标签:
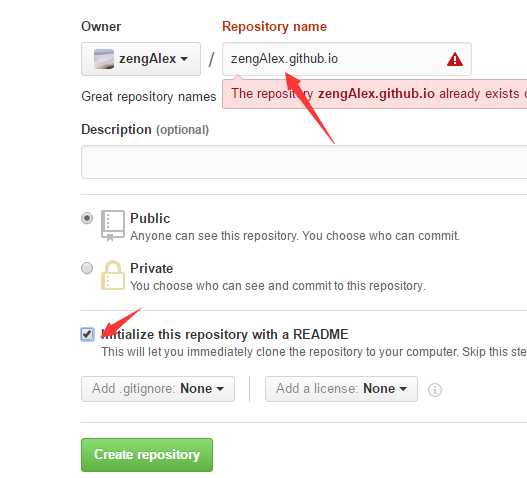
1.先创建自己的项目目录,项目名字就是:你的username.github.io,因为我创建了所以他警告了我,说已经重复了,然后就点Create
附上官网的解说文档:https://pages.github.com/ 安装里面的,快速建立后把代码clone 下来。

3.按装hexo ,前提你要先安装 node ,然后再安装git for windows
4.打开git shell 然后安装hexo
npm install hexo-cli -g(全局安装)
npm install hexo --save
5.你建立好自己的项目文件夹。我的是在F/zcx_git/hexo
再到git shell cd 到该目录文件下 hexo init 在该目录安装hexo
安装完后就 hexo server 启动本地服务器,就可以看到啦,默认端口是localhost:4000: (现在的安装hexo 它都帮你安装了一些必备的插件,需要的再去官网下载)
6.配置_config.yml 一个正确的部署配置中至少要有 type 参数,例如:
deploy:
type: git
repo: (repo 是你git 远程仓库的地址)
具体的详细配置:https://hexo.io/docs/configuration.html(官网-英文)
https://hexo.io/zh-cn/docs/configuration.html(中文)
7.最后生成静态文件$ hexo generate 快速生成。
8.一个命令快速部署,太便捷了:hexo deploy (前提你要配置正确);
用hexo + github 快速搭建个人博客,由于刚搭建好,有点小激动,就分享下,不好的地方还请指出,谢谢
标签:
原文地址:http://www.cnblogs.com/zengcanxin/p/5444659.html