标签:
首先是今天的HTML页面代码,依旧朴实无华:
 View Code
View Code
<!DOCTYPE HTML> <html> <head> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <title>JQuery Project</title> <link type="text/css" rel="Stylesheet" href="Styles/myStyle.css" /> <script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script> <script type="text/javascript" src="Scripts/myJSFile.js"></script> </head> <body id="page"> <div id="menu1"> <ul> <li> <span class="menuimg"></span> File <ul> <li><span class="NF"></span>New</li> <li><span class="OF"></span>Open</li> <li><span class="AF"></span>Add</li> <li><span class="CF"></span>Close</li> <li><span class="EF"></span>Exit</li> </ul> </li> <li> <span class="menuimg"></span> Edit <ul> <li><span class="CE"></span>Cut</li> <li><span class="CP"></span>Copy</li> <li><span class="PE"></span>Paste</li> <li><span class="DE"></span>Delete</li> <li><span class="SE"></span>Select</li> </ul> </li> <li> <span class="menuimg"></span> View <ul> <li><span class="DV"></span>Designer</li> <li><span class="TV"></span>Toolbox</li> <li><span class="VT"></span>Toolbars</li> <li><span class="MV"></span>Markup</li> <li><span class="EV"></span>Error List</li> </ul> </li> </ul> </div> <br /> </body> </html>
现在的页面如下图所示:

这里有三个主菜单项,每个主菜单项下面有几个子菜单项。接下来为它们加上CSS样式进行装饰,相应的代码如下:
 View Code
View Code
li, ul { list-style:none; color:Black; } li { } #menu1{ } #menu1 > ul { height:22px; width:260px; position: relative; z-index: 10; } #menu1 > ul, #menu1 > ul > li { padding:0px; margin:0px; } #menu1 > ul > li { width:80px; height:22px; float:left; margin-left:1px; background-color: #D3D3D3; line-height:22px; cursor:pointer; } #menu1 > ul > li > ul { padding:0px; margin:0px; color:Black; width:100px; background-color:#E0FFFF; border-bottom:none; /*display:none;*/ } #menu1 > ul > li > ul > li { border-bottom:1px solid black; } span{ display:block; height:20px; width:20px; float:left; margin-left: 10px; padding-right:5px; background:url(../images/pictures.png) no-repeat; } .menuimg { background-position:-22px -336px; } .NF{ background-position:-433px -413px; } .OF{ background-position:-296px -101px; } .AF{ background-position:-66px -101px; } .CF{ background-position:-66px -50px; } .EF{ background-position:-66px -206px; } .CE{ background-position:-158px -413px; } .CP{ background-position:-296px -413px; } .PE{ background-position:-296px -440px; } .DE{ background-position:-434px -362px; } .SE{ background-position:-66px -362px; } .DV{ background-position:-296px 3px; } .TV{ background-position:-250px -205px; } .VT{ background-position:-20px -101px; } .MV{ background-position:-20px -23px; } .EV{ background-position:-65px -439px; }
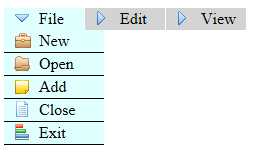
加上CSS样式之后,菜单就变得好看多了:

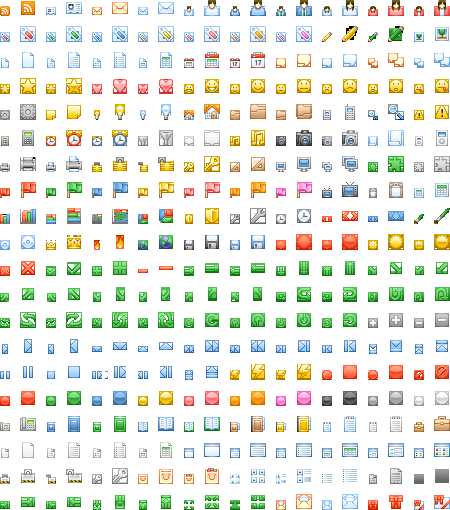
仔细的朋友应该会注意到,在CSS文件中只引用了一张图片,但在页面中为何会出现这么多小图标,下面是CSS文件中引用的那一张图片

现在大家可能就知道了,原来那些小图标都是从这一张图片上取出来的,这是如何实现的,这里发表一下自己的见解:本示例中使用了<span>标签来装载这些小图标,需要注意这里<span>标签里面没有内容只是给它们加上background,由于<span>里面没有内容所以必须把它的 display 设置为 block ,这样它才会按照设置的长度和高度进行显示。先给所有<span>加上 background:url(../images/pictures.png) no-repeat; ,然后再通过给每一个<span>设置 background-position:xpx ypx; ,(x,y)对应的是图片上的坐标,x为水平坐标,y为垂直坐标,图片左上角的坐标为(0,0),一定要记住:向右移动是 x 为负值,向下移动是 y 也为负值,指定的(x,y)就对应的是放图片的容器的左上角,容器就会根据自身的长度和高度取出一个小图标了。将CSS代码中被注释的部分去掉注释符号,就成了所需要的菜单栏:

接下来为这个静态页面添加JS代码,使其具备菜单的功能:
 View Code
View Code
$(function () { var timeoutID; $("#menu1 > ul > li").hover(function () { var obj = $(this); timeoutID = setTimeout(function () { obj.css("background-color","#E0FFFF"); obj.children("ul").slideDown(300); obj.children("span").css("background-position","-112px -336px"); }, 300); }, function () { clearTimeout(timeoutID); var obj = $(this); if (obj.children("ul").css("display") == "block") { obj.children("ul").slideUp(300); obj.children("span").css("background-position","-22px -336px"); obj.css("background-color","#D3D3D3"); } }); });
这里也用了 setTimeout 的方式来消除鼠标快速移动带来的误操作,今天的示例就算大功告成了,下面是本示例的效果图,当鼠标移到File菜单项上:

今天就到这里,谢谢观赏。
标签:
原文地址:http://www.cnblogs.com/shouce/p/5464088.html