标签:
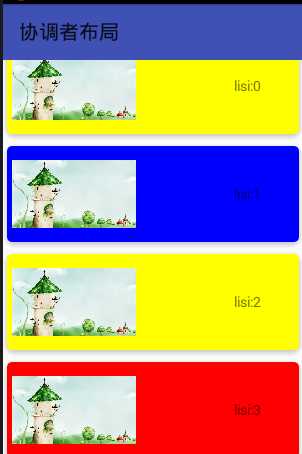
效果图:


*recycler_view_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="108dp" android:orientation="vertical"> <android.support.v7.widget.CardView android:id="@+id/card_view" android:layout_width="match_parent" android:layout_height="108dp" app:cardCornerRadius="5dp" app:cardElevation="5dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/iv" android:layout_width="128dp" android:layout_height="96dp" android:layout_centerVertical="true" android:padding="12dp" android:scaleType="centerCrop" android:src="@drawable/p1"/> <TextView android:id="@+id/username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:paddingRight="36dp" android:text="username"/> </RelativeLayout> </android.support.v7.widget.CardView> </LinearLayout>
*activity_main.xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="org.mobiletrain.a8_2coordinatorlayoutrecyclerview.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="200dp"> <android.support.design.widget.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="@color/colorPrimary" app:layout_scrollFlags="scroll|enterAlwaysCollapsed|exitUntilCollapsed|snap" app:title="协调者布局"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@drawable/p1" app:layout_collapseMode="parallax" app:layout_collapseParallaxMultiplier="0.7"/> <android.support.v7.widget.Toolbar android:id="@+id/tool_bar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"></android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"></android.support.v7.widget.RecyclerView> </android.support.design.widget.CoordinatorLayout>
*MyAdapter
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { private Context context; private LayoutInflater inflater; private List<String> list; private int[] colors; private Random random; public MyAdapter(Context context, List<String> list) { this.context = context; this.list = list; random = new Random(); colors = new int[]{Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW}; inflater = LayoutInflater.from(context); } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = inflater.inflate(R.layout.recycler_view_item, null); return new MyViewHolder(view); } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { ((MyViewHolder) holder).username.setText(list.get(position)); //给CardView设置背景颜色 ((MyViewHolder) holder).cardView.setCardBackgroundColor(colors[random.nextInt(4)]); } @Override public int getItemCount() { return list.size(); } class MyViewHolder extends RecyclerView.ViewHolder { private TextView username; private CardView cardView; public MyViewHolder(View itemView) { super(itemView); username = (TextView) itemView.findViewById(R.id.username); cardView = (CardView) itemView.findViewById(R.id.card_view); } } }
*MainActivity
public class MainActivity extends AppCompatActivity { private List<String> list; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar); setSupportActionBar(toolbar); RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view); initData(); recyclerView.setLayoutManager(new LinearLayoutManager(this)); MyAdapter adapter = new MyAdapter(this, list); recyclerView.setAdapter(adapter); } private void initData() { list = new ArrayList<>(); for (int i = 0; i < 30; i++) { list.add("lisi:" + i); } } }
【框架】CoordinatorLayout&RecyclerView 协调者布局+卡片布局
标签:
原文地址:http://www.cnblogs.com/anni-qianqian/p/5458891.html