标签:
我们浏览器里看到的网页是由以下三层信息构成的一个共同体:
-结构层,由HTML或XHTML之类的标记语言负责去搭建文档的结构。
-表示层,由CSS负责设置文档的呈现效果。
-行为层,由JavaScript和DOM去实现文档的行为。
文档的每个元素点还都有一个属性style. 样式信息都存放在这个对象的属性里:element.style.property
我们完全可以利用style属性把这个文本段的样式信息检索出来。
<body>
<p id="example" style="color:grey;font-family:
‘Arial‘,sans-serif;">
An example of a paragraph.
</p>
<script type="text/javascript">
var para = document.getElementById("example");
alert("the color is " + para.style.color); //the color is grey
alert("the font-family is " + para.style.fontFamily);
</script>
</body>
注意:因为javascript会把“font-family”之间的连字符解释为减号,所以采用“Camel记号”来表示那些名字里有多个单词 的css属性。比如font-family写成 fontFamily
<style type="text/css">
p#example{
style="color:grey;
font-family: ‘Arial‘,sans-serif;"
}
</style>
</head>
<body>
<p id="example">
An example of a paragraph.
</p>
<script type="text/javascript">
var para = document.getElementById("example");
alert("the color is " + para.style.color);
</script>
返回结果:

DOM style属性不能用来检索在外部css文件里声明的样式信息和<head>部分声明的样式信息。
这个时候,考虑:如果用DOM来设置样式信息,就可以用DOM再把它们检索出来。
不仅可以通过某个元素的style属性去检索信息,还可以用来设置和刷新信息。
element.style.property = value
var para = document.getElementById("example");
para.style.color = "red";
注意:style对象的属性值必须放在引号里。如果忘了,js会把等号右边的值解释为一个变量。
CSS还无法根据元素之间的相对位置关系找出某个特定的元素来,DOM可以做到。
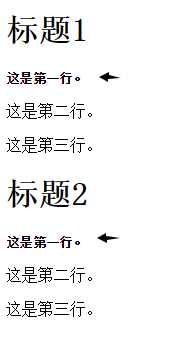
比如:利用DOM找出文档中的所有h1元素,然后找出跟在h1后面的那个元素并为它添加样式
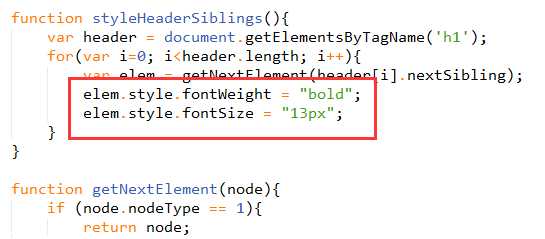
function styleHeaderSiblings(){
var header = document.getElementsByTagName(‘h1‘);
for(var i=0; i<header.length; i++){
var elem = getNextElement(header[i].nextSibling);
elem.style.fontWeight = "bold";
elem.style.fontSize = "13px";
}
}
function getNextElement(node){
if (node.nodeType == 1){
return node;
}
if (node.nextSibling){
return getNextElement(node.nextSibling);
}
return null;
}
window.onload = styleHeaderSiblings;

关于上面提到的 getNextElement(node)函数,知乎有个帖子帮助理解:http://www.zhihu.com/question/36349831

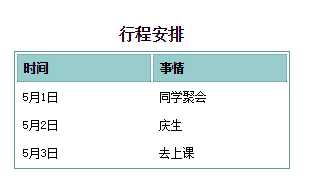
编写一个函数来为表格画上“斑马线”

function stripeTables(){
var tables = document.getElementsByTagName("table");
for(var i=0; i<tables.length; i++){
var odd = false;
var rows = tables[i].getElementsByTagName("tr");
for (var j=0; j<rows.length; j++){
if (odd == true){
rows[j].style.backgroundColor = "#ffc";
odd = false;
}else{
odd = true;
}
}
}
}

前面的例子都是使用DOM直接设置或修改样式信息。这是让“行为层”去完成“表示层”的工作。
因此,有一种简明的解决方案:与其使用DOM脚本去直接改变某个元素的样式信息,不如通过javascript代码去刷新这个元素的class属性。

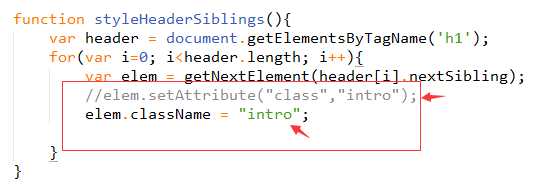
把红色标注那块变形:
在css样式表里先做样式声明:
.intro{
font-weight: bold;
font-size:13px;
}
有了这个声明,我们只需把styleHeaderSiblings()函数里紧跟在h1后面那个元素的class属性设置为intro就可以。
更简单的办法是对className属性进行刷新,这个属性可读可写,凡是元素节点都有这个属性。

注意:通过className属性和setAttribute()方法设置某个元素的class属性值将替换该元素现有的一切class设置。而不是追加。
利用字符串拼接操作把新的class设置值 追加到className属性上去:
elem.className += " intro"; //注意class名前面要留空格
标签:
原文地址:http://www.cnblogs.com/afighter/p/5447982.html