标签:
一.图片视图
1.关键词:ImageView;
2.src 图片来源
3.alpha 透明度
1>.设置值为 0~1;
2>.<=0,全透明
3>.>=1,不透明
二.scaleType 显示类型
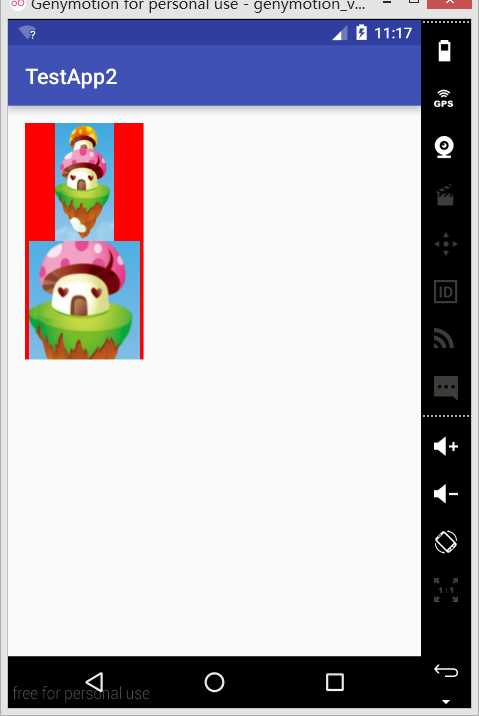
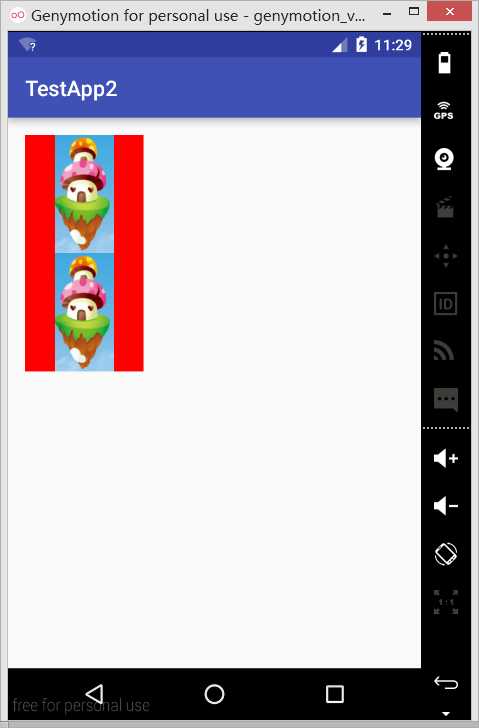
1.center
以原图的几何中心点和ImagView的几何中心点为基准,按图片的原来size居中显示,不缩放,当图片长/宽超过View的长/宽,则截取图片的居中部分显示ImageView的size.当图片小于View 的长宽时,只显示图片的size,不剪裁。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="110dp" 15 android:layout_height="110dp" 16 android:src="@drawable/yuantu" 17 android:alpha="1" 18 android:background="#f00" /> 19 <ImageView 20 android:layout_width="110dp" 21 android:layout_height="110dp" 22 android:src="@drawable/yuantu" 23 android:alpha="1" 24 android:background="#f00" 25 android:scaleType="center"/> 26 <LinearLayout>

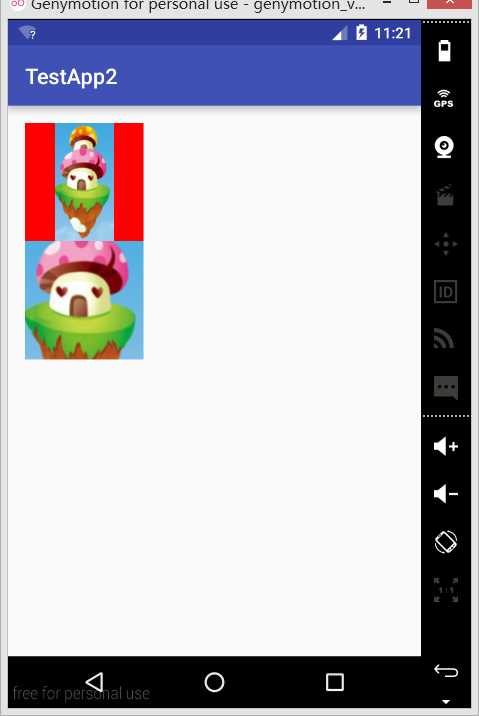
2.centerCrop
以原图的几何中心点和ImagView的几何中心点为基准,按比例扩大(图片小于View的宽时)图片的size居中显示,使得图片长 (宽)等于或大于View的长(宽),并按View的大小截取图片。当原图的size大于ImageView时,按比例缩小图片,使得长宽中有一向等于ImageView,另一向大于ImageView。实际上,使得原图的size大于等于ImageView。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="110dp" 15 android:layout_height="110dp" 16 android:src="@drawable/yuantu" 17 android:alpha="1" 18 android:background="#f00" /> 19 20 <ImageView 21 android:layout_width="110dp" 22 android:layout_height="110dp" 23 android:src="@drawable/yuantu" 24 android:alpha="1" 25 android:background="#f00" 26 android:scaleType="centerCrop"/> 27 28 <LinearLayout >

