标签:
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
1. relative:相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。移动元素会导致它覆盖其它框。
最初不为item2设置relative定位时:

下面比较当分别用left、margin为item2设置relative定位时的不同之处:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.item1, .item2, .item3{
width:300px;
height:100px;
background-color:#123456;
margin:20px;
}
.item2{
position:relative;
top:40px;
left:40px;
/* margin:40px 0 0 40px; */
}
</style>
</head>
<body>
<div>
<div class="item1"></div>
<div class="item2">11111111111111111111111111</div>
<div class="item3">11222222222222222222244444444</div>
</div>
</body>
</html>
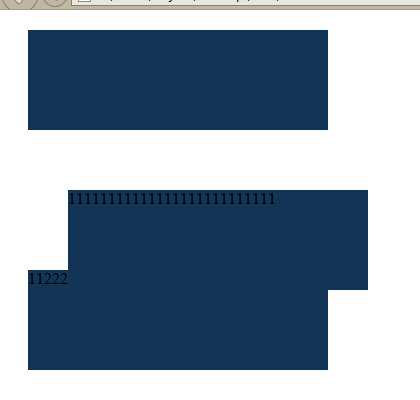
效果:

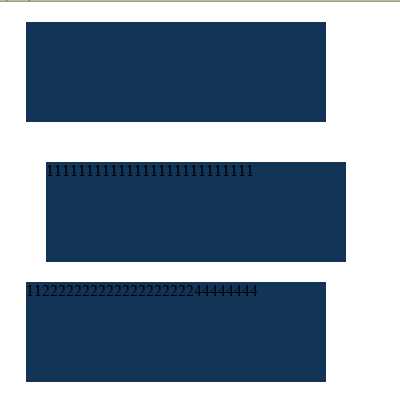
注释掉left、top,使用margin,效果:

到这里可以验证当使用top right bottom left 这样属性改变元素的位置的时候,不会影响其他元素的位置。而使用margin 这样的属性改变元素的位置会影响其他元素的位置。
2. absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
标签:
原文地址:http://www.cnblogs.com/wangssf/p/5458908.html