标签:
普通流(normal flow,国内有人翻译为文档流):将窗体自上而下分成一行一行,
块级元素从上至下、 行内元素在每行中按从左至右的挨次排放元素,即为文档流。
了解文档流是css布局的基础。虽然 普通流 很基础, 但资料较少,之前对这个概念模糊,现总结如下,欢迎拍。
html元素根据普通流布局特性分为块级元素(block)和内联元素(inline)
块级元素在布局的特性显示为:独占一行,下一个元素另起新行, 比如网页的div标签它默认占用的宽度位置是一整行,p标签默认占用宽度也是一整行,因为div标签和p标签是块状对象。表现为以下特性:
块级元素: p、h1、div、 ul、ol、li、 table、 form
display为block的元素
说到普通流块的布局,不得不说BFC了,
关于BFC这篇文章( http://www.w3ctech.com/topic/865 )解释的很清楚了。
总结来说,就是以下两点:
BFC布局规则:
内部的Box会在垂直方向,一个接一个地放置。
哪些元素会产生BFC
内联元素,表现为行内样式,当当前行放不下的时候,再另起新行.表现为以下特性:
input、 a、 img、 span
display为inline的元素
同样相对BFC,行内元素有IFC
IFC布局规则
详细可查看:inline-formatting: http://www.w3.org/TR/CSS2/visuren.html#inline-formatting
有三种情况将使得元素脱离文档流而存在,分别是浮动,绝对定位, 固定定位,隐藏元素。
浮动元素不占任何正常文档流空间, 而浮动元素的定位照样基于正常的文档流父级元素 ,然后从文档流中抽出并尽能够远的挪动至左侧或许右侧。当一个元素脱离正常文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间。
但浮动元素,与行内元素相遇, 行内元素 并不会占用浮动元素的空间. 用浮动实现布局,父级元素 塌缩就是因为浮动元素不在正常流中。
The float CSS property specifies that an element should be taken from the normal flow and placed along the left or right side of its container, where text and inline elements will wrap around it .
基于文档流,理解以下的定位形式:
相对定位:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
绝对定位:即完全离开文档流, 相关于position属性非static值的比来父级元素进行偏移。
absolute:绝对定位。将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义
注:当只设置position:absolute,不设置 left,right,top,bottom时,元素的位置,还是在原来的位置。
CSS
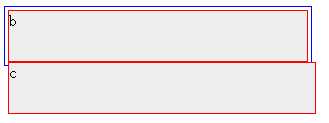
<divclass="a"><divclass="b">b</div><divclass="c">c</div></div>HTML
.a{ position:relative; width:300px; border:1px solid blue; padding:3px;}.b,.c{ height:50px; border:1px solid red; background-color:#eee;}.c{ width:100%; position:absolute;/*top:0;*/}显示效果如下:


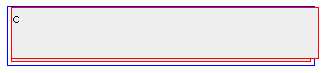
当.c类加了top:0;显示效果如下。


固定定位:即完全离开文档流,相关于视区进行偏移。
对于定位要注意:
display:none
不在渲染树中,肯定不在文档流中。
diplay:none和visibility:hidden的区别:
文档流是css布局的基础,以上简单介绍了的文档流的概念,根据文档流元素的的分类,什么会脱离文档流,和BFC等布局特性,可能会有错误,欢迎指正。
[1].文档流与div定位http://www.cnblogs.com/tim-li/archive/2012/07/09/2582618.html
[2].普通流http://www.w3.org/html/ig/zh/wiki/CSS2/visuren#block-formatting
[3].inline-formatting: http://www.w3.org/TR/CSS2/visuren.html#inline-formatting
标签:
原文地址:http://www.cnblogs.com/etoah/p/5115594.html