标签:
1.简介
上一篇文章[New learn]动画-基于UIView了解到了一些直接由UIView这个在UIKIT提供的类中提供的一些动画方法。
使用UIView的动画特性已经能够满足我们很多的需求,它是对于Core Animation的底层方法做了了高级抽象,使得我们开发动画更加便捷,但是便捷的另外一边就失去了Core Animation框架的
完整性和灵活性。当然除了这些UIView还提供了很多用户交互上的功能如相应用户点击等。
那么我们什么时候回正真要去操作更加底层的Core Animation框架呢?当UIVIew提供的动画功能无法满足需求的时候,如:阴影效果,非矩形范围,多线性动画等。
2.Calayer类-图层
在使用UIKIT的UIView(视图)去选择线程控件或者自定义View然后呈现在屏幕上,其实我们真正的在屏幕上锁看到的一切都是图层的内容,视图是指对图层做了一下包装以此提供用户交互相应和Core Animation的高级接口。
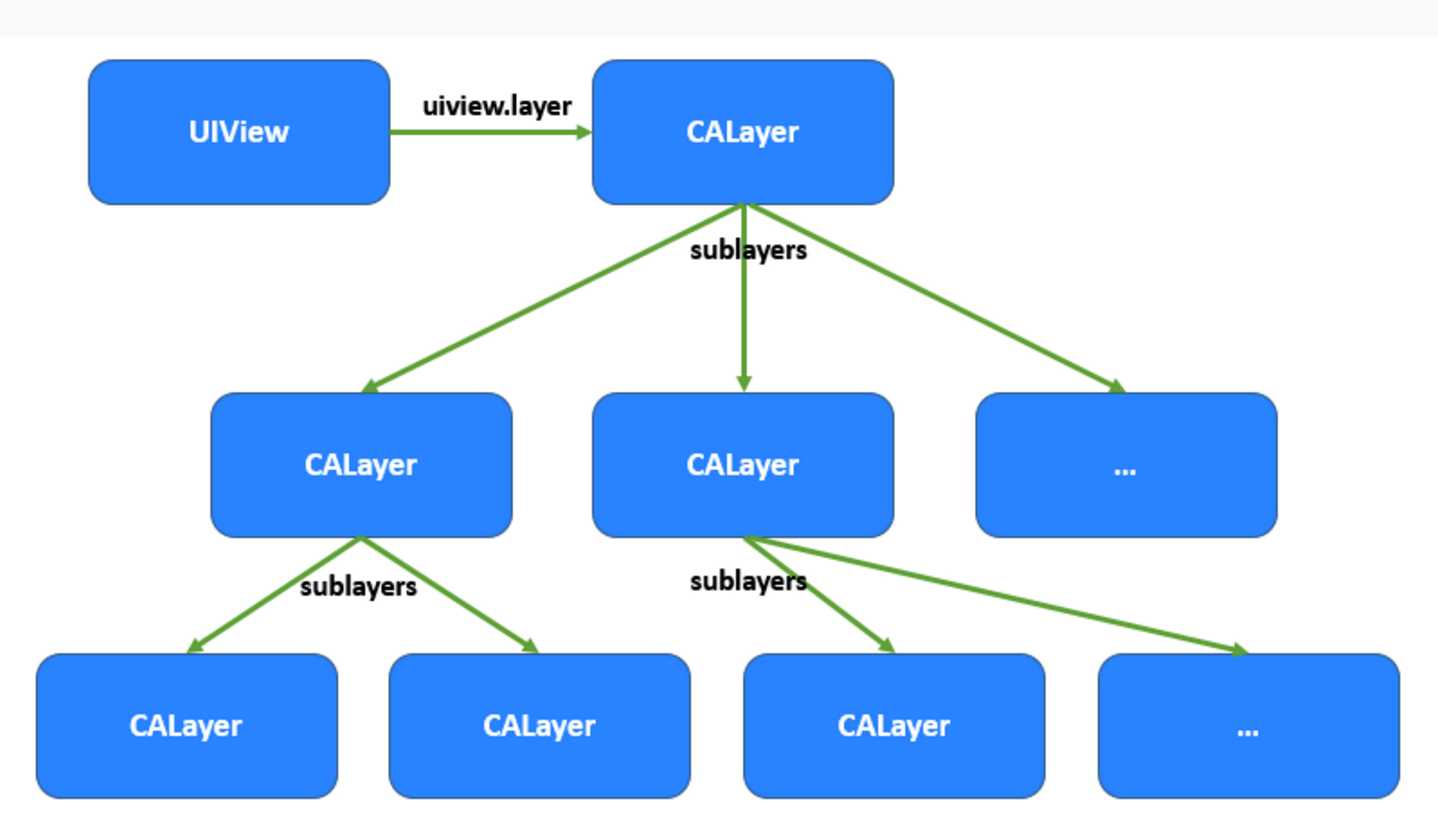
每一个UIView都有一个Calayer,也就是所谓的backing layer。UIView负责创建这个图层,并将子视图的图层add到其图层上,所以基于这一点UIView和Calayer两者具有相同的平行的层级关系,一一对应,当然有UIVew必定有Calayer,Calayer可以脱离于UIView而独立创建,如下图:

3.使用图层
// 创建图层
CALayer *blueLayer = [CALayer layer];
blueLayer.frame = CGRectMake(50.0f, 50.0f, 100.0f, 100.0f);
blueLayer.backgroundColor = [UIColor blueColor].CGColor;
//将图层加载到backing layer上
[self.view.layer addSublayer:blueLayer];
上述例子中我们创建了一个图层并将此图层加载到了视图的backing layer上。

4.可动画参数
如同视图一样,并不是所有的属性都具有动画效果,一帮常用的课动画的属性如下:

举例:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. // 创建图层 blueLayer = [CALayer layer]; blueLayer.frame = CGRectMake(50.0f, 50.0f, 100.0f, 100.0f); blueLayer.backgroundColor = [UIColor blueColor].CGColor; //将图层加载到backing layer上 [self.view.layer addSublayer:blueLayer]; } -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { blueLayer.backgroundColor = [UIColor redColor].CGColor; self.view.layer.backgroundColor = [UIColor redColor].CGColor; }
结果:
rootview的backing layer直接由无色变为红色,中间没有过度。
新建的图层则由蓝色变为红色,中间有一个短暂的过度,并不是直接变成红色。
原因:
对于UIView的backing layer来说隐式动画已经被禁止,既对于支持隐式动画的属性的值的修改也不会带来动画效果。
而对于新建的图层则会产生动画效果除非我们将隐式动画关闭。
对策:
backing layer有UIView生成,我们并不能去控制,也不需要去控制,我们只要在其上add上新建的图层即可。
5.图层几何学
5.1 布局
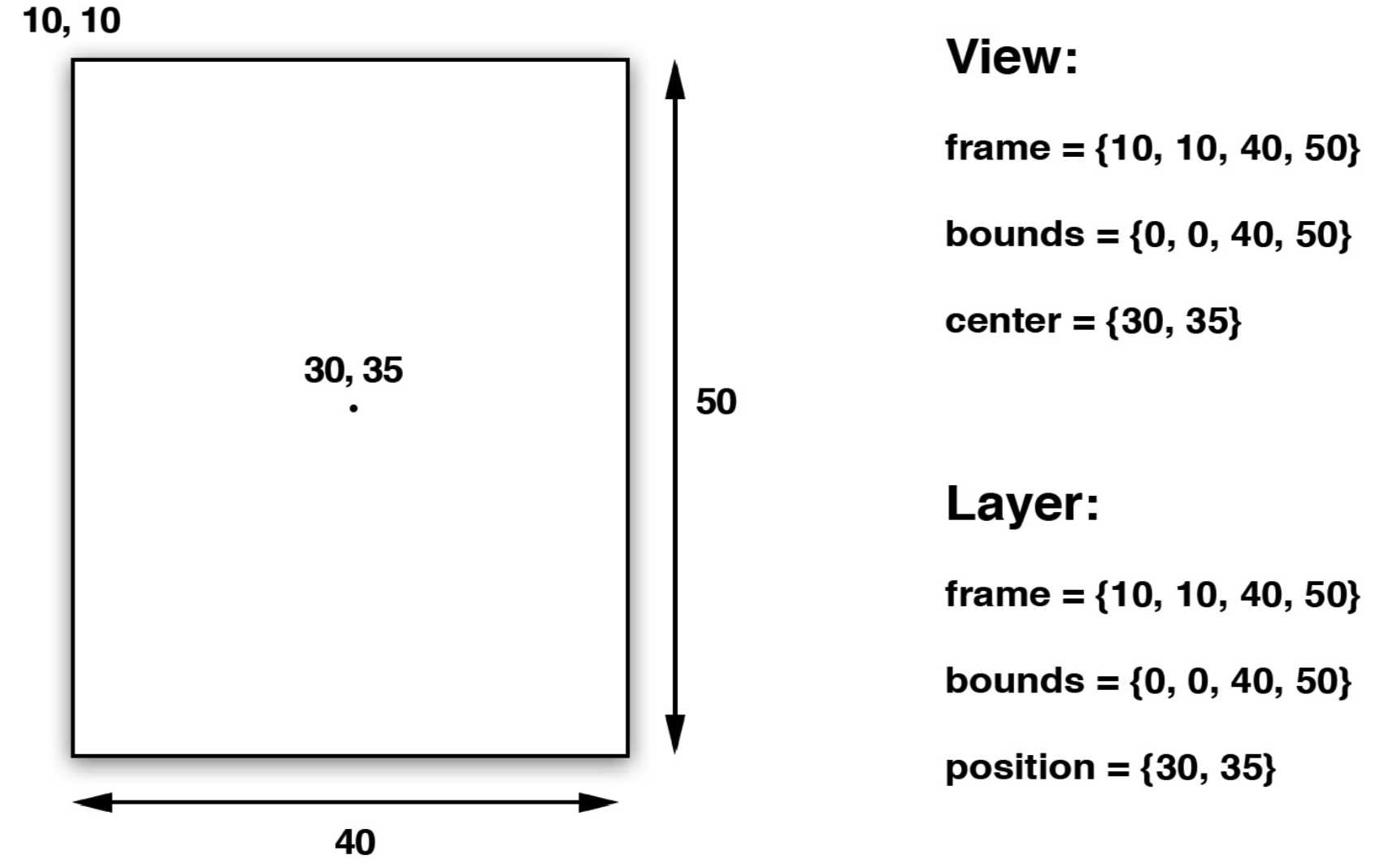
视图有frame,bounds,center,对应的图层也有frame,bounds,position。
事实上视图对于上述属性的改变都是在改变其backing layer的对应属性。
一般的frame的高宽都是和bounds的高宽是一致的。

