标签:
布局管理是从一个整体的角度去把握应用程序的界面设计。在UWP中界面布局面板主要有Grid、Canvas、StackPanel、RelativePanel。在一个应用程序中,所有元素的最顶端必须是一个面板(默认为Grid)。从布局的角度,外层面板管理里面的面板,一层一层递归下去,最后展现出来的就是整个应用程序的布局效果。其中的每一个布局的面板都有自己的规则,面板拥有完全的分配权,不仅仅是分配空间,还决定元素的位置。
布局属性和面板
1.布局的通用属性
在控件的基类FlameworkElement类中引入了布局的概念和属性,使得由此类派生的类都具有共性的布局效果。共性的布局属性可以简单的分为三类:
1)长度相关的属性
与长度相关的属性主要有 Width、Height、MaxWidth、MaxHight、MinWidth 和 MinHeight。对于一个没有设置宽度和高度的控件,控件会自适应分配高度和宽 度。
控件设置高度和宽度属性的情况为:
(A) 该界面所呈现的数据是动态的,它会影响到页面的布局,如果相关控件不希望受到动态数据变化的影响就要初始化设置固定的高度或者宽度。
(B)考虑不同分辨率对程序的影响,需要出示化高度或者宽度。
2)排列相关的属性
排列相关的主要属性有HorizontalAlignment属性和VerticalAlignment属性。
HorizontalAlignment属性表示获取或设置在布局父级中构成FlameworkElement时应用于此元素的水平对齐特征,具有四种取值:Left表示与父布局槽左侧对齐的元素;Center表示与父布局槽中心对齐的元素;Right表示与父布局槽右侧对齐的元素;Stretch表示拉伸以填充整个父布局槽的元素。
VerticalAlignment属性表示获取或设置在父对象中构成FlameworkElement时应用于此元素的垂直对齐特征,它也具有四种取值:Top表示与父布局槽顶侧对齐的元素;Center表示与父布局槽中心对齐的元素;Buttom表示与父布局槽底侧对齐的元素;Stretch表示拉伸以填充整个父布局槽的元素。
3)边距
Margin属性,用于设置FlameworkElement 的外边距。具有三种取值方式:Margin = "uniform"、Margin = "left + right, top + bottom" 和 Margin = "left, top, right, bottom"。
以上为基于基类FlameworkElement布局元素的通用属性。接下来重点介绍Grid、StackPanel和Canvas。
2.网格布局Grid
Grid是一个类似HTML里Table的标签,它定义了一个表格,然后设置表格里的行和列,通过附加属性Grid.Row、Grid.Column、Grid.RowSpan、Grid.ColumnSpan 来决定行和列的大小位置。对应的在HTML中,我们用 tr 和 td 来表示列和行,例如:
<table border = "1"> <tr> <td>第1行第1列</td> <td>第1行第2列</td> <td>第1行第3列</td> </tr> <tr> <td>第2行第1列</td> <td>第2行第2列</td> <td>第2行第3列</td> </tr> </table>
在使用Grid进行布局时同样需要制定行与列,不过Grid是先指定后使用,Table是边指定边使用。下面为Grid例子:
<Grid x:Name = "ContentPanel"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <TextBlock Text="第1行第1列" Grid.Row="0" Grid.Column="0"/> <TextBlock Text="第1行第2列" Grid.Row="0" Grid.Column="1"/> <TextBlock Text="第1行第3列" Grid.Row="0" Grid.Column="2"/> <TextBlock Text="第2行第1列" Grid.Row="1" Grid.Column="0"/> <TextBlock Text="第2行第2列" Grid.Row="1" Grid.Column="1"/> <TextBlock Text="第2行第3列" Grid.Row="1" Grid.Column="2"/> </Grid>
下面列举Grid中重要的功能设置:
1)RowDifinitions 和 ColumnDefinitions
这两个属性用于指定Grid控件的行数和列数。内部嵌套几个Definition,就代表这个Grid有几行几列。
2)Grid.Row和Grid.Column
当使用其它控件内置于Grid中时,需要使用Grid.Row和Grid.Colum来制定所在的行和列。
3)RowDefinitions -> Height 和 ColumnDefinitions -> Width
如果Height和Width设置的值位绝对像素,表示当前的行或列是固定的高度/宽度
