标签:
在创建iOS项目时,要对用户界面进行处理,常用的方式分为可视化编程和代码搭建视图两种。
1.可视化编程分又为Storyboard和xib两种。
使用xib可以进行代码与可视化混编,在创建viewController或cell时,直接勾选also create XIB file即可使用,一个xib负责一个界面视图的搭建。
而使用Storyboard则可以在一个Storyboard文件内进行多个界面的搭建以及跳转,控制器与界面的关联则通过Storyboard ID(identifier)。
无论是xib还是Storyboard进行界面搭建,都要使用约束进行各个空间的布局,可以更加直观的看到界面搭建的效果,但想要实现代码的管理,似乎比较不容易。
2.使用代码搭建,可以使用CGRect,CGSize,CGPoint等相关方法,但是效率太低,容易写死数据,适配性不太好;还可以使用AutoLayout(自动布局)处理,在github上有一个针对于AutoLayout的第三方:Masonry,已经将其封装的非常好,可以方便快捷的使用代码对视图进行布局。
Masonry的视图布局,需要在子视图已经加载在父视图之后才能使用方法进行布局处理。布局代码书写在一个block块中,通过链式语法进行方法的调用:
1 #import "ViewController.h" 2 #import <Masonry.h> // 使用了Cocoapods进行第三方的安装,使用<>引用 3 #import "UIView+EqualSpacingLine.h" // 原Masonry中没有的,需要引用自定义的等宽排列的类目 4 5 #define SIZE [UIScreen mainScreen].bounds.size 6 7 @interface ViewController () 8 9 @end 10 11 @implementation ViewController 12 13 - (void)viewDidLoad { 14 [super viewDidLoad]; 15 16 UIView *view = [UIView new]; 17 view.backgroundColor = [UIColor purpleColor]; 18 [self.view addSubview:view]; 19 20 [view mas_makeConstraints:^(MASConstraintMaker *make) { 21 make.size.mas_equalTo(CGSizeMake(SIZE.width * 0.8, SIZE.height * 0.8)); 22 make.center.equalTo(self.view); 23 }]; 24 25 // 等宽排列设置 26 27 UIView *view2 = [UIView new]; 28 view2.backgroundColor = [UIColor whiteColor]; 29 [view addSubview:view2]; 30 31 [view2 mas_makeConstraints:^(MASConstraintMaker *make) { 32 // 设定与对照视图宽高比例 33 make.width.equalTo(view).multipliedBy(0.1); 34 make.height.equalTo(view).multipliedBy(0.1); 35 }]; 36 37 UIView *view3 = [UIView new]; 38 view3.backgroundColor = [UIColor greenColor]; 39 [view addSubview:view3]; 40 41 [view3 mas_makeConstraints:^(MASConstraintMaker *make) { 42 make.size.equalTo(view2); 43 44 }]; 45 46 UIView *view4 = [UIView new]; 47 view4.backgroundColor = [UIColor redColor]; 48 [view addSubview:view4]; 49 50 [view4 mas_makeConstraints:^(MASConstraintMaker *make) { 51 make.size.equalTo(view2); 52 53 }]; 54 55 UIView *view5 = [UIView new]; 56 view5.backgroundColor = [UIColor cyanColor]; 57 [view addSubview:view5]; 58 59 [view5 mas_makeConstraints:^(MASConstraintMaker *make) { 60 make.width.equalTo(view2); 61 make.height.equalTo(view2).multipliedBy(1.5); 62 63 }]; 64 65 UIView *view6 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 500)]; 66 view6.backgroundColor = [UIColor blueColor]; 67 [view addSubview:view6]; 68 69 [view6 mas_makeConstraints:^(MASConstraintMaker *make) { 70 // 给定宽高数值 71 make.height.offset(100); 72 make.width.offset(100); 73 }]; 74 75 // 等宽排列 76 [view equalSpacingLineWithViews:@[view2, view3, view4, view5, view6] byDirection:Direction_Horizontal andBlock:^(MASConstraintMaker *make) { 77 make.bottom.equalTo(view); 78 }]; 79 80 } 81 82 @end
