标签:
icon的好处我就不多说了,直接看教程:

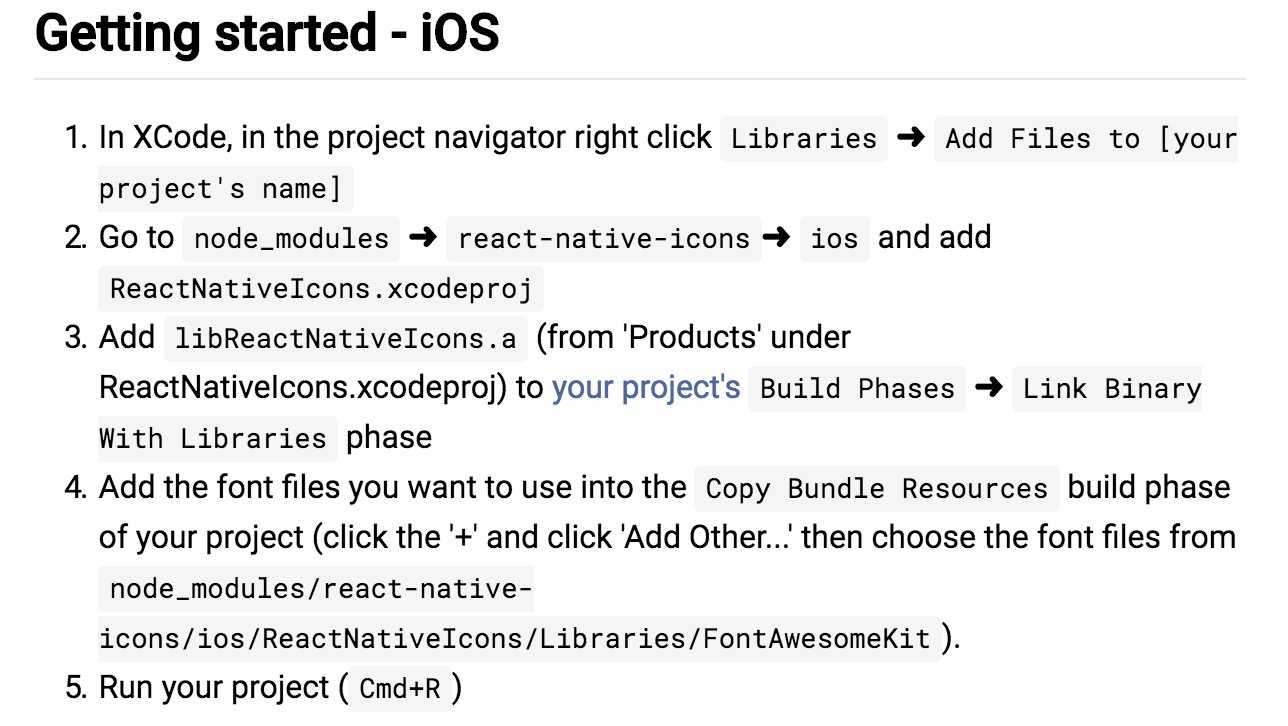
上图是英文版教程,我们按着他的步骤来做:
1,先打开xcode,这不用教了吧

