标签:
表格:
<table></table>表格
width:宽度。可以用像素或百分比表示。 常用960像素。
border:边框,常用值为0。
cellpadding:内容跟单元格边框的距离,常用值为0。
cellspacing:单元格与单元格之间的间距,常用值为0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr>行
align:一行内容的水平对齐方式。
valign:一行内容的垂直对齐方式。
height:行高。
bgcolor:背景色。
background:背景图片。
<td></td>单元格
<th></th>表头,单元格的内容自动居中、加粗
align:单元格内容的对齐方式。
valign:单元格的内容的垂直对齐方式。
width:单元格宽度。
height:单元格高度。
bgcolor:背景色。
background:背景图片。
注意:
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。
设置单元格行高、列高时,会同时影响对应的行或列。
单元格合并:(建议尽量用表格嵌套)
colspan=“n” 合并同一行的单元格(后面写代码要减去相对应的列)
rowspan=“n” 合并同一列单元格(从第二行开始减去相对应的列)
练习题:
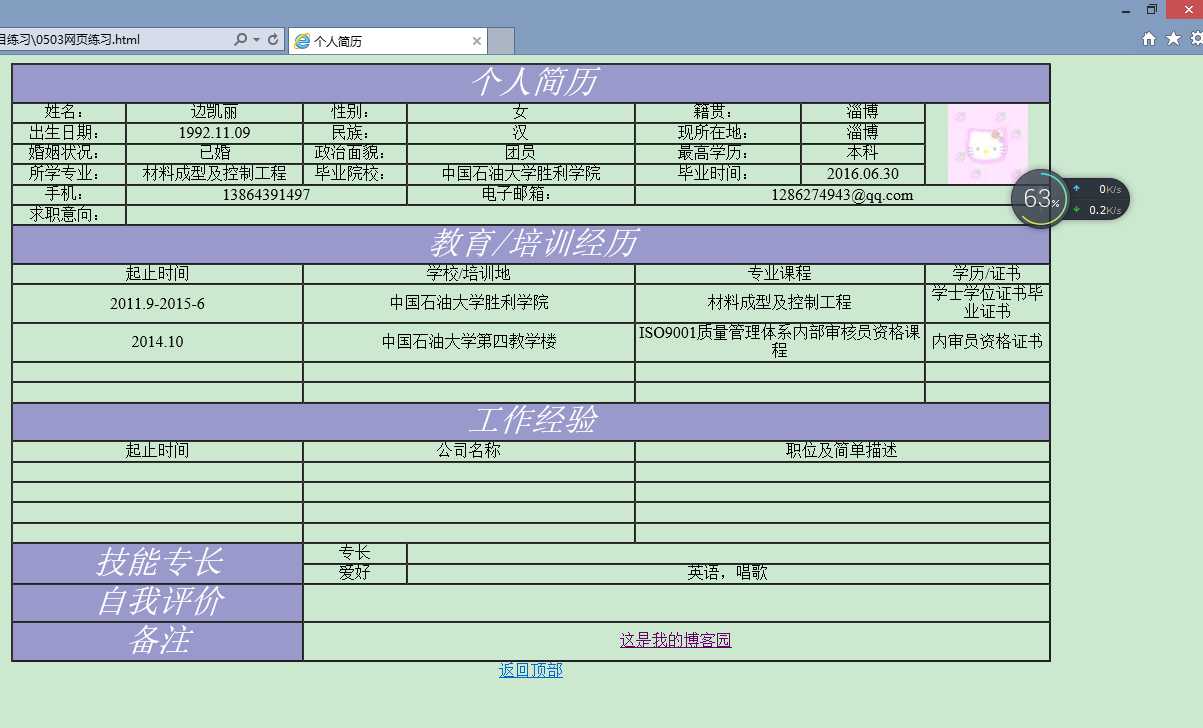
1.制作个人简历
简历制作过程中练习用了一下锚点标签和链接:
如下图第8行:<a name="简历"></a>和第180行<center><a href="#简历">返回顶部</a></center>
第一步:做锚点标签。<a name=""></a>
第二步:做锚点链接,使得网页返回指定位置。<a href="#name的值"></a>
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>个人简历</title> 6 </head> 7 <body> 8 <a name="简历"></a> 9 <table align="center"width="77%" border="1" cellpadding="0" cellspacing="0"> 10 <tr align="center" bgcolor="#9999CC" > 11 12 <td colspan="7"><font face="新宋体" size="+3" color="#FFFFFF"><em>个人简历</em></font></td> 13 </tr> 14 <tr align="center"> 15 <td width="11%">姓名:</td> 16 <td width="17%">边凯丽</td> 17 <td width="10%">性别:</td> 18 <td width="22%">女</td> 19 <td width="16%">籍贯:</td> 20 <td width="12%">淄博</td> 21 <td width="12%" rowspan="4"><img src="../Adobe Dreamweaver CS6/aaa/0019.jpg" /></td> 22 </tr> 23 <tr align="center"> 24 <td>出生日期:</td> 25 <td>1992.11.09</td> 26 <td>民族:</td> 27 <td>汉</td> 28 <td>现所在地:</td> 29 <td>淄博</td> 30 31 </tr> 32 <tr align="center"> 33 <td>婚姻状况:</td> 34 <td>已婚</td> 35 <td>政治面貌:</td> 36 <td>团员</td> 37 <td>最高学历:</td> 38 <td>本科</td> 39 40 </tr> 41 <tr align="center"> 42 <td>所学专业:</td> 43 <td>材料成型及控制工程</td> 44 <td>毕业院校:</td> 45 <td>中国石油大学胜利学院</td> 46 <td>毕业时间:</td> 47 <td>2016.06.30</td> 48 49 </tr> 50 <tr align="center"> 51 <td>手机:</td> 52 <td colspan="2">13864391497</td> 53 54 <td>电子邮箱:</td> 55 <td colspan="3">1286274943@qq.com</td> 56 57 </tr> 58 <tr align="center"> 59 <td>求职意向:</td> 60 <td colspan="6"> </td> 61 62 </tr> 63 <tr align="center"> 64 <td bgcolor="#9999CC" colspan="7"><font face="新宋体" size="+3" color="#FFFFFF"><em>教育/培训经历</em></font></td> 65 66 </tr> 67 <tr align="center"> 68 <td colspan="2">起止时间</td> 69 70 <td colspan="2">学校/培训地</td> 71 72 <td colspan="2">专业课程</td> 