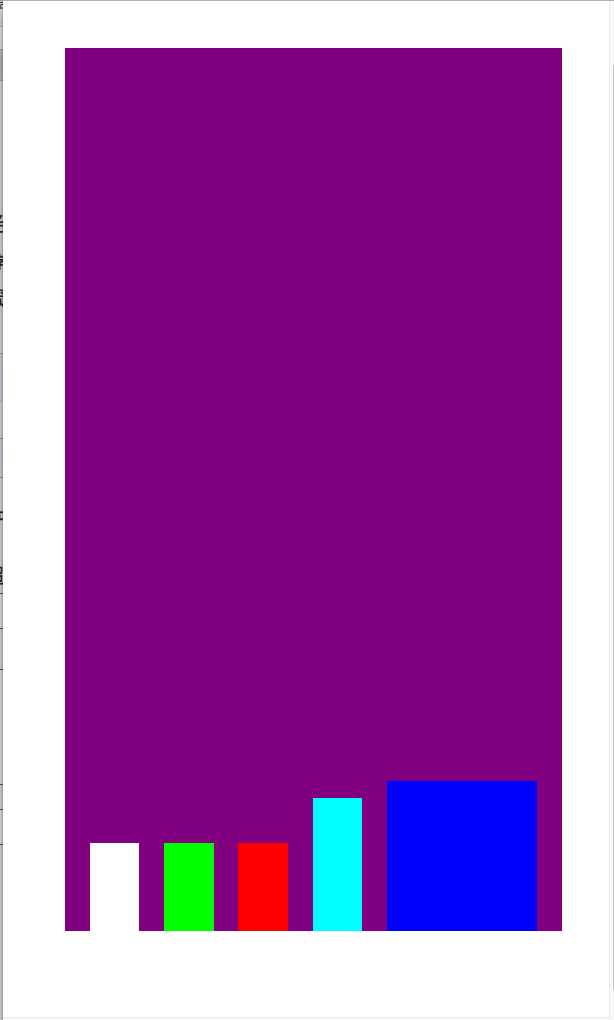
效果图:

等宽排列类目:
1 #import <UIKit/UIKit.h> 2 #import <Masonry.h> //!!! 使用前务必引用Masonry 3 4 // 排列方向 5 typedef NS_ENUM(NSInteger, Direction) { 6 Direction_Horizontal, 7 Direction_Vertical, 8 }; 9 10 @interface UIView (EqualSpacingLine) 11 12 /** 13 * 等宽排列 14 * @param views 子视图数组,仅设置宽高即可(使用Masonry设置) 15 * @param direction 排列方向 16 * @param block 添加masonry代码块,如果为nil,则姿势图居中 17 * @return void 18 */ 19 - (void)equalSpacingLineWithViews:(NSArray<UIView*>*)views byDirection:(Direction)direction andBlock:(void(^)(MASConstraintMaker *make))block; 20 21 @end
1 #import "UIView+EqualSpacingLine.h" 2 3 @implementation UIView (EqualSpacingLine) 4 5 - (void)equalSpacingLineWithViews:(NSArray<UIView*>*)views byDirection:(Direction)direction andBlock:(void(^)(MASConstraintMaker *make))block{ 6 7 // 添加间隔视图 8 NSMutableArray *newViews = [NSMutableArray array]; 9 for(int i = 0; i <= views.count; i++){ 10 UIView *view = [UIView new]; 11 [self addSubview:view]; 12 [newViews addObject:view]; 13 if(i != views.count){ 14 [newViews addObject:views[i]]; 15 } 16 } 17 18 // 视图排列 19 for(int i = 0; i < newViews.count; i++){ 20 [newViews[i] mas_makeConstraints:^(MASConstraintMaker *make) { 21 if(direction == Direction_Horizontal){ 22 // 横向 左右设置 23 make.left.equalTo(i == 0 ? self : ((UIView*)newViews[i-1]).mas_right); 24 make.right.equalTo(i == newViews.count-1 ? self : ((UIView*)newViews[i+1]).mas_left); 25 // 等宽 26 if(i % 2 == 0) 27 make.width.equalTo((UIView*)newViews[0]); 28 if(!block) 29 make.centerY.equalTo(self); 30 }else{ 31 // 纵向 上下设置 32 make.top.equalTo(i == 0 ? self : ((UIView*)newViews[i-1]).mas_bottom); 33 make.bottom.equalTo(i == newViews.count-1 ? self : ((UIView*)newViews[i+1]).mas_top); 34 // 等高 35 if(i % 2 == 0) 36 make.height.equalTo((UIView*)newViews[0]); 37 if(!block) 38 make.centerX.equalTo(self); 39 } 40 // 添加masonry代码块,若为nil,则居中 41 if(block) 42 block(make); 43 }]; 44 } 45 } 46 47 @end
标签:
原文地址:http://www.cnblogs.com/kriskee/p/5454727.html