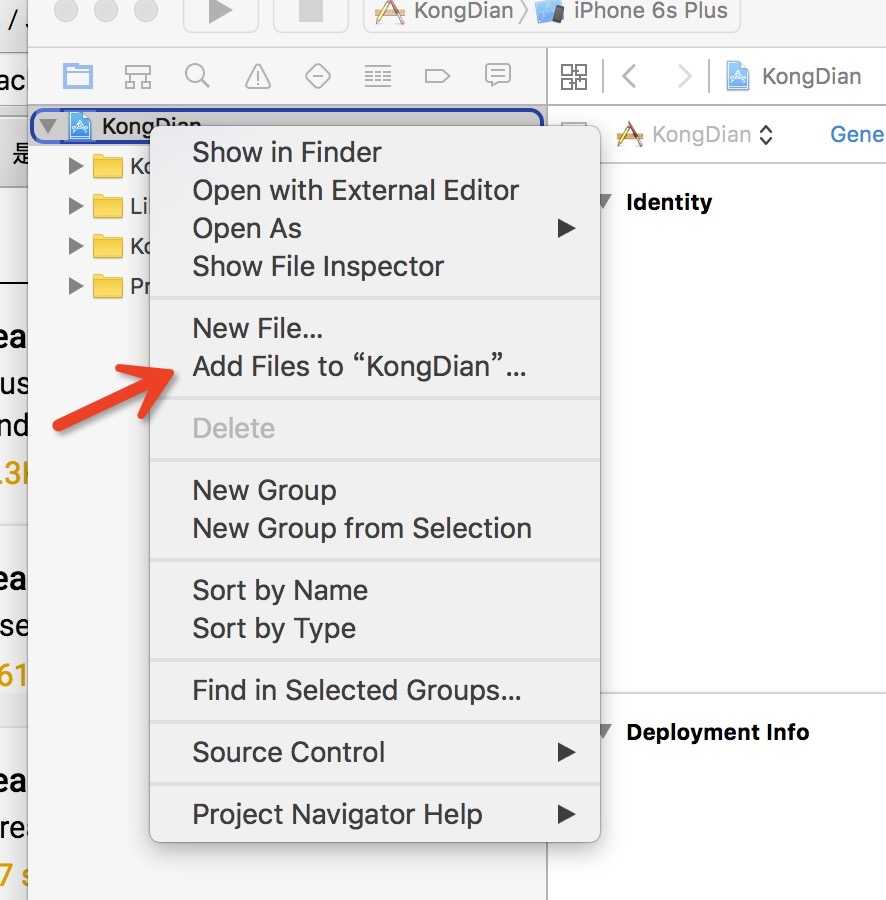
对着你的项目右键选择Add Files to"里面显示的是你的项目名称";
2,选择路径node_modules ? react-native-icons? ios ? addReactNativeIcons.xcodeproj 