标签:
LESSCSS是一种动态样式语言,属于CSS预处理语言的一种。它编译后就是CSS了,大名鼎鼎的前端框架BootStrap就是用这个语言写的
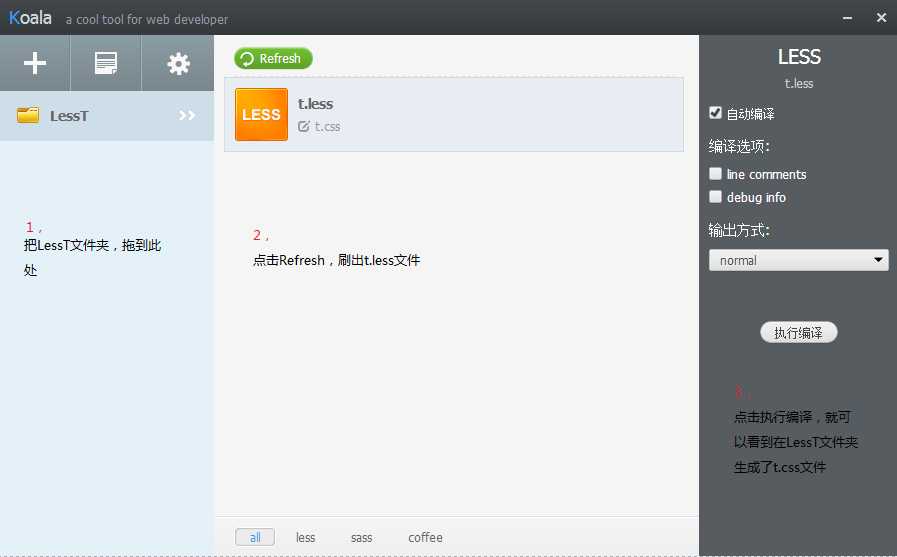
下面示范下怎么用LESS编译成CSS,尽量简单:
@color: #4D926F; #header { color: @color; } h2 { color: @color; }

想要更多的less源码,可以到 http://www.1024i.com/demo/less/ 复制
标签:
原文地址:http://www.cnblogs.com/xushining/p/5458907.html