标签:
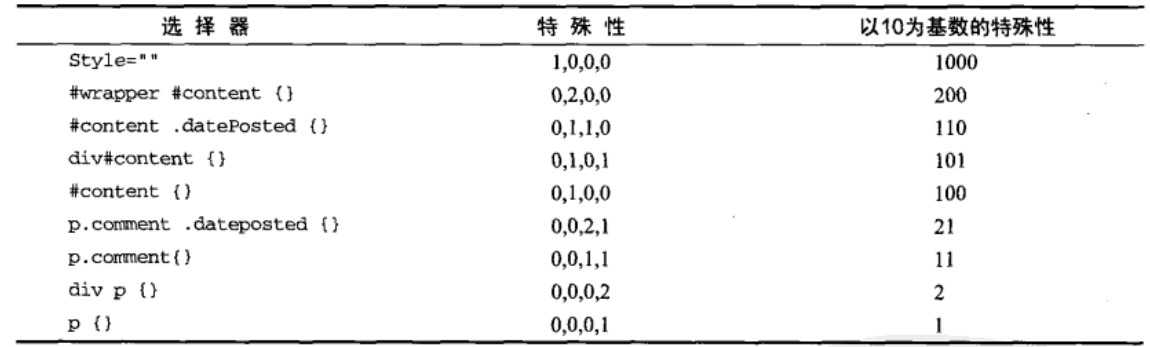
最简单的一些CSS问题是由代码中的打字和语法错误造成的。例如,在声明末尾忘了加分号,或者在应该输入font-family时输入了font-face。通过CSS Validator 等服务运行代码可以突出显示所有语法错误, 并且显示错误所在的行和对每个错误的简短描述。除了语法错误之外,比较常见的一个问题与特殊性和分类次序有关。在将一个规则应用于一个元素时,如果发现没有任何效果,这时往往存在特殊性问题。可以应用其他规则而且它们会工作正常,但是某些规则似乎不起作用。在这些情况下,问题往往是己经在文档的其他地方使用更特殊的选择器为这个元素定义了规则。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>css布局</title> 6 <style type="text/css"> 7 body { 8 margin: 0; 9 padding: 0; 10 } 11 .poem p { 12 background-color: red; 13 } 14 .second{ 15 background-color: blue; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="poem"> 21 <p class="first">床前明月光</p> 22 <p class="second">疑是地上霜</p> 23 <p class="first">举头望明月</p> 24 <p class="second">低头思故乡</p> 25 </div> 26 </body> 27 </html>
 (修改前)
(修改前) 
.poem .second{ background-color: blue; }
 (修改后)
(修改后)
标签:
原文地址:http://www.cnblogs.com/star91/p/5452654.html