点Add
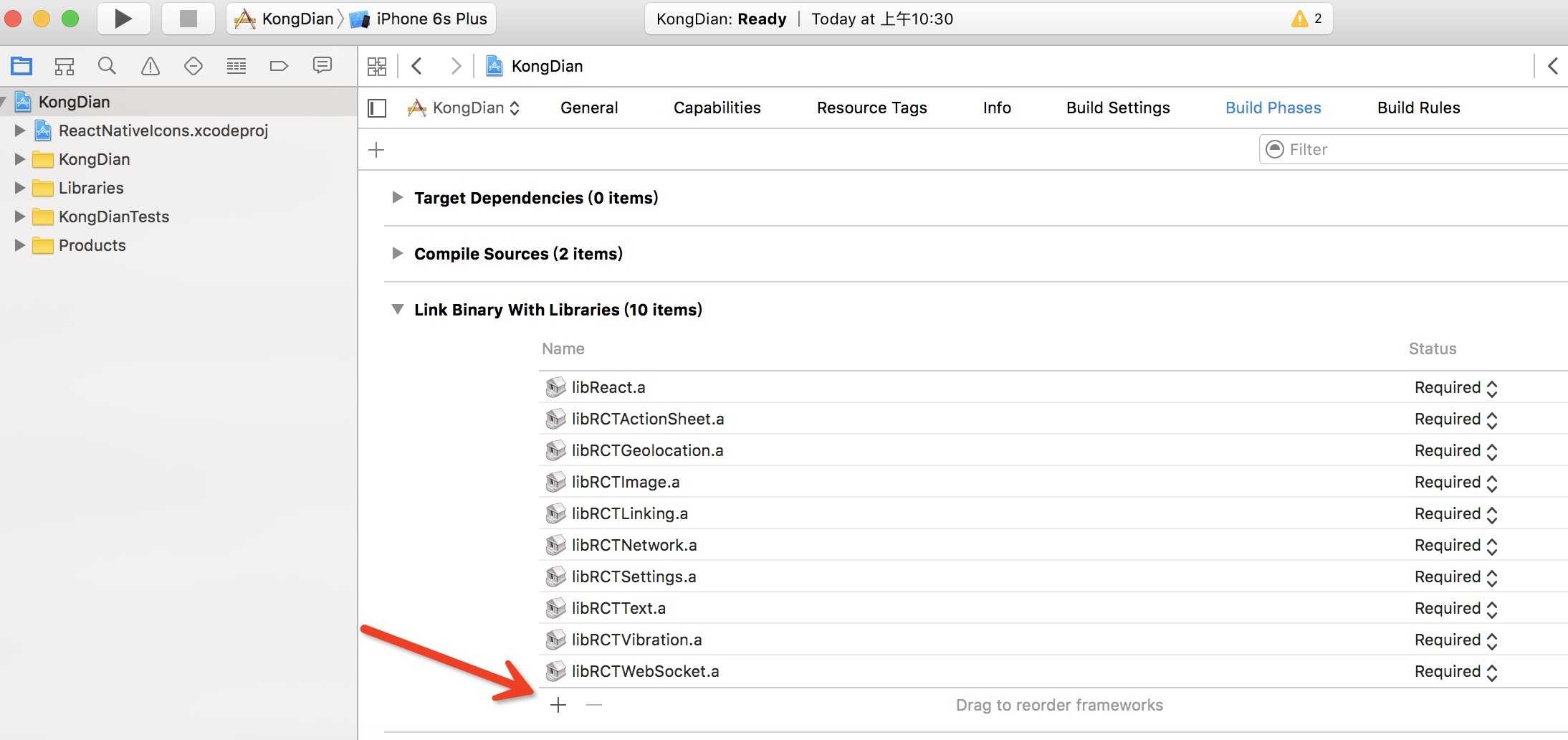
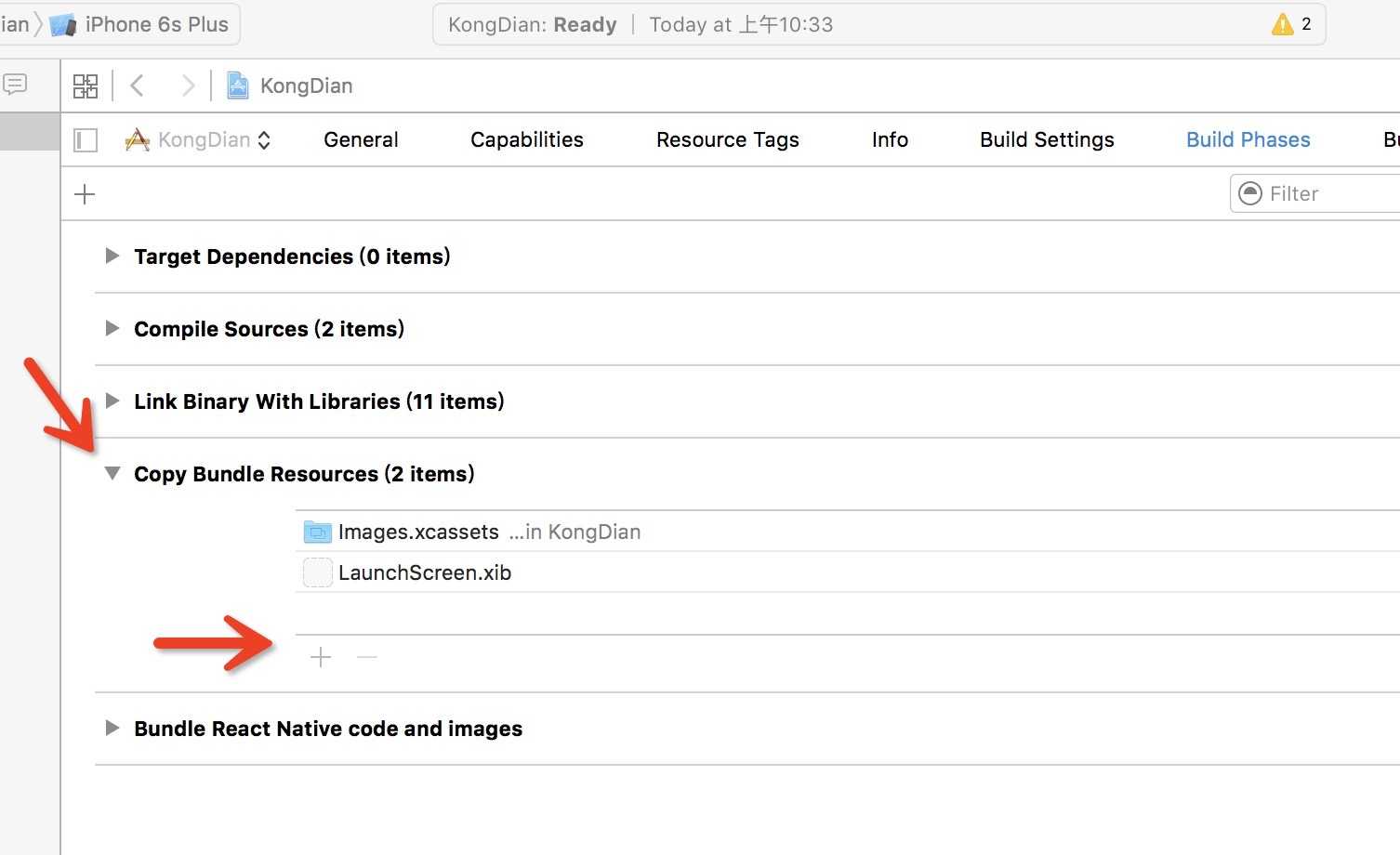
3,选中项目目录,右边的Build Phases ? Link Binary With Libraries,并点击+,如图:

4,如图:

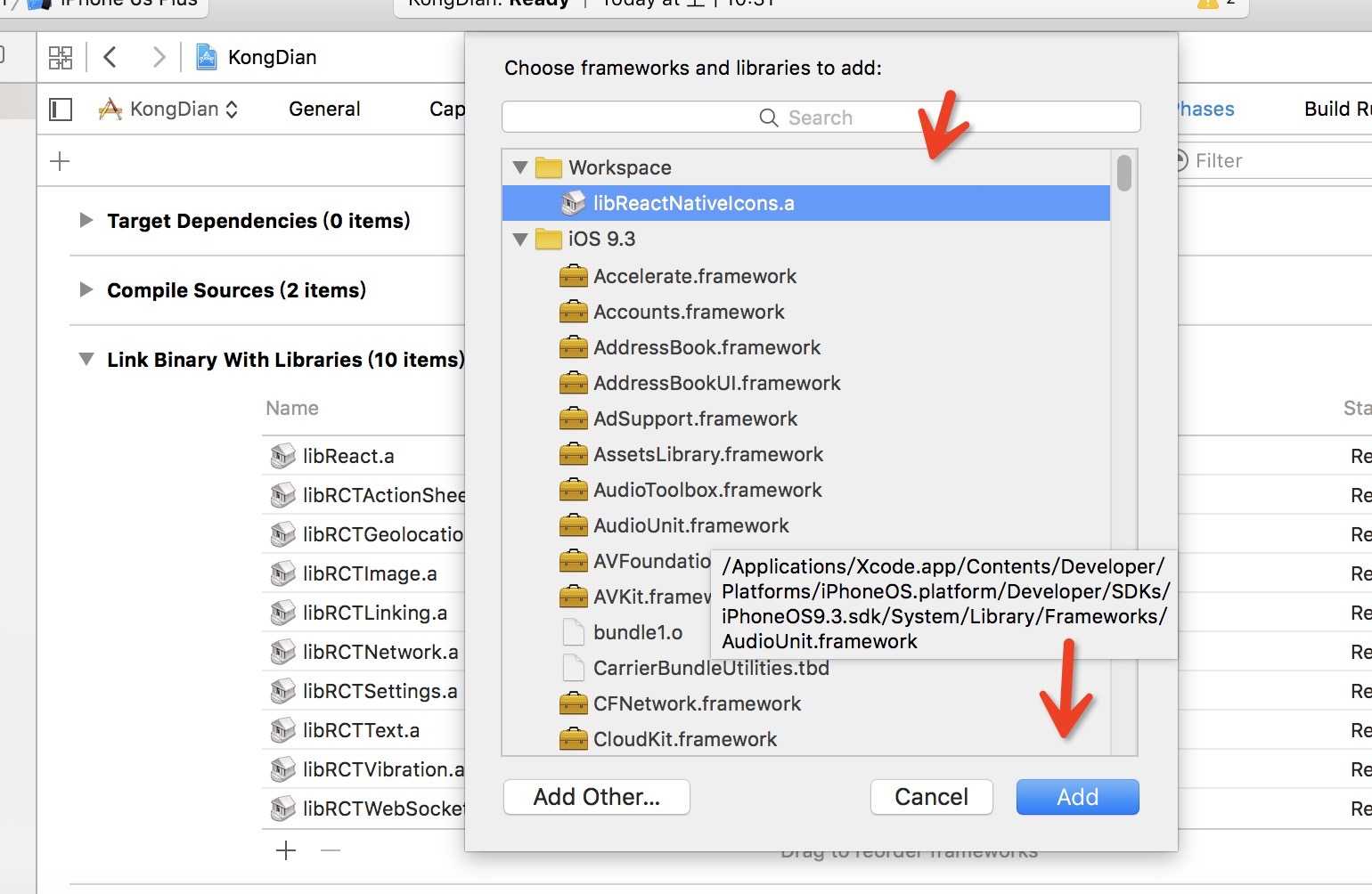
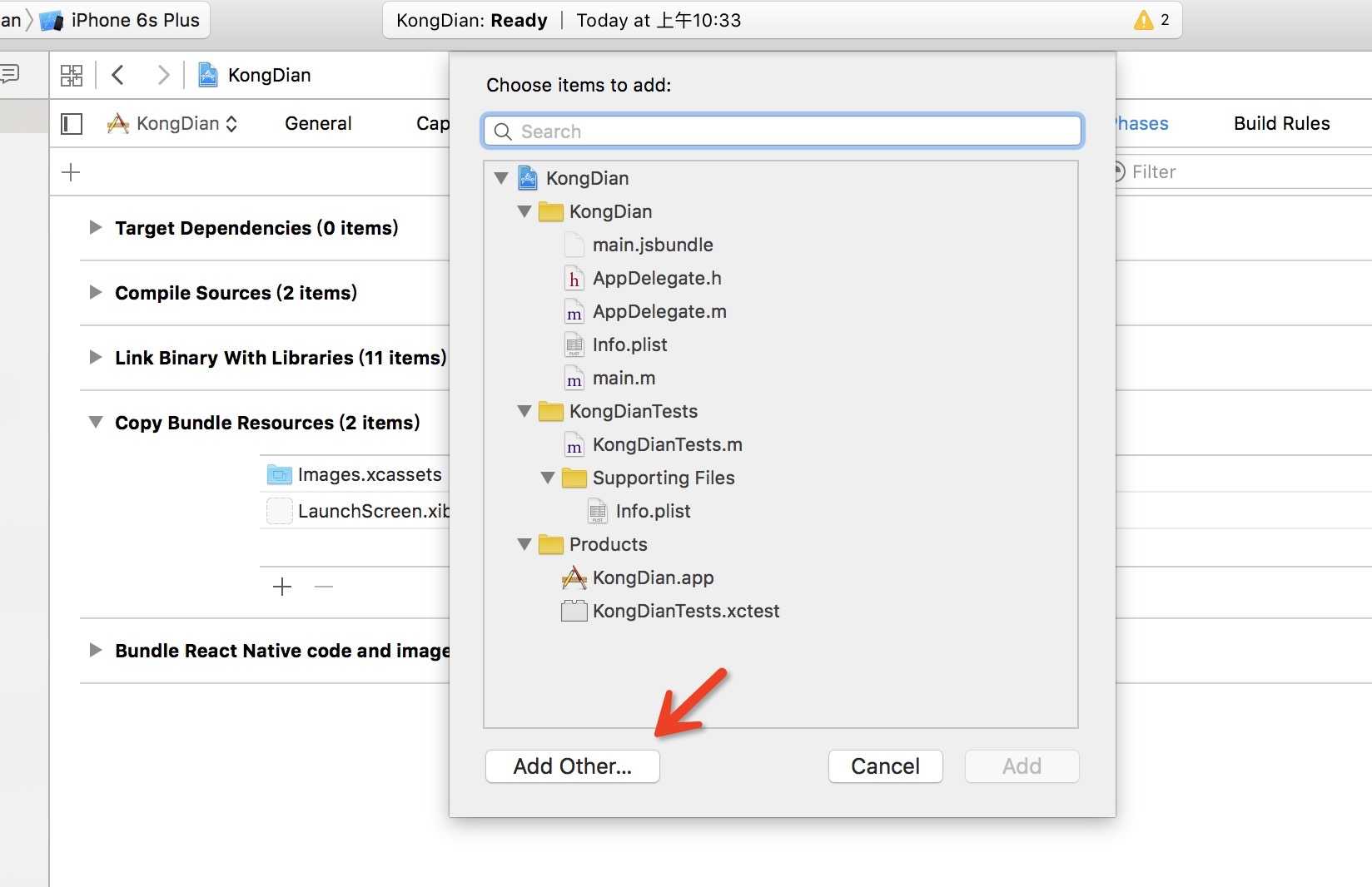
