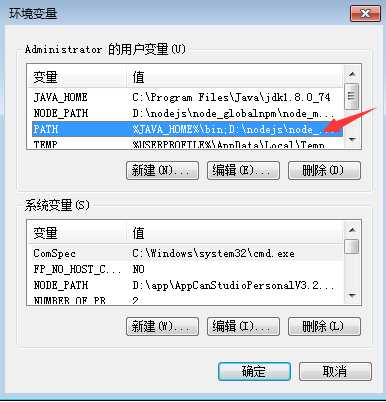
我们通过按win+Pause进入

选择我画的那个,点击这个:

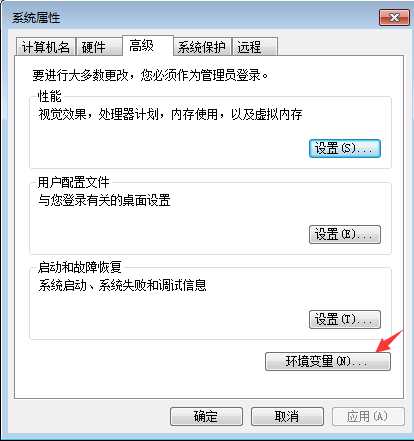
进入后:

点击编辑或者双击将路径添加进去。
这个时候聪明的宝宝就会问路径在哪啊?额,疏忽了,这个你们看完路径可能要从上面再来一遍。
路径:

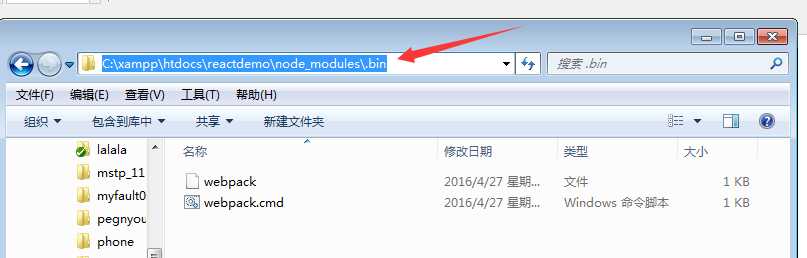
接着进入:

找到webpack.cmd:

反正我的在这里,别人的是不是我还真不知道。
复制这个:

好啦,这个就是路径啦,添加到上面说的环境变量里,就OK啦!!!
结尾名言:不存在十全十美的文章,如同不存在彻头彻尾的绝望。
(上一章被GM鄙视了,说不是技术文章,不让放首页,确实我很菜,但也不用这样吧!!!气煞我也;气煞我也;气煞我也...)
参考资料:webpack官方网站 http://webpack.github.io/
30分钟手把手教你学webpack实战 http://www.th7.cn/web/html-css/201509/120709.shtml(这个大大写的确实挺好,最起码不会云里雾里的,像我这种智商的都能看懂)
标签:
原文地址:http://www.cnblogs.com/bbbiu/p/5439765.html