标签:
启明星系统采用了Bootstrap样式。
Bootstrap对英文字体支持的很好。但是中文字体,对于采用Chrome内核的浏览器而言(如360,猎豹,搜狗等浏览器),字体比较难看。
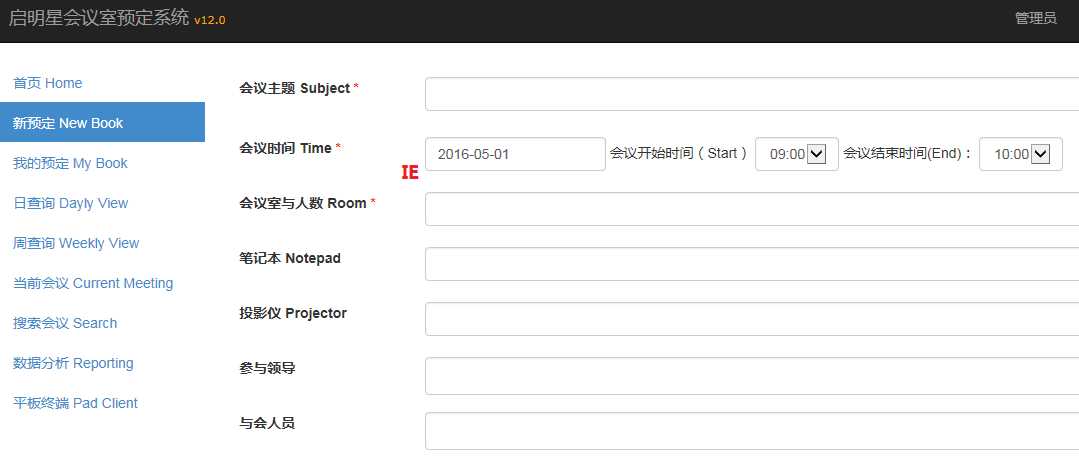
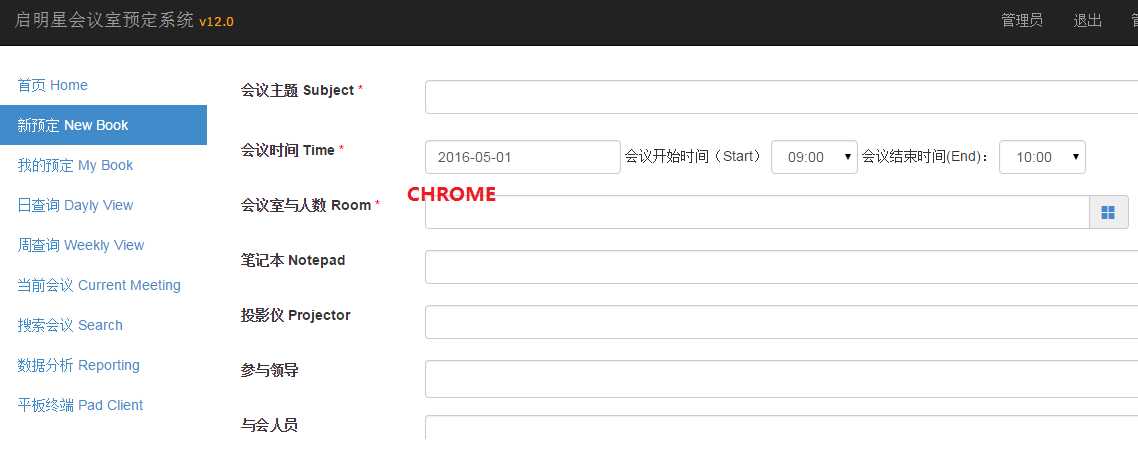
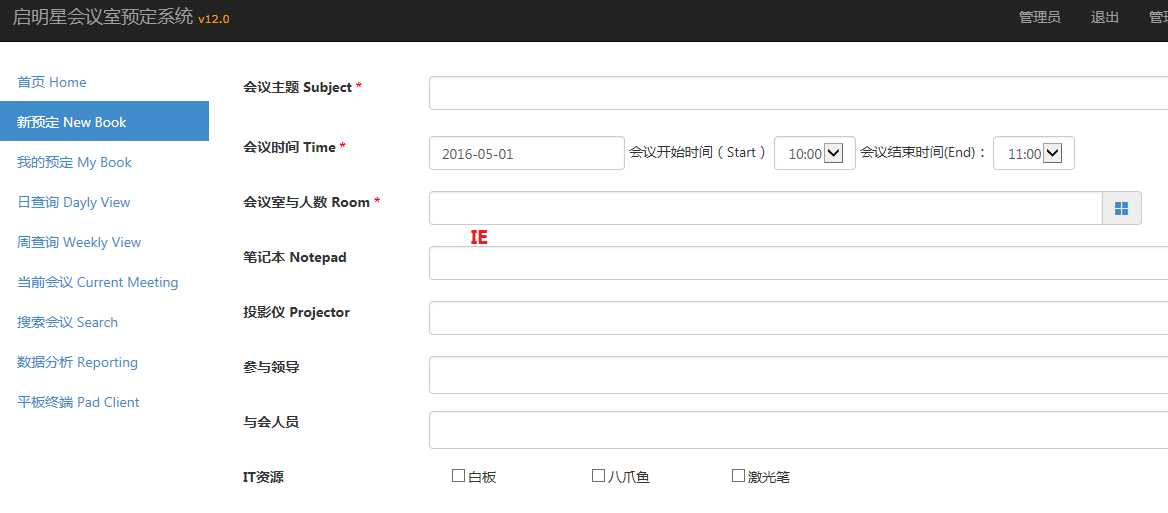
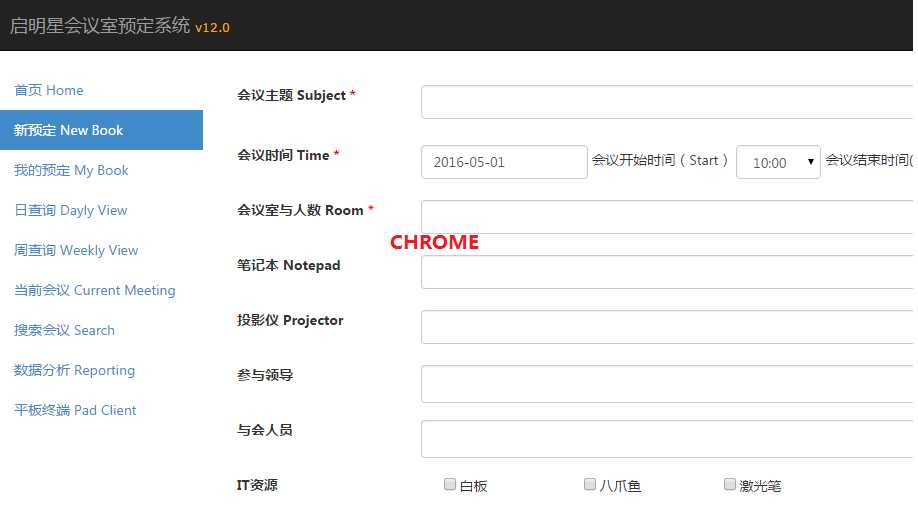
如下图,显示的默认采用Bootstrap默认字体:IE和Chrome显示的效果。
从中可以看到,英文字体IE和Chrome表现的都很好。但是中文字体,IE表现的很圆润,但是Chrome显示的中文字体比较锋利。