5,

6,

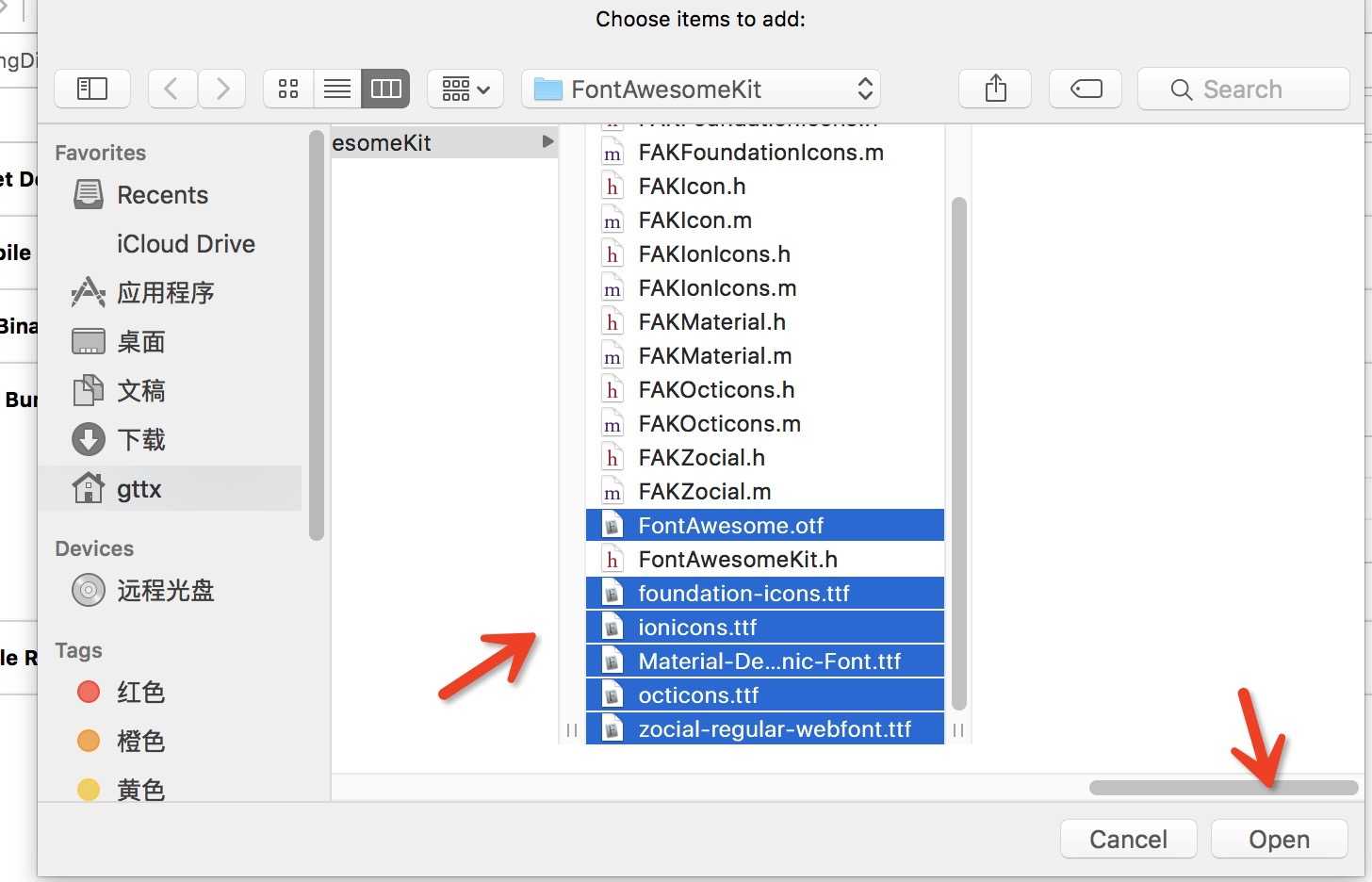
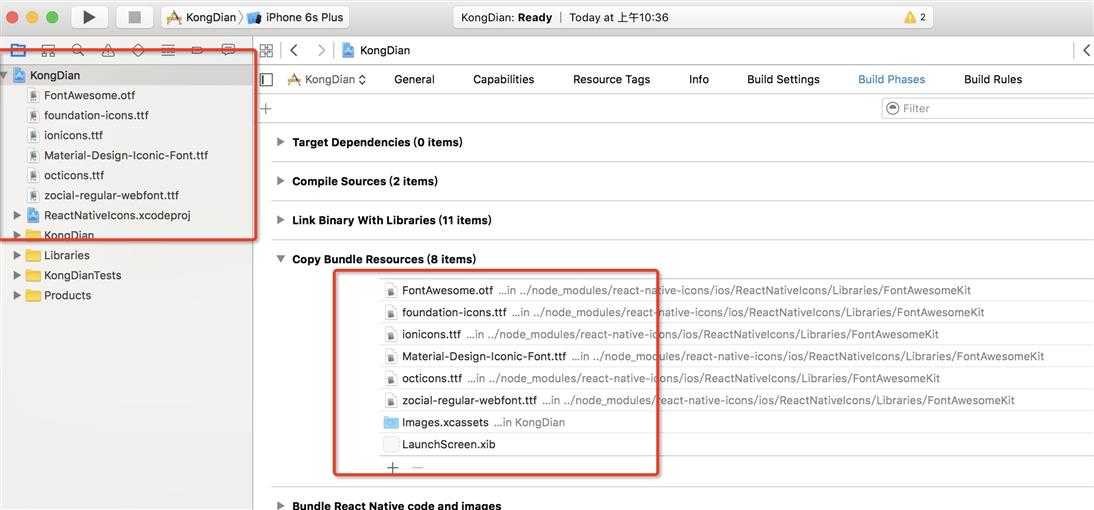
7,按路径选择node_modules/react-native