标签:
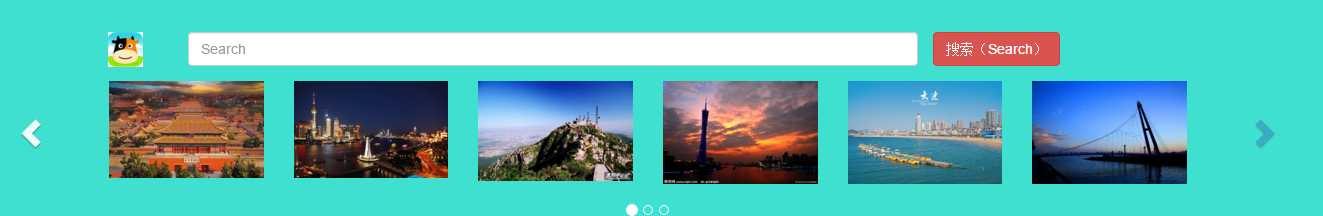
今天给大家带来的是Bootstrap 实现的图片翻滚 效果图如下

点击左右箭头可以实现向左向右转动,这个功能在Bootstrap 官网和菜鸟教程上都有讲解,有点bootstrap基础的都能看明白 ,这里我就说一下容易忽视的地方,
1.在实现这个功能前需要加载 一下两个文件:
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
2. 如果Bootstrap自带的效果不能满足要求需要修改JS文件 那么就需要修改一下文件,按照需求修改样式即可
<link href="../js/css/bootstrap.css" rel="stylesheet">
贴一下我自己写的代码:样式是修改过的了。
<div id="carousel-example-generic" class="carousel" data-ride="carousel">
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active col-md-10 col-lg-offset-1" >
<img src="../img/beiing.jpg" alt="..." class="img-rounded col-md-2">
<img src="../img/shanghai.jpg" alt="..." class="img-rounded col-md-2">
<img src="../img/chaoyang.jpg" alt="..." class="img-rounded col-md-2">
<img src="../img/guangzhou.jpg" alt="..." class="img-rounded col-md-2">
<img src="../img/dalian.jpg" alt="..." class="img-rounded col-md-2">
<img src="../img/shenyang.jpg" alt="..." class="img-rounded col-md-2">
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
</div>
希望能够帮到大家,如果有什么需要可以留言!
标签:
原文地址:http://www.cnblogs.com/onehm/p/5461228.html