标签:
Navigator对象主要是包含有关客户端浏览器的一些信息,Navigator对象是由JavaScript runtime engine自动创建的,但是目前没有针对于navigator对象的公开标
准,不过目前所有浏览器都支持该对象。
目前我所接触到的业务都是根据这些属性的不同区分不同的入口,比如要区分是IOS还是Android客户端进行访问的,或者是区分是否是微信访问的等等。
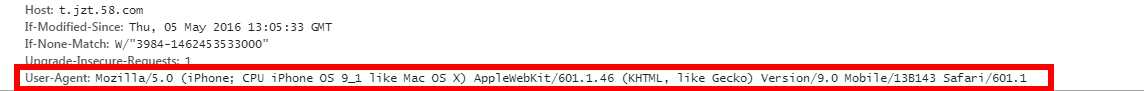
userAgent属性是一个只读的字符串,申明浏览器用于HTPP请求的用户代理头的值,简单点说其实就是通过UserAgent可以取得浏览器类别、版本,客户端操作系统等信息。
具体展示:

/** * 获取操作系统类型, * 0 Android * 1 iOS * */ function getOSType() { if (/(Android)/i.test(navigator.userAgent)) { return 0; } else if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { return 1; } else { return 2; } }
//js判断当前环境是否是微信环境 function is_weixin(){ var ua = navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i)=="micromessenger") { return true; } else { return false; } }
/** * 注:我遇到的业务场景是将此方法放到拦截器中,在需要区分是否是微信的Controller方法上加此注解 * @Description: TODO(通过用户版本号判断是否为微信请求,版本号为0则为非微信请求) */ public int isWx(BeatContext beat) { int userWeixinVersionCode = 0; try { String userAgent = beat.getRequest().getHeader("User-Agent"); if (userAgent == null) { log.info("微信拦截器:未获取到User-Agent:" + userAgent); userAgent = new String(); } if (userAgent.indexOf("MicroMessenger") >= 0) { String weixinVersion = userAgent.substring(userAgent.indexOf("MicroMessenger") + 15); weixinVersion = weixinVersion.substring(0, weixinVersion.indexOf(".")); userWeixinVersionCode = Integer.parseInt(weixinVersion); } // 将是否微信信息传递至下一页面 if (userWeixinVersionCode != 0) { beat.getModel().add("isWeixin", true); beat.getModel().add("userWeixinVersionCode", userWeixinVersionCode); } else { beat.getModel().add("isWeixin", false); } } catch (NumberFormatException e) { beat.getModel().add("isWeixin", false); log.error("用户微信版本信息获取失败", e); } return userWeixinVersionCode; } }
标签:
原文地址:http://www.cnblogs.com/booth-sun/p/5463468.html