3.centerInside
以原图的几何中心点和ImagView的几何中心点为基准,将图片的内容完整居中显示,通过按比例缩小原来的size使得图片长(宽)等于或小于ImageView的长(宽)。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="110dp" 15 android:layout_height="110dp" 16 android:src="@drawable/yuantu" 17 android:alpha="1" 18 android:background="#f00" /> 19 20 <ImageView 21 android:layout_width="110dp" 22 android:layout_height="110dp" 23 android:src="@drawable/yuantu" 24 android:alpha="1" 25 android:background="#f00" 26 android:scaleType="centerInside"/> 27 28 <LinearLayout >

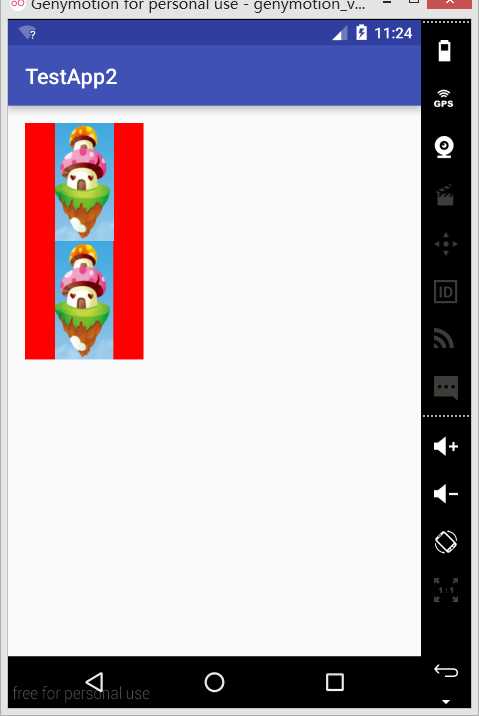
4.matrix
是保持原图大小、从左上角的点开始,以矩阵形式绘图。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="110dp" 15 android:layout_height="110dp" 16 android:src="@drawable/yuantu" 17 android:alpha="1" 18 android:background="#f00" /> 19 20 <ImageView 21 android:layout_width="110dp" 22 android:layout_height="110dp" 23 android:src="@drawable/yuantu" 24 android:alpha="1" 25 android:background="#f00" 26 android:scaleType="matrix"/> 27 <LinearLayout>

5.fitCenter
把图片按比例扩大(缩小)到View的宽度,居中显示。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="110dp" 15 android:layout_height="110dp" 16 android:src="@drawable/yuantu" 17 android:alpha="1" 18 android:background="#f00" /> 19 20 <ImageView 21 android:layout_width="110dp" 22 android:layout_height="110dp" 23 android:src="@drawable/yuantu" 24 android:alpha="1" 25 android:background="#f00" 26 android:scaleType="fitCenter"/> 27 <LinearLayout >

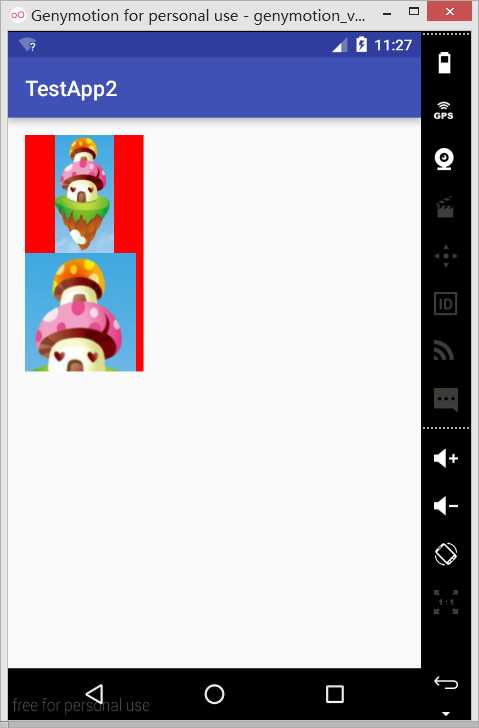
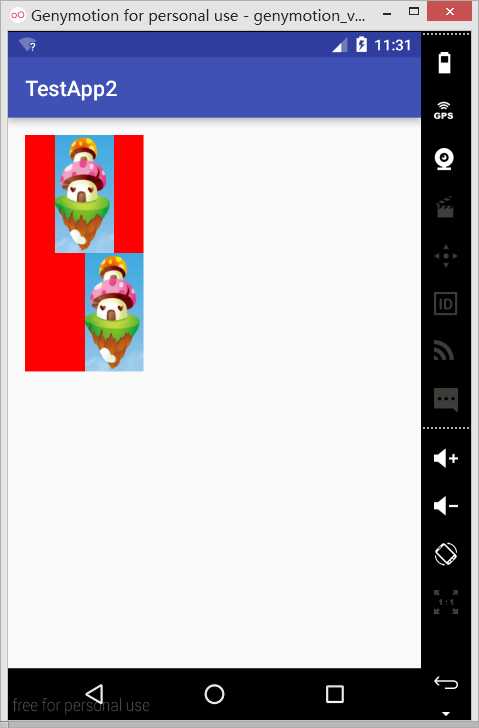
6.fixEnd
把图片按比例扩大(缩小)到View的宽度,显示在View的下部分位置。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="110dp" 15 android:layout_height="110dp" 16 android:src="@drawable/yuantu" 17 android:alpha="1" 18 android:background="#f00" /> 19 20 <ImageView 21 android:layout_width="110dp" 22 android:layout_height="110dp" 23 android:src="@drawable/yuantu" 24 android:alpha="1" 25 android:background="#f00" 26 android:scaleType="fitEnd" /> 27 <LinearLayout >