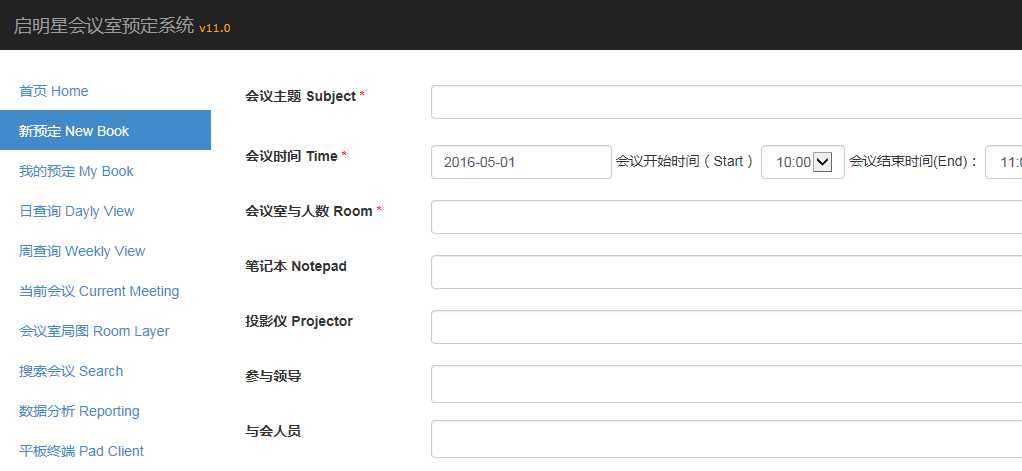
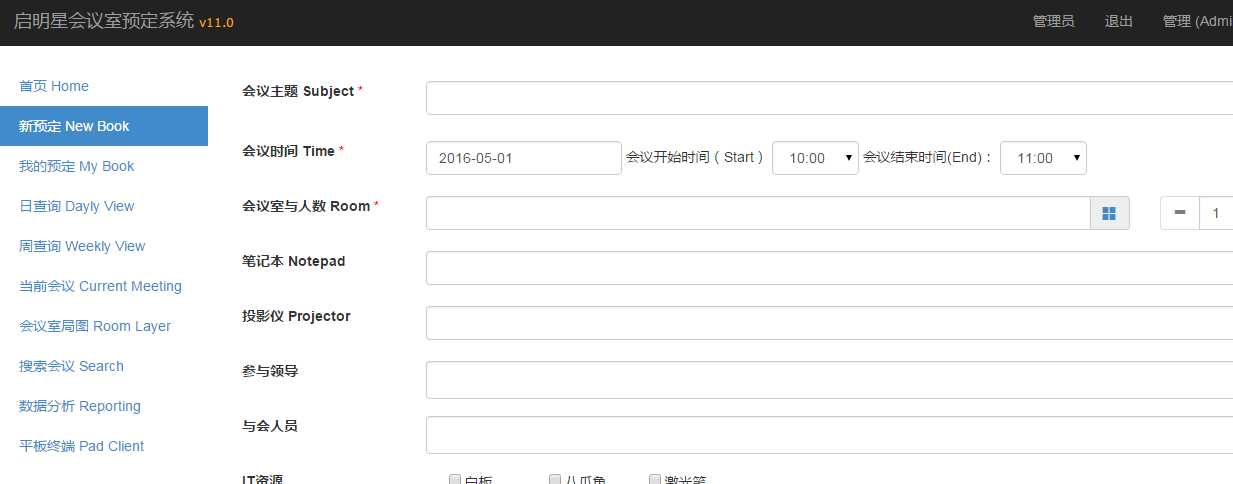
所以,在启明星V11版本里,强制使用了微软雅黑字体。仔细比较下图IE和Chrome显示的字体
基本上IE,Chrome对中文的显示都比较好,但是IE下显示的英文不是很好。例如比较下图“Subject”这个单词,可以发现
IE比Chrome显示的略微粗点,该人的感觉不是很舒服。


在启明星V12版本里,进一步优化了字体,对body字体进行了重新定义。
body { font-family: ‘Segoe UI Semilight‘,‘Segoe UI‘,Microsoft Yahei,Tahoma,Arial,sans-serif,Helvetica, "Helvetica Neue", Helvetica, Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif; }
对Bootstrap的字体重新定义了一下。基本上,中文和英文,在IE和Chrome下达到了较为理想的状态。
(当然上面代码其实就用了 font-family: ‘Segoe UI Semilight‘,‘Segoe UI‘,‘Microsoft Yahei‘)


标签:
原文地址:http://www.cnblogs.com/mqingqing123/p/5450129.html