标签:
摘要:此文章主要对象是本校学生,涉及几个小技巧,仅供参考。
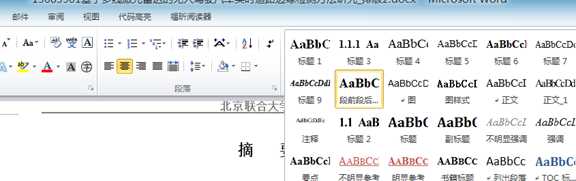
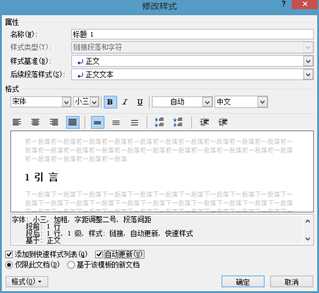
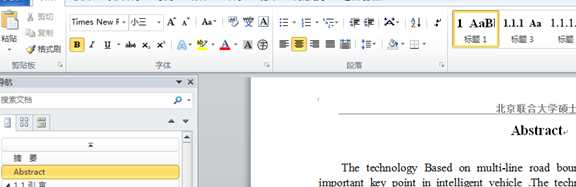
因为某些文章规定,摘要部分和标题不一样,所以这里建议用两种样式。这里给出两种样式:
"段前段后不同","标题1",此两种格式仅仅是对齐方式不同,其他完全一样。
为啥这么改,因为所有的样式都具有全局性,如果仅仅用一个"标题1"样式,你改了一个摘要的对齐方式,后面所有的标题都将会改变。


?
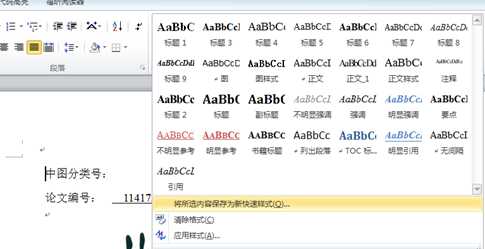
简单快捷的方式,选中某一个样式,然后点击"将所选内容保存为新的快速样式",然后我们通过格式等进行修改。



?
?
?
?
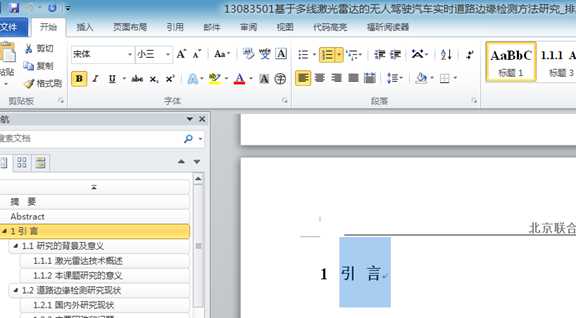
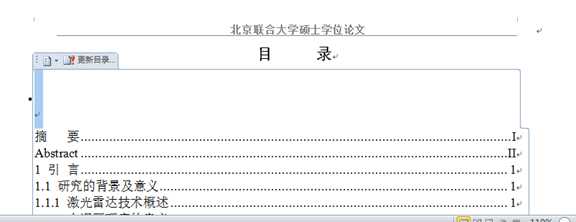
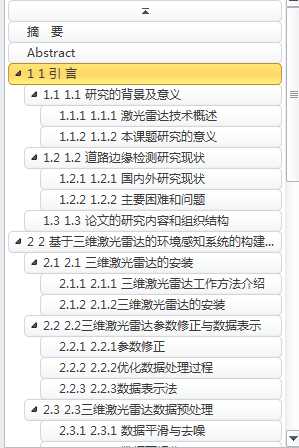
很多目录都是下面这样
其实,我们想要去掉,上面目录的文字,先可以去掉文件,然后清除格式即可。
如果这样很难选中的话,我们可以切换到大纲视图进行格式的清除。


一般标题部分,不容易改动,所以,这样目录对齐是通过backspace按键来实现的。
光标定位到此行,然后操作backspace,即可。


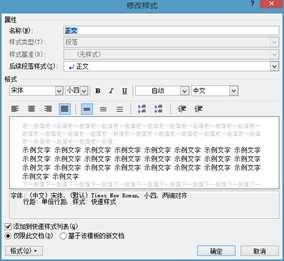
自己定义样式,比如正文文本的样式,标题的样式,图的样式,表的样式,文献的上标样式。
下面一部分就是标题1—标题2—标题3 、注释、图、段前段后、正文_1 ,这些样式都是自己定义的,然后如果这个样式有问题,只需要改一次就好了,然后在
属性里面选择,自动更新即可,右图里面有自动更新奥。


?
如下面的图所示。
?
?
其实这里遇到了一个小技巧就是利用题注实现,但遇到了一个问题,此问题说是 多级列表没有添加。
?
在开始选项卡里面添加多级列表。
参考资料:http://jingyan.baidu.com/article/a65957f4901ba624e77f9b6a.html 标题样式关联多级列表
点击更多里面设置多级列表关联。
?
有时候,设置的会有问题,需要手动修改。

?
点击段落里面的标签,可以手动删除不需要的。


?
?
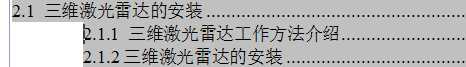
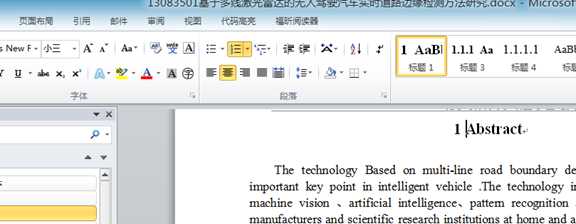
当我们关联上之后,大概是下面这样子的情况:
标题有很多重复的数字,这个就是我现在需要讲的,我们在写论文的时候加入指定了数字的话,这里就可以不用重复定义了,因为会自动生成,比如:
所以,多级列表是在第一步就开始设立的,而不是在这里。
当然,还有一个需要注意的地方是,假如我们已经设定为 编号之后为空格的话,此处可以不用设置了,因为已经设定好了。
所以,一切都需要根据需要调整。
?

