标签:
access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。
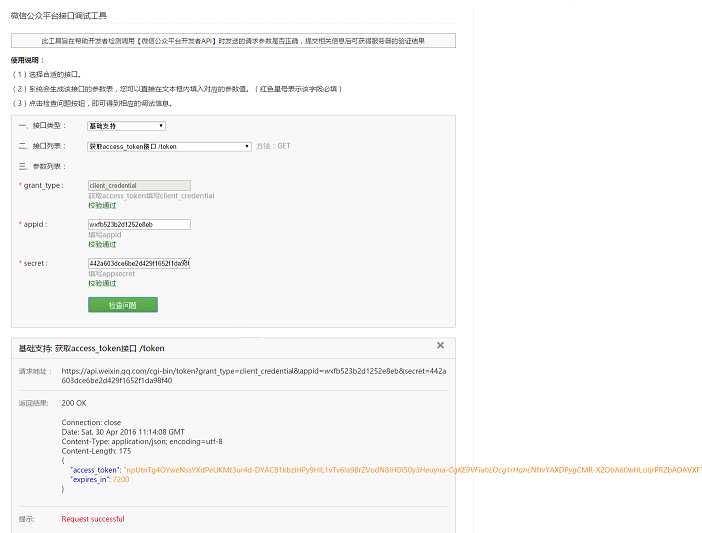
通过手机登录微信测试号,获得appID、appsecret,然后进入微信公众平台接口调试工具 .填入appID、appsecret信息,获得access_token。
测试号页面:

微信公众号接口调试工具页面:

接口地址:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
调用方式:httpGET请求
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| grant_type | 是 | 获取access_token填写client_credential |
| appid | 是 | 第三方用户唯一凭证 |
| secret | 是 | 第三方用户唯一凭证密钥,即appsecret |
调用代码:

/** * 获取access_token * * @param appid 凭证 * @param appsecret 密钥 * @return */ public static AccessToken getAccessToken(String appid, String appsecret) { AccessToken accessToken = null; String requestUrl = access_token_url.replace("APPID", appid).replace("APPSECRET", appsecret); JSONObject jsonObject = httpRequest(requestUrl, "GET", null); if (null != jsonObject) { try { accessToken = new AccessToken(); accessToken.setToken(jsonObject.getString("access_token")); accessToken.setExpiresIn(jsonObject.getInt("expires_in")); } catch (Exception e) { accessToken = null; log.error("获取token失败 errcode:{} errmsg:{}", jsonObject.getInt("errcode"), jsonObject.getString("errmsg")); } } return accessToken; }
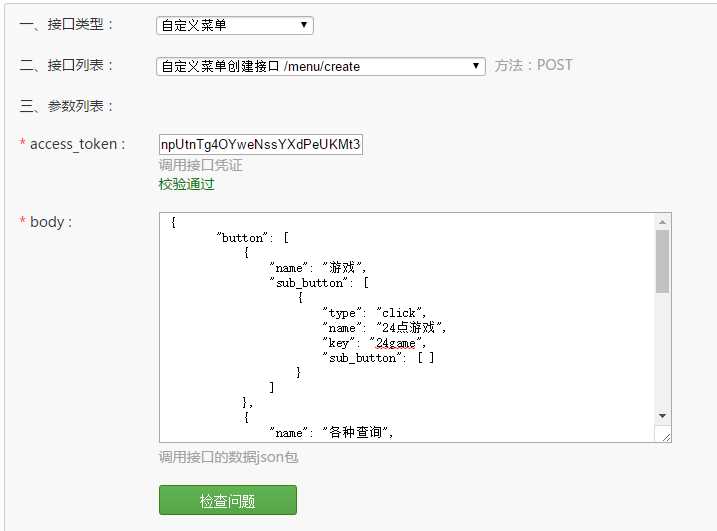
进入微信公众平台接口调试工具,选择接口类型为自定义菜单,接口列表选择自定义菜单创建接口,输入access_token,早body中输入菜单内容格式为json。

接口地址: https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
调用方式:http POST请求(请使用https协议)
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| button | 是 | 一级菜单数组,个数应为1~3个 |
| sub_button | 否 | 二级菜单数组,个数应为1~5个 |
| type | 是 | 菜单的响应动作类型 |
| name | 是 | 菜单标题,不超过16个字节,子菜单不超过40个字节 |
| key | click等点击类型必须 | 菜单KEY值,用于消息接口推送,不超过128字节 |
| url | view类型必须 | 网页链接,用户点击菜单可打开链接,不超过256字节 |
| media_id | media_id类型和view_limited类型必须 | 调用新增永久素材接口返回的合法media_id |
菜单格式示例:

{ "button": [ { "name": "游戏", "sub_button": [ { "type": "click", "name": "24点游戏", "key": "24game", "sub_button": [ ] } ] }, { "name": "各种查询", "sub_button": [ { "type": "click", "name": "点播歌曲", "key": "pointMusic", "sub_button": [ ] } ] }, { "name": "随便转一转", "sub_button": [ { "type": "view", "name": "百度", "url": "http://www.baidu.com/", "sub_button": [ ] }, { "type": "view", "name": "淘宝", "url": "http://www.taobao.com/", "sub_button": [ ] } ] } ] }
正确接口返回结果:
{"errcode":0,"errmsg":"ok"}
错误时的返回:
{"errcode":40018,"errmsg":"invalid button name size"}
其他错误码可参照 全局返回码说明
调用代码:

/** * 创建菜单 * * @param menu 菜单实例 * @param accessToken 有效的access_token * @return 0表示成功,其他值表示失败 */ public static int createMenu(Menu menu, String accessToken) { int result = 0; // 拼装创建菜单的url String url = menu_create_url.replace("ACCESS_TOKEN", accessToken); // 将菜单对象转换成json字符串 String jsonMenu = JSONObject.fromObject(menu).toString(); // 调用接口创建菜单 JSONObject jsonObject = httpRequest(url, "POST", jsonMenu); if (null != jsonObject) { if (0 != jsonObject.getInt("errcode")) { result = jsonObject.getInt("errcode"); log.error("创建菜单失败 errcode:{} errmsg:{}", jsonObject.getInt("errcode"), jsonObject.getString("errmsg")); } } return result; }
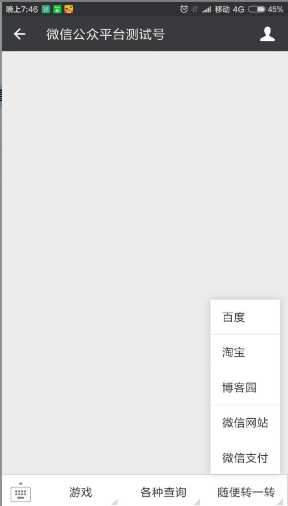
创建菜单结果示例:

标签:
原文地址:http://www.cnblogs.com/fengcxx/p/5449200.html