标签:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.hanqi.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <LinearLayout 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content"> 16 <ImageButton 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:src="@drawable/anniu04"/> 20 <ImageButton 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:src="@drawable/anniu05"/> 24 <Button 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:background="@drawable/anniu04" 28 android:text="普通按钮"/> 29 </LinearLayout> 30 31 <LinearLayout 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content"> 34 <ImageView 35 android:layout_width="100dp" 36 android:layout_height="100dp" 37 android:src="@drawable/yuantu" 38 android:alpha="1" 39 android:background="#f00" 40 android:scaleType="center"/> 41 <ImageView 42 android:layout_width="100dp" 43 android:layout_height="100dp" 44 android:src="@drawable/yuantu" 45 android:alpha="1" 46 android:background="#f00" 47 android:scaleType="centerCrop"/> 48 <ImageView 49 android:layout_width="100dp" 50 android:layout_height="100dp" 51 android:src="@drawable/yuantu" 52 android:alpha="1" 53 android:background="#f00" 54 android:scaleType="centerInside"/> 55 </LinearLayout> 56 <LinearLayout 57 android:layout_width="match_parent" 58 android:layout_height="wrap_content"> 59 <ImageView 60 android:layout_width="100dp" 61 android:layout_height="100dp" 62 android:src="@drawable/yuantu" 63 android:alpha="1" 64 android:background="#f00" 65 android:scaleType="matrix"/> 66 <ImageView 67 android:layout_width="100dp" 68 android:layout_height="100dp" 69 android:src="@drawable/yuantu" 70 android:alpha="1" 71 android:background="#f00" 72 android:scaleType="fitCenter"/> 73 74 </LinearLayout> 75 <LinearLayout 76 android:layout_width="match_parent" 77 android:layout_height="wrap_content"> 78 <ImageView 79 android:layout_width="100dp" 80 android:layout_height="100dp" 81 android:src="@drawable/yuantu" 82 android:alpha="1" 83 android:background="#f00" 84 android:scaleType="fitStart"/> 85 <ImageView 86 android:layout_width="100dp" 87 android:layout_height="100dp" 88 android:src="@drawable/yuantu" 89 android:alpha="1" 90 android:background="#f00" 91 android:scaleType="fitEnd"/> 92 93 <ImageView 94 android:layout_width="100dp" 95 android:layout_height="100dp" 96 android:src="@drawable/yuantu" 97 android:alpha="1" 98 android:background="#f00" 99 android:scaleType="fitXY"/> 100 </LinearLayout> 101 <RadioGroup 102 android:layout_width="match_parent" 103 android:layout_height="wrap_content"> 104 <RadioButton 105 android:layout_width="wrap_content" 106 android:layout_height="wrap_content" 107 android:text="男"/> 108 <RadioButton 109 android:layout_width="wrap_content" 110 android:layout_height="wrap_content" 111 android:text="女"/> 112 </RadioGroup> 113 </LinearLayout>
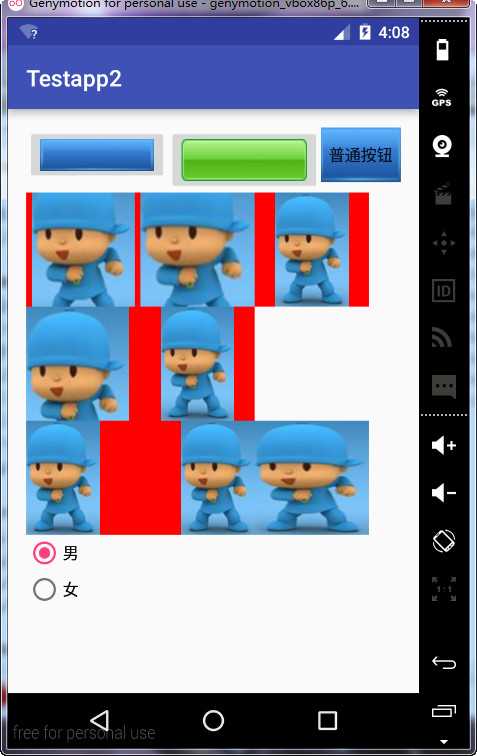
效果为:

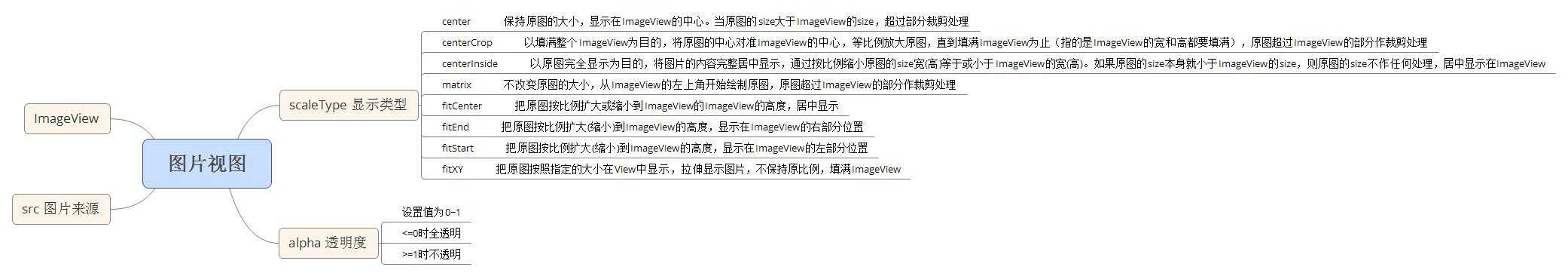
另附图片视图属性:

标签:
原文地址:http://www.cnblogs.com/hanazawalove/p/5462303.html