标签:
ionic网格(Grid)
1 <div class="row"> 2 <div class="col col-65 col-offset-10">col</div> 3 <div class="col col-25">col</div> 4 </div>
/***********************************/
响应式网格
1 <div class="row responsive-sm"> 2 <div class="col">col</div> 3 <div class="col">col</div> 4 <div class="col">col</div> 5 <div class="col">col</div> 6 <div class="col">col</div> 7 </div>
ionic颜色
1 <ul class="list"> 2 <li class="item dark">dark</li> 3 <li class="item stable-dark">stable-dark</li> 4 <li class="item positive">positive</li> 5 <li class="item calm">calm</li> 6 <li class="item balanced">balanced</li> 7 <li class="item energized">energized</li> 8 <li class="item assertive">assertive</li> 9 <li class="item royal">royal</li> 10 </ul>
ionic icon(图标)
1 <i class="icon ion-star"></i>
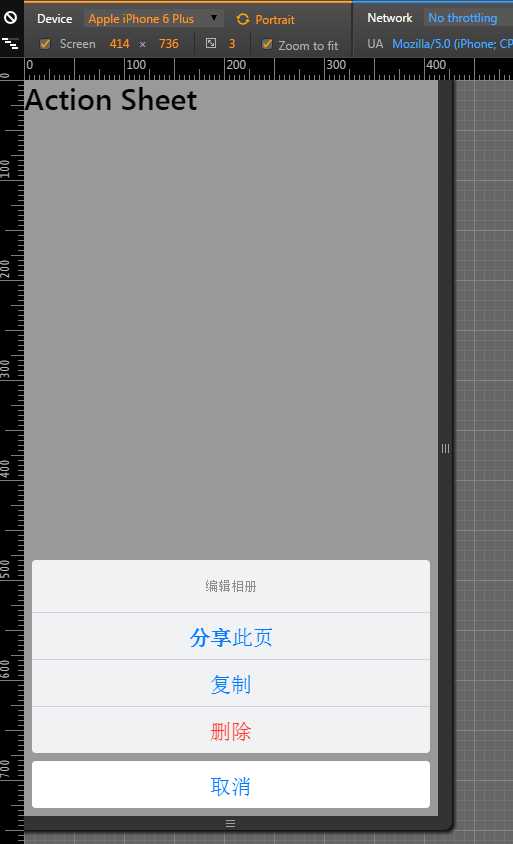
ionic上拉菜单
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user- 6 7 scalable=no"/> 8 <title>ionic应用</title> 9 <link rel="stylesheet" href="css/ionic.min.css"/> 10 </head> 11 <body ng-app="starter" ng-controller="actionsheetCtrl"> 12 13 <ion-pane> 14 <ion-content> 15 <h2 ng-click="show()">Action Sheet</h2> 16 </ion-content> 17 </ion-pane> 18 19 <script src="js/ionic.bundle.min.js"></script> 20 <script> 21 angular.module(‘starter‘, [‘ionic‘]) 22 23 .run(function($ionicPlatform) { 24 $ionicPlatform.ready(function() { 25 // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard 26 // for form inputs) 27 if(window.cordova && window.cordova.plugins.Keyboard) { 28 cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); 29 } 30 if(window.StatusBar) { 31 StatusBar.styleDefault(); 32 } 33 }); 34 }) 35 36 .controller( ‘actionsheetCtrl‘,[‘$scope‘,‘$ionicActionSheet‘,‘$timeout‘ ,function($scope,$ionicActionSheet,$timeout){ 37 $scope.show = function() { 38 39 var hideSheet = $ionicActionSheet.show({ 40 buttons: [ 41 { text: ‘<b>分享</b>此页‘ }, 42 { text: ‘复制‘ } 43 ], 44 destructiveText: ‘删除‘, 45 titleText: ‘编辑相册‘, 46 cancelText: ‘取消‘, 47 cancel: function() { 48 // add cancel code.. 49 }, 50 buttonClicked: function(index) { 51 return true; 52 } 53 }); 54 55 /*$timeout(function() { 56 hideSheet(); 57 }, 2000);*/ 58 59 }; 60 }]) 61 </script> 62 63 </body> 64 </html>

ionic[grid][color][icon][color]
标签:
原文地址:http://www.cnblogs.com/lqcdsns/p/5463807.html