标签:
1.简介
gulp.js是一个自动化构建工具,开发者可以使用它在项目开发中自动执行常见任务。Gulp.js是基于Node.js构建的,利用Node.js流的威力,可以快速构建项目并减少频繁的IO操作。
Gulp.js 源文件和你用来定义任务的 Gulp 文件都是通过 JavaScript(或者 CoffeeScript )源码来实现的。
2.准备知识
(1).命令行操作
打开命令行:window+r 输入cmd回车
cd 定位到目录
cd .. 定位到上层目录
dir 列出文件列表
cls 清空命令提示符窗口内容。
(2).npm模块管理器
使用npm安装插件:npm install <name> [-g] [--save-dev]
<name> :node插件名称
-g : 全局安装,将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量;
非全局安装,将会安装在当前定位目录。
全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用。
--save : 将保持配置信息至package.json(package.json是nodejs项目配置文件)
-dev : 保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点。
使用npm卸载插件:npm uninstall <name> [-g] [--save-dev]
注:不要直接删除本地插件包
使用npm更新插件:npm update <name> [-g] [--save-dev]
更新全部插件:npm update [--save-dev]
查看npm帮助:npm help
查看当前目录已安装插件:npm list
查看是否正确安装:查看当前插件的版本号
初始化生成新的package.json:npm init
(3).package.json
每个项目的根目录下,一般都有一个package.json文件,定义这个项目所需要的各种模块以及项目的配置信息。
npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
部分字段:
scripts:指定运行脚本命令的npm命名行缩写
dependencies:指定项目运行所依赖的模块
devDependencies:指定项目开发所需要的模块
peerDependencies:用来供插件指定其所需要的主软件的版本
main:指定了加载该模块时的入门文件,默认是模块根目录下的index.js
(4).gulpfile.js
gulp项目的配置文件,位于项目的根目录。
API:
gulp.src(globs[, options]) ———— 指定需要处理的源文件的路径,返回当前文件流至可用插件
globs:需要处理的源文件匹配符路径,类型:string / Array
* -- 匹配所有文件
** -- 匹配0个或多个子文件夹
{} -- 匹配多个属性
! -- 排除文件
options:类型:object
options.buffer -- 默认为true,设置为false,将返回file.content的流并且不缓存文件,处理大文件时非常有用;
options.read -- 默认为true,设置为false,将不执行读取文件操作,返回null;
options.base -- 设置输出路劲,以某个路劲的某个组成部分为基础向后拼接;
gulp.dest(path[, options]) ————— 指定处理完后文件的输出路径
path:文件输出路径,或定义函数返回文件输出路径亦可
options:类型:object
options.cwd -- 默认:process.cwd():前脚本的工作目录的路径,只在所给的输出目录是相对路径时候有效;
options.mode -- 默认:0777,指定被创建文件夹的权限
gulp.task(name[, deps], fn) ———— 定义一个gulp任务
name:任务的名称,不能有空格;
deps:该任务依赖的任务
fn : 该任务调用的插件操作
gulp.watch(glob [, opts], tasks) or gulp.watch(glob [, opts, cb]) ———— 用于监听文件变化,文件已修改就会执行指定的任务
glob -- 需要处理的源文件匹配符路径;
opts -- 传给 gaze 的参数
tasks -- 需要执行的任务的名称数组
cb(event) -- 每个文件变化执行的回调函数
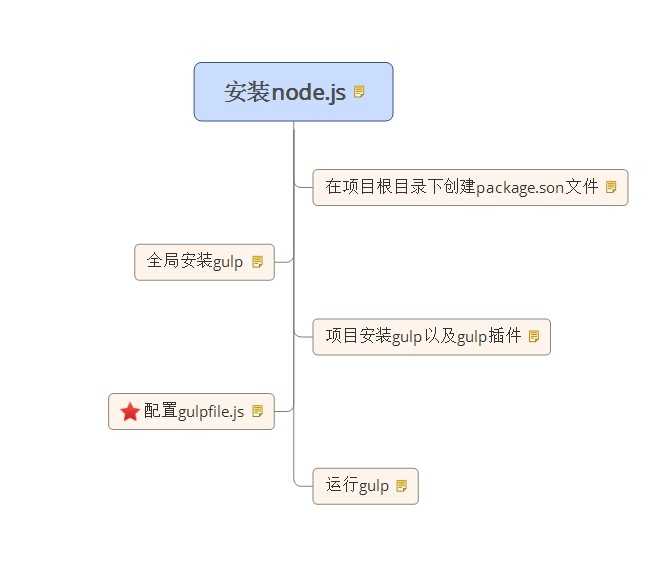
3.使用步骤

4.说明
(1).全局安装和本地安装:
全局安装时为了执行gulp任务,本地安装gulp是为了调用gulp插件的功能。
(2).cnpm
npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,可以安装cnpm来解决这个问题。
官方网址:http://npm.taobao.org
安装:npm install cnpm -g --registry=https://registry.npm.taobao.org
注:cnpm和npm用法完全一致,只是在执行命令时将npm改为cnpm。
5.总结
这篇随笔,是我按照自己的思路对学习的文章进行了重新组装,也仅仅是个入门而已;开始学习时急于求成,对package.json,npm没有了解的情况下就想学会,结果学习起来很吃力;之后先去了解了一下相关知识,学习起来也就水到渠成了。
参考文章:http://www.ydcss.com/archives/18#lesson8
标签:
原文地址:http://www.cnblogs.com/qingyan0313/p/5454404.html