标签:style blog http color io 数据 2014 res

有时候我们要转换图片为base64,或者将base64转回图片,可能都需要找一些在线工具或者软件类型的工具才行。
当然 chrome 也算是软件,但是好在做前端的都有 chrome。
好了,来看下简单的例子,我随便截了个桌面背景当例子。
分别保存为 png, jpg 两种。
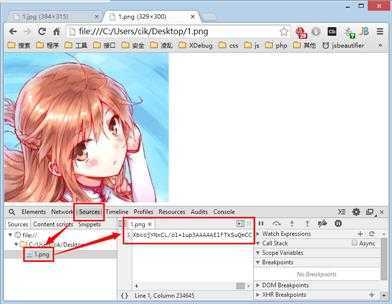
然后用 chrome 打开图片,接着按 F12 打开控制台,在 Sources 或 Resources 都行。
看到了吧,在最后一个箭头处就是我们要的 base64 数据了,非常简单。
当然这里没有data头,用的时候再加上即可。
data:image/jpg;base64,这里加上刚才的base64数据。
当然 image/jpg 是图片类型,如果你懒,全用 image/jpg 也是可以的。
如果你要强迫症,那就写对应的类型吧,比如 image/png, image/gif 什么的。
图片转换为 base64 简单吧,分分钟搞定。
当然你要把 base64 数据转为图片,也是非常简单的,
直接在地址栏打开 data:image/jpg;base64,图片base64数据 即可在浏览器上显示图片,然后右键保存图片即可。
好了,今天就分享这么个小知识点。
chrome 隐藏技能之 base64 图片转换,布布扣,bubuko.com
标签:style blog http color io 数据 2014 res
原文地址:http://www.cnblogs.com/52cik/p/chrome-base64.html