标签:



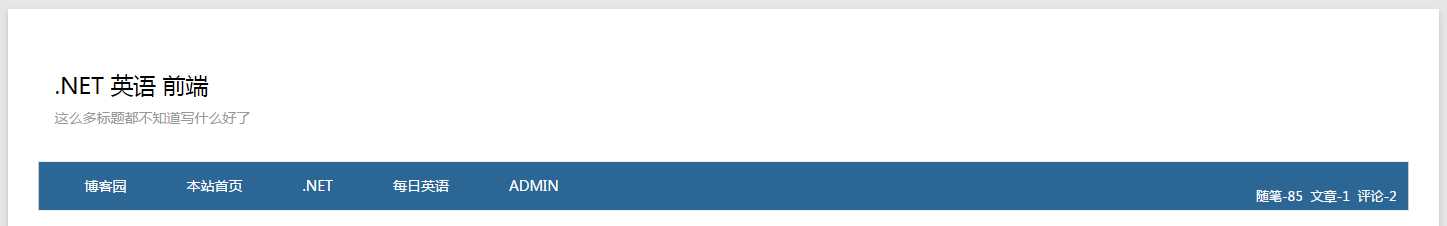
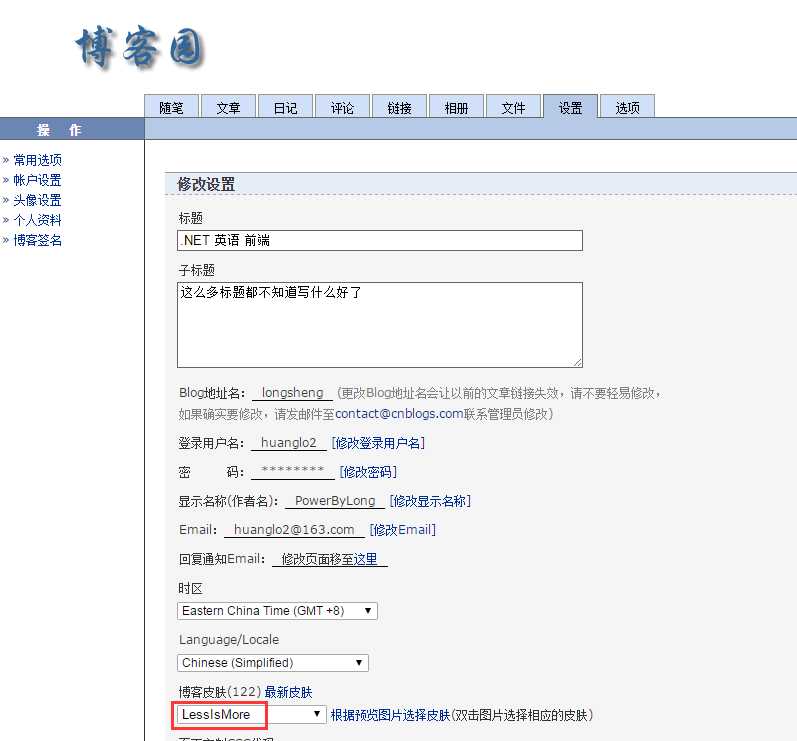
选择LesslsMore主题

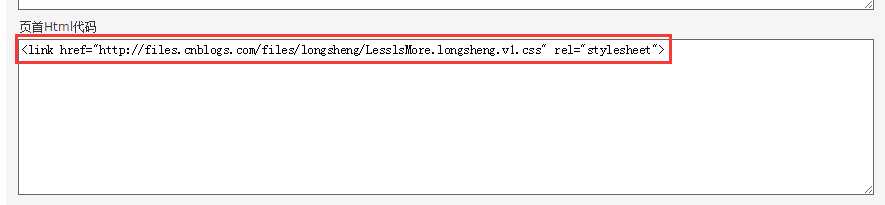
页首HTML代码添加如下代码

<link href="http://files.cnblogs.com/files/longsheng/LesslsMore.longsheng.v1.css" rel="stylesheet">
页脚HTML代码添加如下代码

<script type="text/javascript" src="http://files.cnblogs.com/files/longsheng/catalog.js"></script> <script> $(function(){ $("a").remove("#MyLinks1_Admin"); $("a").remove("#MyLinks1_NewPostLink"); $("a").remove("#MyLinks1_ContactLink"); $("a").remove("#MyLinks1_Syndication"); $("a").remove("#MyLinks1_MyHomeLink"); $("#navList").append(‘<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/longsheng/">本站首页</a></li>‘); $("#navList").append(‘<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/longsheng/category/824393.html">.NET</a></li>‘); $("#navList").append(‘<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/longsheng/category/767710.html">每日英语</a></li>‘); $("#navList").append(‘<li><a id="liuyan" class="menu" rel="nofollow" href="http://i.cnblogs.com/Configure.aspx">ADMIN</a></li>‘); //加载图片 var ponum1 = $(".postTitle").length; var ponum2 = $(".entrylistPosttitle").length; if(ponum1!=0)articleimg(ponum1); if(ponum2!=0)entrylistarticleimg(ponum2); }); </script> <div class="scrollBtn" id="scrollBtn"> <ul class="clearfix"> <li class="sB-home"> <a href="http://www.cnblogs.com/longsheng/" class="ff-t" title="首页"></a> </li> <li class="sB-share"><a onclick="if(cb_entryId !=undefined){AddToWz(cb_entryId)}" href="javascript:void(0);" title="收藏"></a></li> <li class="sB-goTop" id="goTop" style="display: list-item;"> <a href="#top" title="回顶部"></a> </li> </ul> </div>
标签:
原文地址:http://www.cnblogs.com/longsheng/p/5461252.html