实际的App界面中,由于UWP为跨平台解决方案,需要能够自适应分辨率的布局面板,一般不设为固定像素。如果设为Auto,表示高度/宽度自适应,这种情况下随内部内容的大小而自动改变。如果设置为"*",则表示是占据剩余部分,如果前面带有数字,如 Height = "3*",则表示按比例分配。
4)Grid.RowSpan 和 Grid.ColumnSpan
Grid.RowSpan 表示跨行, Grid.ColumnSpan表示跨列,在Grid布局中,往往并不是所有的元素都按照规定每一格进行放置的,所以需要这样的属性来实现布局,比如 Grid.RowSpan = "2"表示当前元素占据两行。
3.堆放布局StackPanel
stackpanel是将子元素排成一列(可沿水平或垂直方向)。在特定情况下,如果需要将一组对象水平或竖直的排列在列表中,StackPanel就能发挥很好的作用。StackPanel的属性Orientation可以设置StackPanel的排列方向,"Horizontal"表示沿水平方向放置子元素,"Vertical"表示沿垂直方向放置子元素。Orientation的默认值为Vertical。示例:
<StackPanel Orientation = "Vertical" VerticalAlignment = "Stretch " HorizontalAlignment= "Center"> <Button Content = "按钮1" /> <Button Content = "按钮2" /> <Button Content = "按钮3" /> <Button Content = "按钮4" /> </StackPanel>
4.绝对布局Canvas
在绝对布局中,通过指定子元素相对父元素的准确位置,在布局面板内排列子元素。Windows10定义了Canvas面板以支持决定定位。Canvas定义一个区域,在此区域内,用户都可以使用相对于Canvas区域的坐标显式定位子元素。Canvas就像一张油画布,所有的控件都可以堆到这张布上,采用绝对坐标定位,可以使用附加属性Canvas.Left和Canvas.Top对Canvas中的元素进行定位,基于绝对像素。下面给出一种利用嵌套Canvas渐变叠加产生立体效果的矩形:
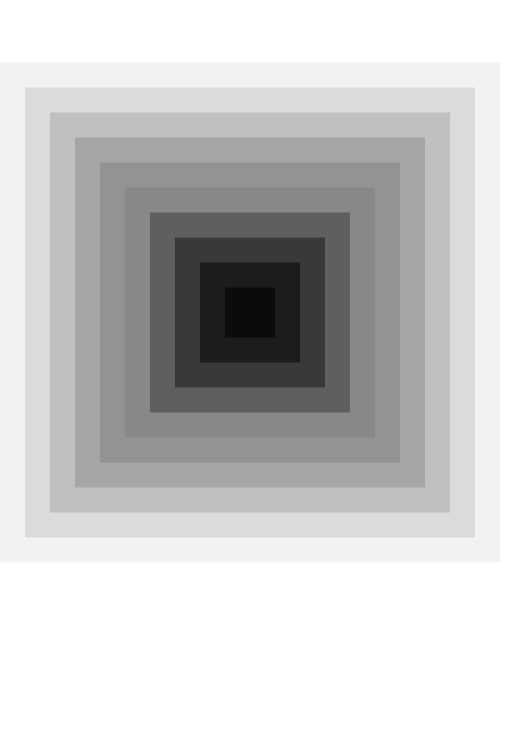
<Canvas Background="White"> <Canvas Height="400" Width="400" Canvas.Left="0" Canvas.Top="50" Background="Gray" Opacity="0.1"/> <Canvas Height="360" Width="360" Canvas.Left="20" Canvas.Top="70" Background="Gray" Opacity="0.2"/> <Canvas Height="320" Width="320" Canvas.Left="40" Canvas.Top="90" Background="Gray" Opacity="0.3"/> <Canvas Height="280" Width="280" Canvas.Left="60" Canvas.Top="110" Background="Gray" Opacity="0.4"/> <Canvas Height="240" Width="240" Canvas.Left="80" Canvas.Top="130" Background="Gray" Opacity="0.5"/> <Canvas Height="200" Width="200" Canvas.Left="100" Canvas.Top="150" Background="Gray" Opacity="0.6"/> <Canvas Height="160" Width="160" Canvas.Left="120" Canvas.Top="170" Background="Black" Opacity="0.3"/> <Canvas Height="120" Width="120" Canvas.Left="140" Canvas.Top="190" Background="Black" Opacity="0.4"/> <Canvas Height="80" Width="80" Canvas.Left="160" Canvas.Top="210" Background="Black" Opacity="0.5"/> <Canvas Height="40" Width="40" Canvas.Left="180" Canvas.Top="230" Background="Black" Opacity="0.6"/> </Canvas>
canvas画布界面效果如下图

标签:
原文地址:http://www.cnblogs.com/by-admini22/p/5457070.html