-icons/ios/ReactNativeIcons/Libraries/FontAwesomeKit,如图:

PS:这里有个Mac小技巧,先按shift选择了,再按com去掉不要选择的;
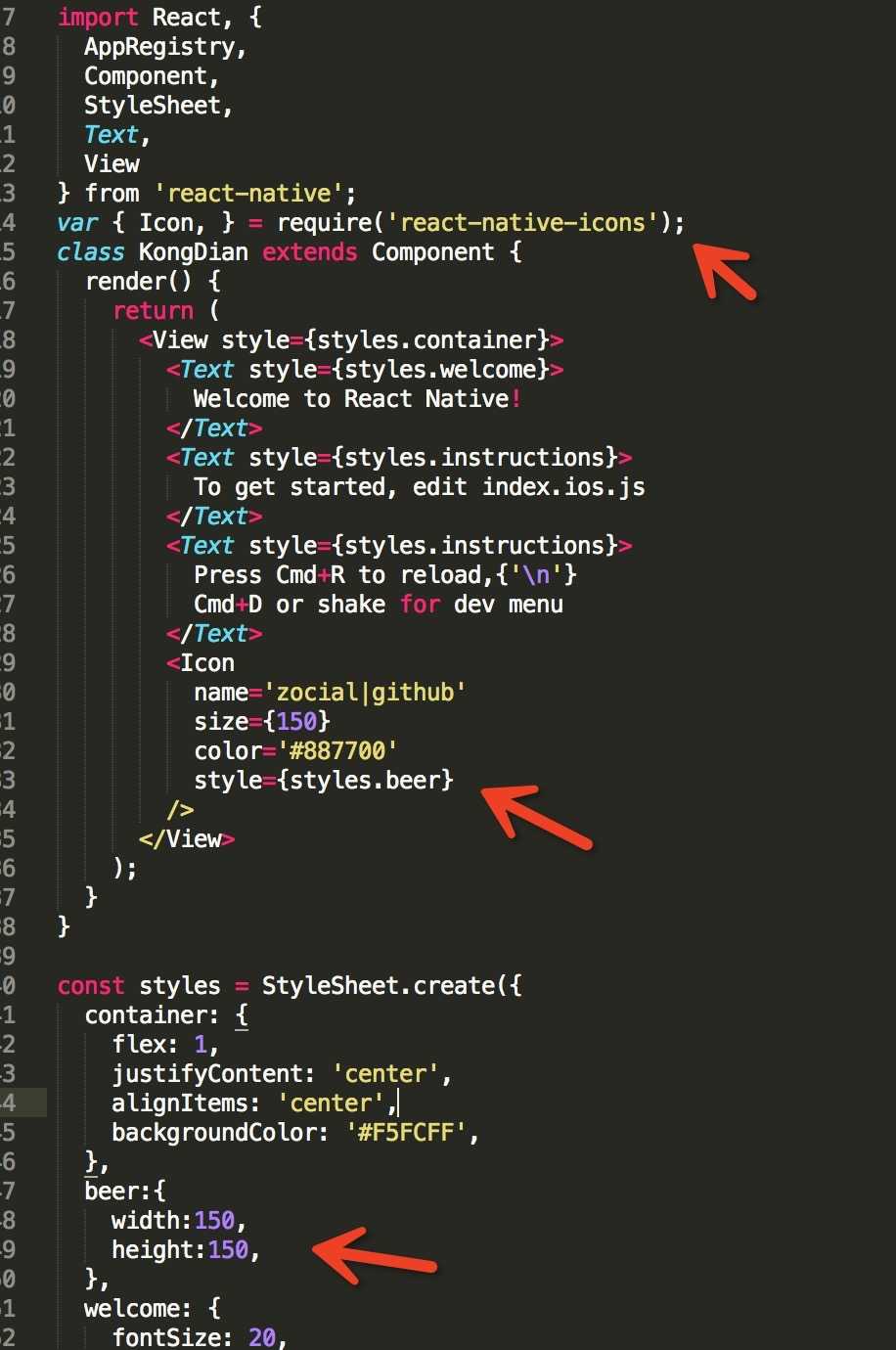
