标签:
创建界面
我们首先要设计一个header,这个区域将要设计成永远置顶。也就是,往下拉出滚动条也永远在页面最上层可视区内。在header区,目前先设计LOGO、搜索框、按钮、注册和登录即可。
项目的大致骨架如下:

index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>知问前端</title> <script type="text/javascript" src="jquery-1.12.3.js"></script> <script type="text/javascript" src="jquery-ui.js"></script> <script type="text/javascript" src="index.js"></script> <!-- 引入icon图标 --> <link rel="shortcut icon" type="image/x-icon" href="img/favicon.ico" /> <link rel="stylesheet" type="text/css" href="jquery-ui.css" /> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div id="header"> <div class="header_main"> <h1>知问</h1> <div class="header_search"> <input type="text" name="search" class="search" /> </div> <div class="header_button"> <input type="button" value="查询" id="search_button" /> </div> <div class="header_member"> <a href="###" id="reg_a">注册</a> | <a href="###" id="login_a">登录</a> </div> </div> </div> <div id="reg" title="会员注册"> 表单区--会员注册 </div> </body> </html>
style.css:(还好能看懂!!!)
body { margin: 40px 0 0 0; padding: 0; font-size: 12px; font-family: 宋体; background: #fff; } #header { width: 100%; height: 40px; background: url(img/header_bg.png); position: absolute; top:0; } #header .header_main { width: 800px; height: 40px; margin: 0 auto; } #header .header_main h1 { font-size: 20px; margin: 0; padding: 0; color: #666; line-height: 40px; float: left; padding: 0 10px; } #header .header_search { padding: 6px 0 0 0; float: left; } #header .header_search .search { width: 300px; height: 24px; border: 1px solid #ccc; background: #fff; color: #666; font-size: 14px; text-indent: 5px; } #header .header_button { padding: 5px; float: left; } #header .header_member { float: right; line-height: 40px; color: #555; font-size: 14px; } #header .header_member a { text-decoration: none; font-size: 14px; color: #555; }
引入UI
在目前的这个header区域中,有两个地方使用了jQuery UI。一个是button按钮,一个是dialog对话框。
将button按钮设置成UI:
$("#search_button").button();
将div设置成dialog对话框:
$("#reg_a").click(function() {
$("#reg").dialog(); //初始化一个对话框
});
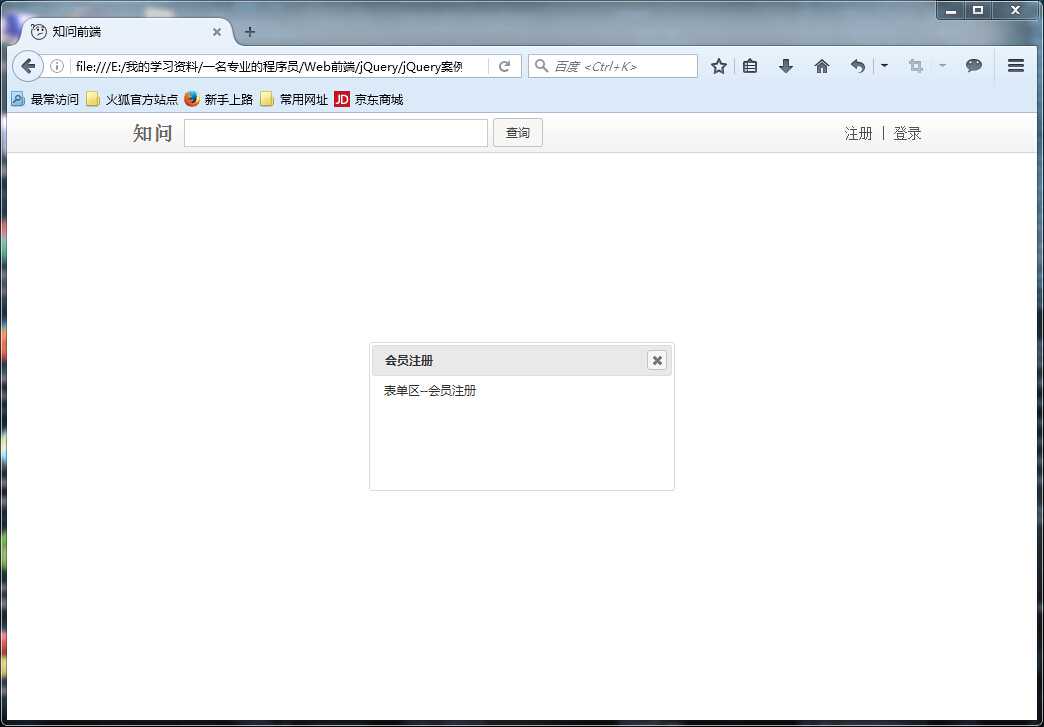
效果图:

标签:
原文地址:http://www.cnblogs.com/yerenyuan/p/5444798.html