标签:
1 cbuffer cbPerObject 2 { 3 float4x4 WVP; 4 float4x4 World; 5 float3 cameraPos; 6 }; 7 8 SamplerState ObjSamplerState; 9 TextureCube SkyMap; 10 11 struct REFLECT_VS_OUTPUT 12 { 13 float4 Pos : SV_POSITION; 14 float3 TexCoord : TEXCOORD; 15 float3 normal : NORMAL; 16 }; 17 18 REFLECT_VS_OUTPUT REFLECT_VS(float3 inPos : POSITION, float2 inTexCoord : TEXCOORD, float3 normal : NORMAL) 19 { 20 REFLECT_VS_OUTPUT output = (REFLECT_VS_OUTPUT)0; 21 output.Pos = mul(float4(inPos, 1.0f), WVP); 22 output.normal = mul(normal, World); 23 output.TexCoord = inPos; 24 25 return output; 26 } 27 28 float4 REFLECT_PS(REFLECT_VS_OUTPUT input) : SV_Target 29 { 30 input.normal = normalize(input.normal); 31 float3 I = normalize(input.Pos - cameraPos); 32 float3 R = reflect(I, normalize(input.normal)); 33 return SkyMap.Sample(ObjSamplerState, R); 34 }
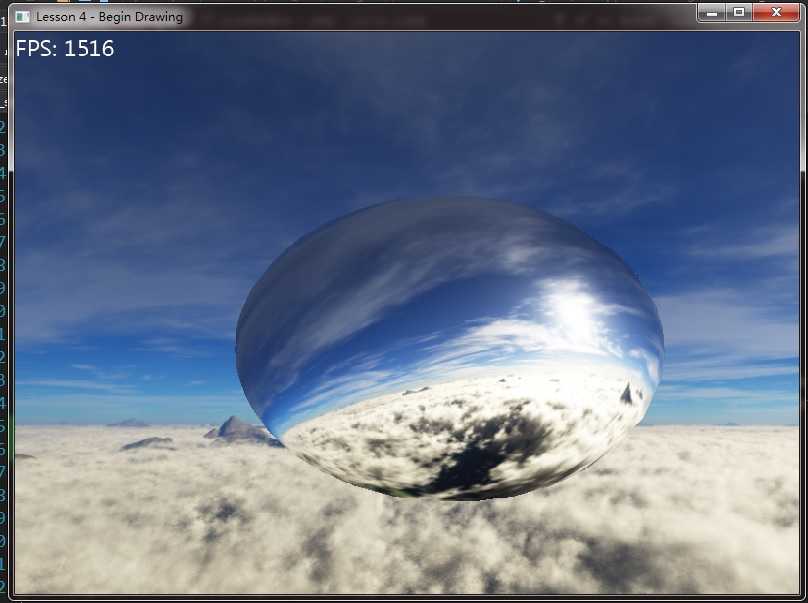
效果:

我们基于观察方向向量I和物体的法线向量N计算出反射向量R。我们可以使用GLSL的内建函数reflect来计算这个反射向量。最后向量R作为一个方向向量对cubemap进行索引/采样,返回一个环境的颜色值。最后的效果看起来就像物体反射了天空盒。
反射(reflection)
标签:
原文地址:http://www.cnblogs.com/codingdiary/p/5459888.html