标签:
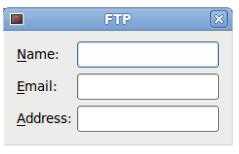
1. 登录界面的几种实现
(1)绝对定位组件的坐标和大小
(2)嵌套QBoxLayout
(3)创建3×2的QGridLayout

【实例分析】QGridLayout的实现示例
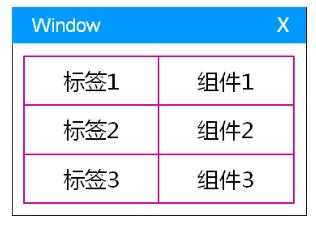
2. QFormLayout布局管理器
(1)以表单(Form)的方式管理界面组件

(2)表单布局中的标签和组件是相互对应的关系
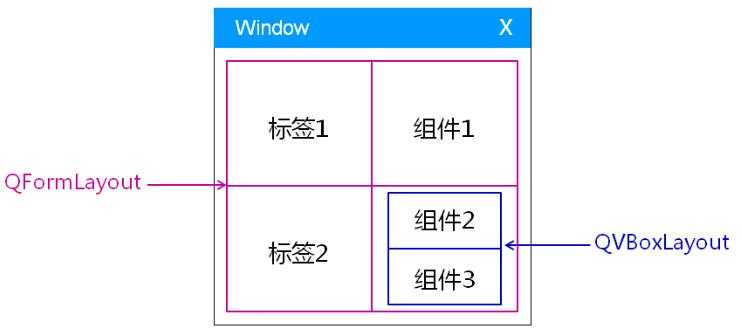
(3)表单布局支持嵌套,其它布局管理器可以作为子布局被其管理

(4)QFormLayout的用法概要
①void addRow(QWidget* label, QWidget* field);
②void addRow(QWidget* label, QLayout* field);
③void addRow(const QString& labelText, QWidget* field);
④void addRow(const QString& labelText, QLayout* field);
【编程实验】QFormLayout的实现示例
(5)QFormLayout的样式函数
①void setRowWrapPolicy(RowWrapPolicy policy);
②void setLabelAlignment(Qt::Alignment alignment);
3. 小结
(1)QFormLayout以表单的方式管理界面组件
(2)QFormLayout的样式设置简洁明了
(3)QFormLayout支持布局管理器的相互嵌套
(4)QFormLayout是嵌入式产品中最常用的布局方式
标签:
原文地址:http://www.cnblogs.com/5iedu/p/5451872.html