标签:
对于前端开发来说心中都有一个痛,那就是ajax跨域。
在开发过程中,静态文件都使用本地文件,接口使用服务器接口。
很多人都使用的 nginx 重定向进行的,我在这里给大家提供一种更为简便的方法。
大名鼎鼎的chales,使用它就可以做到了。
是一个HTTP代理服务器,HTTP监视器,反转代理服务器·它允许一个开发者查看所有连接互联网的HTTP通信·这些包括request, response现HTTP headers (包含cookies与caching信息).
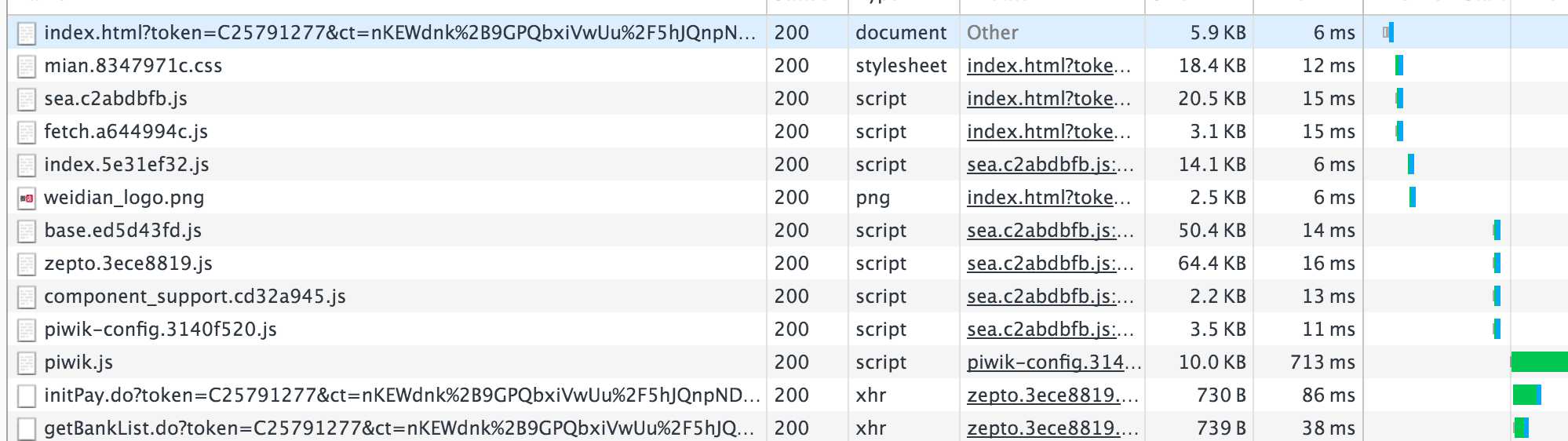
控制台

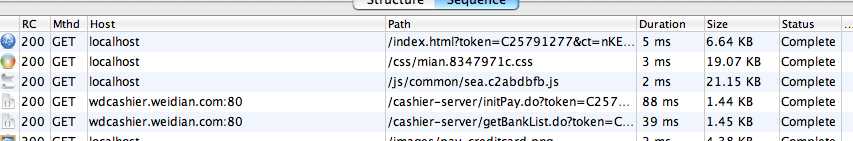
chales

看到了吧,返回结果都为200了,这个是如何实现的呢,在chales进行设置就行。
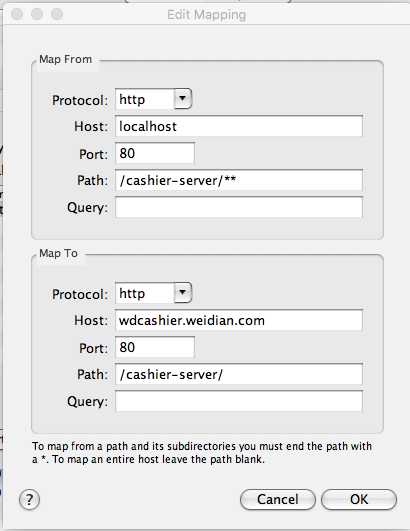
chales->tools->map remote 中进行设置

设置到这里也就设置完了,我解释下 /cashier-server/ 为api路径前缀 做了下匹配,后面直接map到了真实的api服务器地址。但是在本地又不涉及跨域。
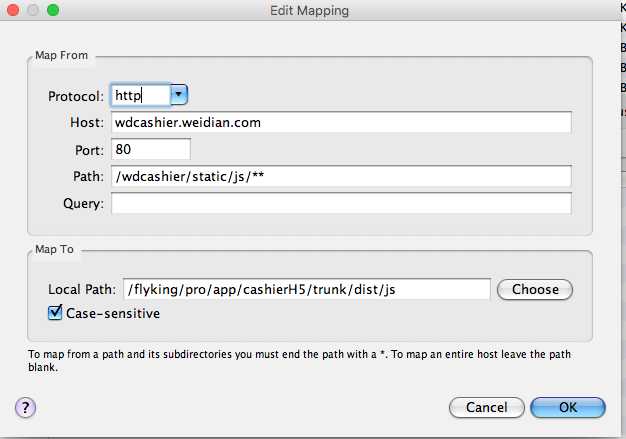
看到这里也顺带说说 chales->tools->map local
将线上文件映射到本地,对于修复bug时候很有用。

这样在本地改动也就能看到效果了,方便调试。
当然他还有做手机代理,用于调试等,这点我就不多说了,网上挺多的。
标签:
原文地址:http://www.cnblogs.com/fyking/p/5462569.html