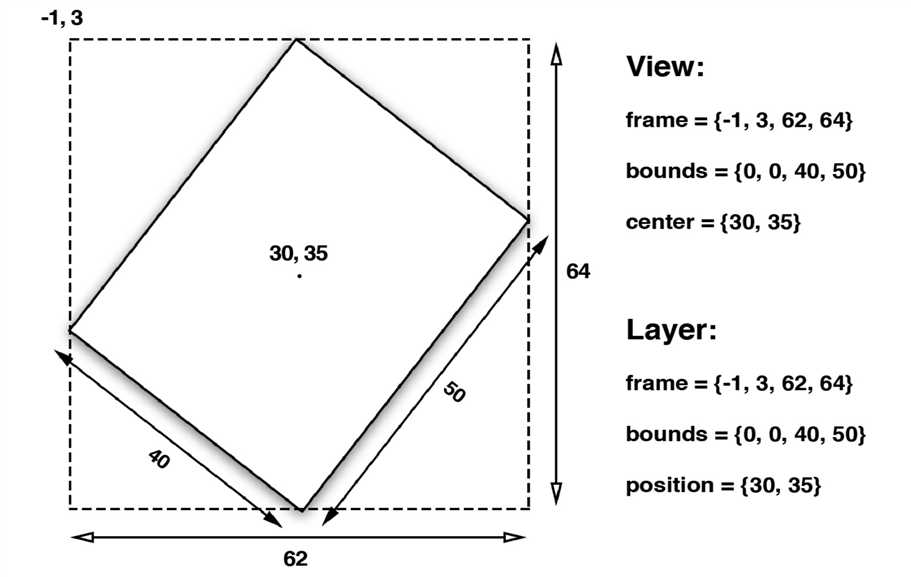
但是当发生旋转等变化后就不一致了,frame代表整个轴对齐的矩形区域。

5.2 锚点:anchorPoint
关于锚点的理解可以参考:[Think] position与anchorPoint关系
图层或者视图都会以锚点为旋转中心点:
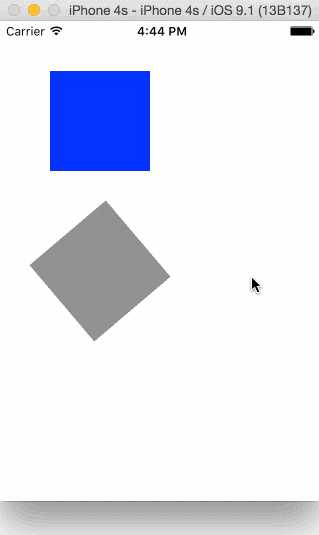
测试中我们新建了一个灰色的UIView:
以中心点旋转:
-(void) anchorPointRotateCenter { myView.transform = CGAffineTransformRotate(myView.transform, 1.0); }
结果:

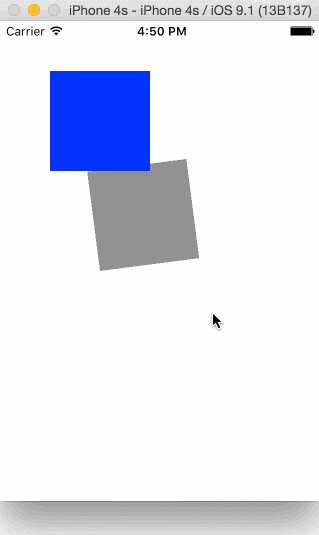
将锚点设定到左上角:
-(void) anchorPointRotateLeftUp { myView.layer.anchorPoint = CGPointMake(0.0f, 0.0f); myView.transform = CGAffineTransformRotate(myView.transform, 1.0); }
结果:

5.3 坐标系
5.3.1 Z坐标轴
屏幕是平面的,所以x轴和Y轴的存在可以很好理解,其实对于3D变化来说还存在Z轴概念。Z轴的概念只在图层这一个级别存在,视图中只有二维的x和y轴。
zPosition和anchorPointZ以为这图层能够随着垂直于屏幕指向观察者的方向上下移动。
一般地在屏幕上都是后画上去的视图或者图层会覆盖先先画上去的视图或者图层。但是我们可以通过zPosition来改变这种覆盖顺序。
需要强调一点的是,通过zPosition虽然能够改变显示顺序,但是不该表hit-testing顺序,还是会按照后画上去的view先得到处理事件响应。
例子:
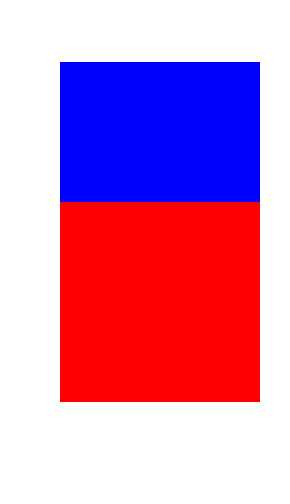
下面的例子中新增了两个view,蓝色和红色,蓝色加入到rootview,这样最终效果上来说,红色会覆盖住他们重复的区域。
-(void)drawZpositionTestView { blueView = [[BlueView alloc]initWithFrame:CGRectMake(200.0f, 50.0f, 100.0f, 100.0f)]; redView = [[RedView alloc]initWithFrame:CGRectMake(200.0f, 120.0f, 100.0f, 100.0f)]; [self.view addSubview:blueView]; [self.view addSubview:redView]; }

当点击重复区域的时候,会触发定义在红色view中的touch时间:
2016-04-30 14:56:59.464 TestCoreAnimation[914:27800] I am red view!
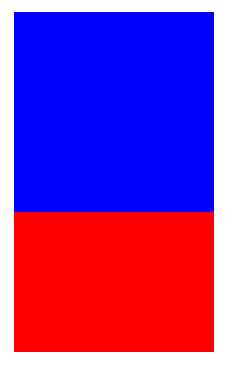
此后我们该表蓝色view的layer的zposition值,这样就导致蓝色区域将在前。
-(void)drawZpositionTestView { blueView = [[BlueView alloc]initWithFrame:CGRectMake(200.0f, 50.0f, 100.0f, 100.0f)]; redView = [[RedView alloc]initWithFrame:CGRectMake(200.0f, 120.0f, 100.0f, 100.0f)]; [self.view addSubview:blueView]; [self.view addSubview:redView]; // 修改zposition值,越大越靠前(越靠近观察者) blueView.layer.zPosition = 1.0; }

测试点击重合区域,点击事件依然由红色view处理,也就是说zposition不影响hit-testing的传递顺序。
2016-04-30 15:03:22.700 TestCoreAnimation[1006:31606] I am red view!
5.3.2 坐标系的转换
和视图一样,图层在图层树当中也是相对于父图层按层级关系放置,一个图层的position依赖于它父图层的bounds,如果父图层发生了移动,它的所有子图层也会跟着移动。这样对于放置图层会更加方便,因为你可以通过移动根图层来将它的子图层作为一个整体来移动,但是有时候你需要知道一个图层的绝对位置,或者是相对于另一个图层的位置,而不是它当前父图层的位置。 CALayer给不同坐标系之间的图层转换提供了一些工具类方法:
- (CGPoint)convertPoint:(CGPoint)point fromLayer:(CALayer *)layer; - (CGPoint)convertPoint:(CGPoint)point toLayer:(CALayer *)layer; - (CGRect)convertRect:(CGRect)rect fromLayer:(CALayer *)layer; - (CGRect)convertRect:(CGRect)rect toLayer:(CALayer *)layer;
标签:
原文地址:http://www.cnblogs.com/ios123/p/5421177.html