8,

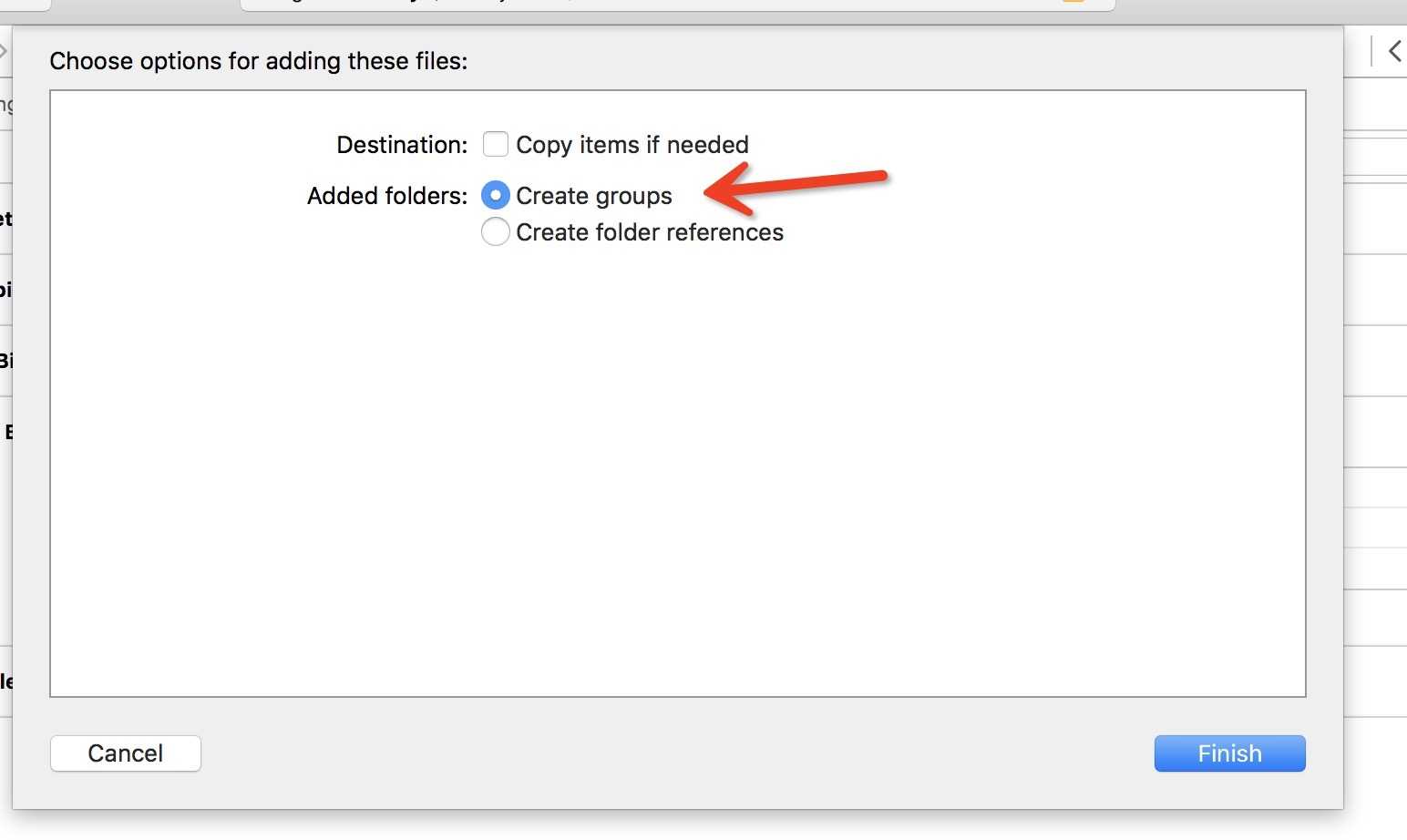
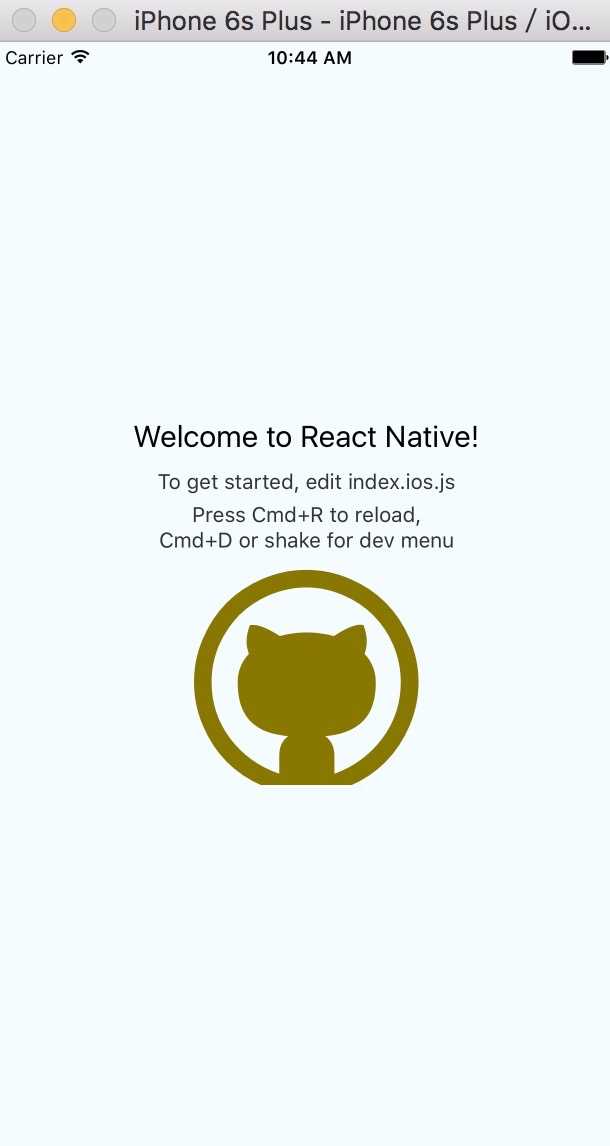
9,出来了吧,看图

10,

11,

最后PS:如果你的项目做了一半,预览只有一个红色框框,没见到图标,手动启动xcode,不要用命令行,或者卸载虚拟机到app,重新安装即可。
标签:
原文地址:http://www.cnblogs.com/shmmah/p/5442026.html