标签:
实验7 BindService模拟通信
【目的】
实现启动端和BindService之间的双向通信
【要求】
1) 实现从启动端传递一个数据至BindService端;
2) 实现使用BindService服务播放项目源文件中的音乐;
3) 实现在启动端通过“增加”和“降低”两个按钮控制音频音量大小。
4) 实现在启动端通过“暂停”按钮控制音频暂停播放。
【实验环境】
1)PC机
2)操作系统:Windows XP
3)软件: Eclipse, JDK1.6,Android SDK,ADT
【实验内容及步骤】
1)设计好音乐设置的xml布局文件,在原有的Sudoku项目中的layout中添加一个musicsetting.xml文件
2)使程序登录后播放音乐
3)在音乐设计里面控制音乐的音量大小
【实验代码】
MainActivity.java部分代码:
private int MmusicVolume; private MusicService.MyBinder binder; ActionBar actionBar; private ServiceConnection connection=new ServiceConnection() { @Override public void onServiceDisconnected(ComponentName arg0) { // TODO Auto-generated method stub } @Override public void onServiceConnected(ComponentName arg0, IBinder arg1) { // TODO Auto-generated method stub binder=(MusicService.MyBinder)arg1; } }; Intent intentser=new Intent(MainActivity.this, MusicService.class); bindService(intentser, connection, Service.BIND_AUTO_CREATE);//播放音乐 case R.id.ai2: //带值跳转 item.setChecked(true); MmusicVolume=binder.getVolume(); Intent intent=new Intent(); intent.setClass(MainActivity.this, music_main.class); Bundle bundle=new Bundle(); bundle.putInt("musicB", MmusicVolume); intent.putExtras(bundle); startActivity(intent); break;
musicsetting.xml代码:
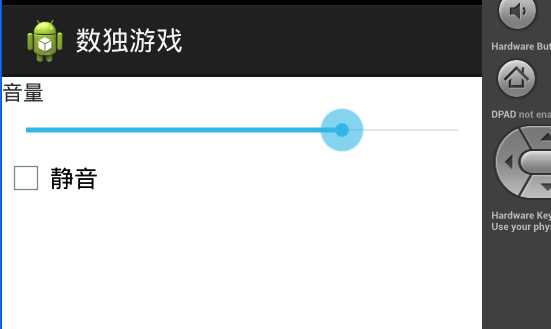
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="音量" /> <SeekBar android:id="@id/seekBar1" android:layout_width="match_parent" android:layout_height="wrap_content" /> <CheckBox android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="静音" /> </LinearLayout>
MusicSetting.java代码:
MediaPlayer mp=new MediaPlayer(); private MyBinder binder=new MyBinder(); public class MyBinder extends Binder{ public int getVolume() { return aM.getStreamVolume(aM.STREAM_MUSIC); } } public IBinder onBind(Intent arg0) { // TODO Auto-generated method stub return binder; } @Override public void onCreate() { super.onCreate();//初始化MediaPlayer对象,准备播放音乐,音乐文件放在文件夹/res/raw中 aM=(AudioManager) getSystemService(Context.AUDIO_SERVICE); String sdCard=Environment.getExternalStorageDirectory().getPath(); try { mp.setDataSource(sdCard+File.separator+"bjmusic.mp3"); } catch (IllegalArgumentException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (SecurityException e) { // TODO Auto-generated catch block e.printStackTrace(); }catch (IllegalStateException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } try { mp.prepare(); } catch (IllegalStateException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } mp.start(); } @Override public void onDestroy() { super.onDestroy(); //停止播放音乐 mp.stop(); }
【运行结果截图】

【总结】
这次实验要求实现启动端和BindService之间的双向通信,但是感觉这次实验比较难,不懂怎么实现,通过网上搜索,询问同学勉强完成了一部分实验,日后还需要更加认真努力的学习。
标签:
原文地址:http://www.cnblogs.com/jun-28blog/p/5453429.html