标签:
在默认的情况下,我们的CSS将Table的边框清除掉了,下面与大家分享下CSS控制Table内外边框、颜色、大小的样式,想学习的朋友可以参考下
其实按照常理来说,现在的网站应该早已经抛弃什么表格了,现在肯定是DIV+CSS当道嘛!不过客户的网站在添加内容的时候始终不满意那些边框效果:要么没有,要么很粗。看得出来,这位客户是位完美主义者。
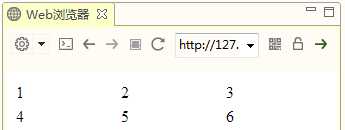
在默认的情况下,我们的CSS将Table的边框清除掉了,是没有的,看到的效果是这样的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> table{width: 100%;} </style> </head> <body> <table cellspacing="0" cellpadding="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr > <td>4</td> <td>5</td> <td>6</td> </tr> </table> </body> </html>

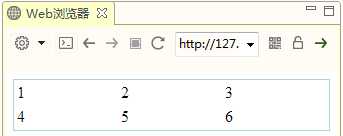
为了给,表格加一个边框,我在CSS里面的table{}写了这样一句:border:#add9c0 solid 1px;
哎,看来是我太天真了,浏览器里看到的效果是这样的:

好吧,我承认,我确实已经有些年头没有动过Table了,不过这完全不是我的责任,因为Table其实已经被大众设计师们抛弃了。
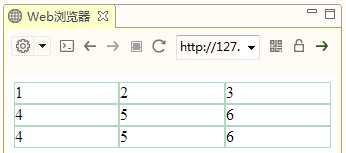
于是我就删掉那句CSS样式,重新这样写了这样一句:table tr td{border:#add9c0 solid 1px;}
不过杯具依然发生,像客户要求这么细的人,怎么能忍受Table表格的内边框这么粗呢?

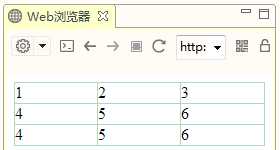
没有办法,只好出绝招了,删掉刚刚写的CSS代码,直接写入:
table{width: 100%; border:solid #add9c0; border-width:1px 0px 0px 1px;}
table tr td{border:solid #add9c0; border-width:0px 1px 1px 0px; }
好了,这下看你还敢嚣张?这不就乖乖地就范了吗?

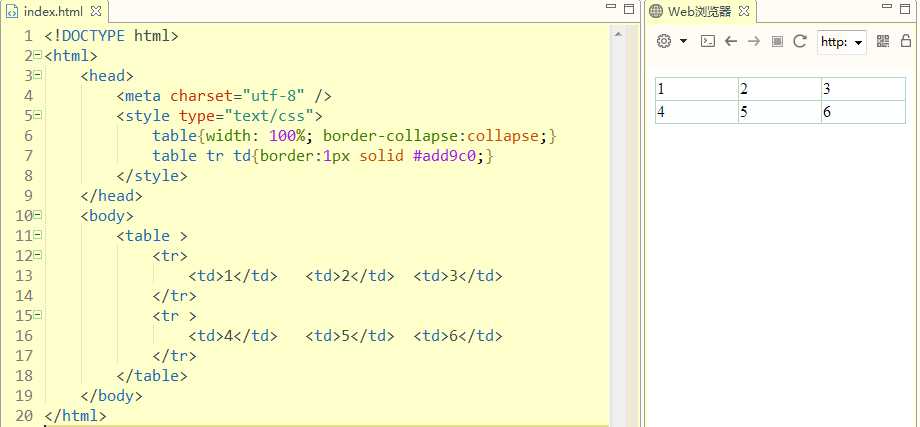
其实还有个更好的属性,就可以搞定上边那么多代码!【强力推荐】
border-collapse:collapse; 属性设置表格的边框会被合并为一个单一的边框

标签:
原文地址:http://www.cnblogs.com/flyings/p/5440196.html