73 74 <td>学历/证书</td> 75 </tr> 76 <tr align="center"> 77 <td colspan="2">2011.9-2015-6</td> 78 79 <td colspan="2">中国石油大学胜利学院</td> 80 81 <td colspan="2">材料成型及控制工程</td> 82 83 <td>学士学位证书毕业证书</td> 84 </tr> 85 <tr align="center"> 86 <td colspan="2">2014.10</td> 87 88 <td colspan="2">中国石油大学第四教学楼</td> 89 90 <td colspan="2">ISO9001质量管理体系内部审核员资格课程</td> 91 92 <td>内审员资格证书</td> 93 </tr> 94 <tr align="center"> 95 <td colspan="2"> </td> 96 97 <td colspan="2"> </td> 98 99 <td colspan="2"> </td> 100 101 <td> </td> 102 </tr> 103 <tr align="center"> 104 <td colspan="2"> </td> 105 106 <td colspan="2"> </td> 107 108 <td colspan="2"> </td> 109 110 <td> </td> 111 </tr> 112 <tr align="center"> 113 <td bgcolor="#9999CC" colspan="7"><font face="新宋体" size="+3" color="#FFFFFF"><em>工作经验</em></font></td> 114 115 </tr> 116 <tr align="center"> 117 <td colspan="2">起止时间</td> 118 119 <td colspan="2">公司名称</td> 120 121 <td colspan="3">职位及简单描述</td> 122 123 </tr> 124 <tr align="center"> 125 <td colspan="2"> </td> 126 127 <td colspan="2"> </td> 128 129 <td colspan="3"> </td> 130 131 </tr> 132 <tr align="center"> 133 <td colspan="2"> </td> 134 135 <td colspan="2"> </td> 136 137 <td colspan="3"> </td> 138 </tr> 139 <tr align="center"> 140 <td colspan="2"> </td> 141 142 <td colspan="2"> </td> 143 144 <td colspan="3"> </td> 145 </tr> 146 <tr align="center"> 147 <td colspan="2"> </td> 148 149 <td colspan="2"> </td> 150 151 <td colspan="3"> </td> 152 </tr> 153 <tr align="center"> 154 <td colspan="2" rowspan="2" bgcolor="#9999CC" ><font face="新宋体" size="+3" color="#FFFFFF"><em>技能专长</em></font></td> 155 156 <td>专长</td> 157 <td colspan="4"> </td> 158 159 </tr> 160 <tr align="center"> 161 162 <td>爱好</td> 163 <td colspan="5">英语,唱歌</td> 164 165 166 </tr> 167 <tr align="center"> 168 <td colspan="2" bgcolor="#9999CC" ><font face="新宋体" size="+3" color="#FFFFFF"><em>自我评价</em></font></td> 169 170 <td colspan="5"> </td> 171 172 </tr> 173 <tr align="center"> 174 <td colspan="2" bgcolor="#9999CC" ><font face="新宋体" size="+3" color="#FFFFFF"><em>备注</em></font></td> 175 176 <td colspan="5"><a href="http://www.cnblogs.com/kellybutterfly/" title="这是我的博客园" target="_blank">这是我的博客园</a></td> 177 178 </tr> 179 </table> 180 <center><a href="#简历">返回顶部</a></center> 181 182 </body> 183 </html>
显示结果:

标签:
原文地址:http://www.cnblogs.com/kellybutterfly/p/5456504.html