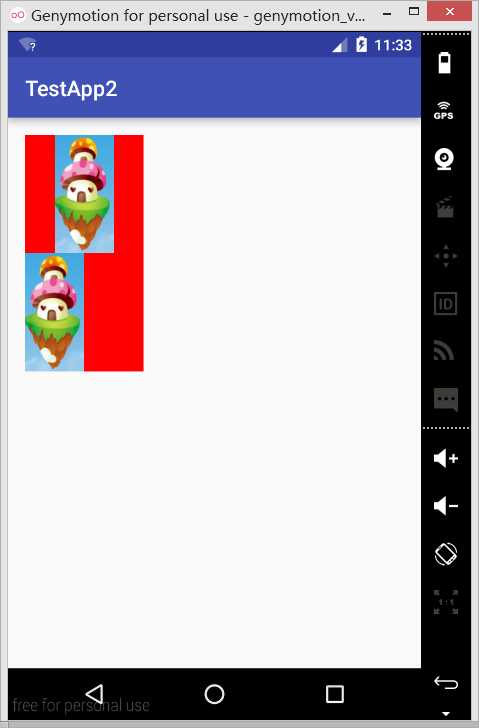
7.fixStart
把图片按比例扩大(缩小)到View的宽度,显示在View的上部分位置。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="110dp" 15 android:layout_height="110dp" 16 android:src="@drawable/yuantu" 17 android:alpha="1" 18 android:background="#f00" /> 19 20 <ImageView 21 android:layout_width="110dp" 22 android:layout_height="110dp" 23 android:src="@drawable/yuantu" 24 android:alpha="1" 25 android:background="#f00" 26 android:scaleType="fitStart"/> 27 <LinearLayout>

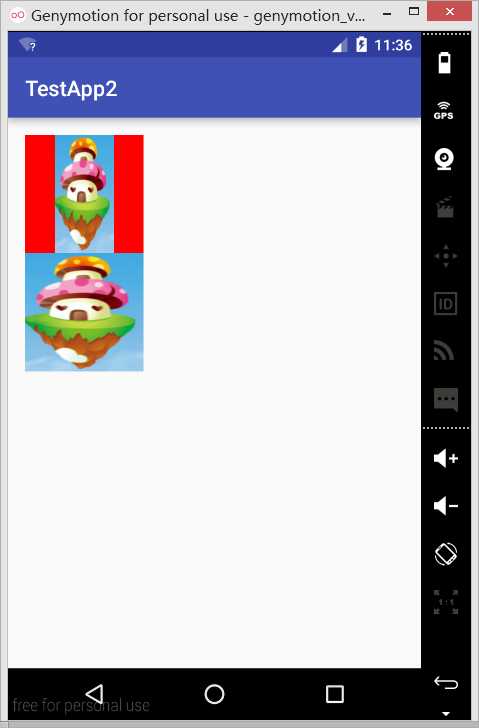
8.fixXY
把图片按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满View。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <ImageView 14 android:layout_width="110dp" 15 android:layout_height="110dp" 16 android:src="@drawable/yuantu" 17 android:alpha="1" 18 android:background="#f00" /> 19 20 <ImageView 21 android:layout_width="110dp" 22 android:layout_height="110dp" 23 android:src="@drawable/yuantu" 24 android:alpha="1" 25 android:background="#f00" 26 android:scaleType="fitXY"/> 27 28 <LinearLayout >

标签:
原文地址:http://www.cnblogs.com/arxk/p/5461003.html