?
当我们觉得编号之后的缩进我们不满意的话,其实可以再修改,通过调整列表缩进实现。
?

?
下面是没有添加题注的图形,当添加题注以后,会有颜色。首先先删除掉 "图2-1" 的文字部分,然后添加题注。
?





从上面可以看出,当添加完题注以后,字体会变化。
目前有一点小bug,需要自己修改,就是图 2-1 中间的"图"和"2"中间有一个字符的空格,你可以删除。这样布局比较美观。而且插入到正文中也没有任何关系。
有些时候,我们在布局的时候,图的编号可能会发生变化,当我们用了题注之后,在正文中的编号需要自动变化。
这个时候,就需要用到我们现在所说的用添加题注的方式实现了。
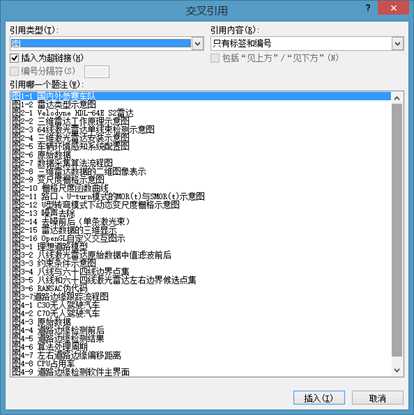
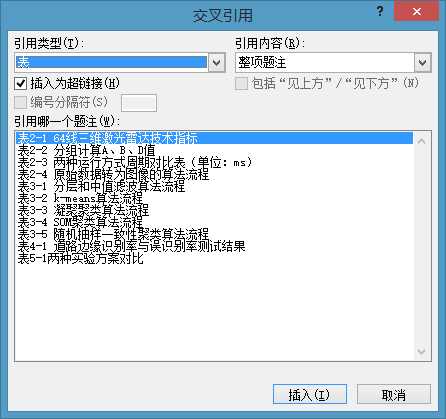
点击—交叉引用,

像下面这个样子就算是插入进去了,但是会有一个空格。所以在我们添加题注的时候,需要手动删除掉,即可。
当然题注部分还有很多可讲,这里不涉及了,比如编辑和更新域,有兴趣的同学可以自己研究下。


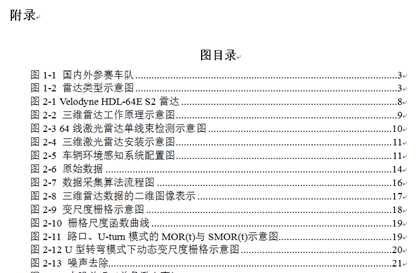
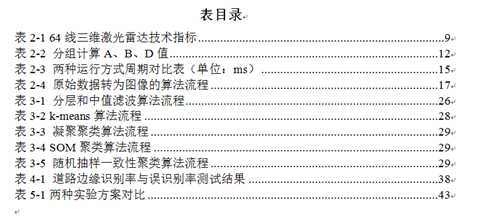
将所有都添加完毕是这样的情况:


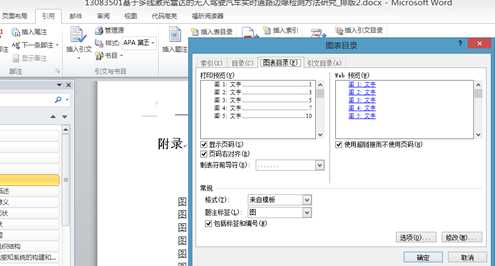
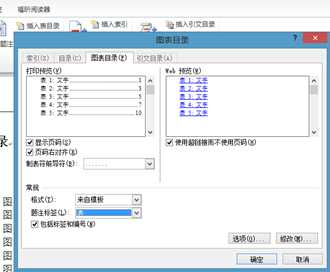
这一步超级简单,只需要点击插入表目录即可自动生成。
自动生成图和自动生成表。


生成之后是这样子的:


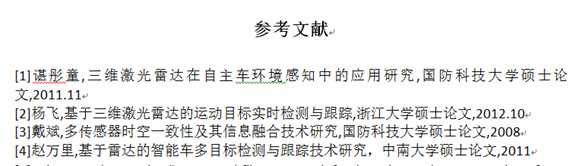
目前你可以通过添加尾注的方式实现,当你的参考文献数量不多,但有固定的时候,我建议直接添加即可。
首先定义下样式,然后在该添加的地方添加参考文献,然后在本篇文章的末尾添加参考文献的值。
比如下面的方式:
可惜没有自动插入的功能,因为实现起来有点小麻烦 ,先定义样式,然后手动键入。如下面的方式。


标签:
原文地址:http://www.cnblogs.com/zhuxuekui/p/5452682.html