标签:
$(".side ul li:not(‘.backTop‘)").hover(function() {
$(this).find(".sideBox").stop().animate({
"width" : "90px",
}, 300);
}, function() {
$(this).find(".sideBox").stop().animate({
"width" : "35px"
}, 300);
});
$("#backTop").on(‘click‘,goTop);
//回到顶部函数
function goTop(){
$(‘html,body‘).animate({‘scrollTop‘:0},300);
}
<div class="side"> <ul> <li><a href="#"> <div class="sideBox"> <span class="icon-fullscreen"></span>返回首页 </div> </a></li> <li><a href="#"> <div class="sideBox"> <span class="icon-helpFeedback"></span>帮助反馈 </div> </a></li> <li class="backTop"><a id="backTop" href="#"> <div class="sideBox"> <span class="icon-backTop"></span> </div> </a></li> </ul> </div>
.side { position: fixed; right: 0; bottom: 50px; width: 35px; z-index: 1000; } .side>ul { margin: 0; padding: 0; } .side>ul>li { width: 35px; height: 42px; position: relative; padding: 8px; margin-top:10px; } .side>ul>li>a { font-size: 12px; } .side>ul>li>a>div { border: 1px solid #e8e8e8; border-right: none; border-radius: 5px 0 0 5px; } .side>ul>li .sideBox { position: absolute; width: 35px; height: 42px; top: 0; right: 0; overflow: hidden; line-height:43px; } .sidetip-txt { display: none; } .sideBox-show { width: 35px; height: 42px; } .icon-fullscreen { line-height: 0; height: 40px; width:30px; display: inline-block; vertical-align: middle; border: 0 none; outline: none; background-color: transparent; background-repeat: no-repeat; background-attachment: scroll; background-image: url("/resources/img/users/md_hyzx_wdsc.png"); line-height: 0; background-position: -339px 13px; } .icon-helpFeedback{ line-height: 0; height: 40px; width:30px; display: inline-block; vertical-align: middle; border: 0 none; outline: none; background-color: transparent; background-repeat: no-repeat; background-attachment: scroll; background-image: url("/resources/img/users/md_hyzx_wdsc.png"); line-height: 0; background-position: -339px -38px; } .icon-backTop{ line-height: 0; height: 40px; width:30px; display: inline-block; vertical-align: middle; border: 0 none; outline: none; background-color: transparent; background-repeat: no-repeat; background-attachment: scroll; background-image: url("/resources/img/users/md_hyzx_wdsc.png"); line-height: 0; background-position: -339px -83px; }
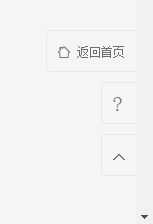
效果:

标签:
原文地址:http://www.cnblogs.com/zhangwei595806165/p/5445373.html