标签:style blog http os io for 2014 cti
def Photosvisi(self):
i=0
self.lists.setIconSize(QtCore.QSize(70,70))#设置显示图片大小
self.lists.setResizeMode(QtGui.QListView.Adjust)
self.lists.setViewMode(QtGui.QListView.IconMode)#设置显示图片模式
self.lists.setMovement(QtGui.QListView.Static)#设置图片不可移动
self.lists.setSpacing(10)#设置图片间距为10
#创建6个单元格
for items in range(6):
strpath=QtCore.QString(r‘photo/%1.png‘).arg(items+1)#获取图片路径
objpath=QtGui.QPixmap(strpath)#生成图片为objpath
#生成pItem对象ico图像伸缩--scaled
pItem=QtGui.QListWidgetItem(QtGui.QIcon(objpath.scaled(QtCore.QSize(70,70))),‘%s‘%(strpath))
#设置宽度和高度
pItem.setSizeHint(QtCore.QSize(70,70))
self.lists.insertItem(items,pItem)
self.setCentralWidget(self.lists)
self.pics.setPixmap(QtGui.QPixmap(self.lists.selectionMode()))
self.lists.setCurrentRow(0)
self.lists.setSelectionMode(QtGui.QAbstractItemView.SingleSelection)#单选
def xianshi(self,a):
self.pics.setPixmap(QtGui.QPixmap(a.text()))
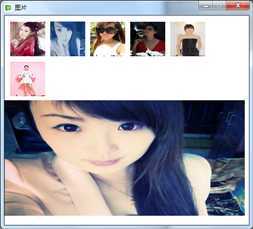
如图:
pyqt listwidget下面创建多张图片,布布扣,bubuko.com
标签:style blog http os io for 2014 cti
原文地址:http://www.cnblogs.com/mhxy13867806343/p/3879388.html