标签:
ion-header-bar(头部 页眉)
在内容顶部添加一个固定header栏。
用法
<ion-header-bar align-title="left" class="bar-positive">
<div class="buttons">
<button class="button" ng-click="doSomething()">左侧按钮</button>
</div>
<h1 class="title">Title!</h1>
<div class="buttons">
<button class="button">右侧按钮</button>
</div>
</ion-header-bar>
<ion-content>
一些内容!
</ion-content>
bar-subheader
如果应用‘bar-subheader‘类,就可以成为一个subheader(在下面)。 查看header CSS文档。
<div class="bar bar-header">
<h1 class="title">Header</h1>
</div>
<div class="bar bar-subheader">
<h2 class="title">Sub Header</h2>
</div>
API
| 属性 | 类型 | 详情 |
|---|
| align-title
(可选)
|
字符串 |
标题对齐的位置。可用: ‘left‘, ‘right‘, or ‘center‘。默认为 ‘center‘。
|
ion-footer-bar (页脚 底部)
在内容底部添加一个固定的footer栏。
如果应用‘bar-subfooter‘类,就成了一个subfooter(在上面)。查看footer CSS 文档。
用法
<ion-content>
一些内容!
</ion-content>
<ion-footer-bar align-title="left" class="bar-assertive">
<div class="buttons">
<button class="button">左侧按钮</button>
</div>
<h1 class="title">Title!</h1>
<div class="buttons" ng-click="doSomething()">
<button class="button">右侧按钮</button>
</div>
</ion-footer-bar>
API
| 属性 | 类型 | 详情 |
|---|
| align-title
(可选)
|
字符串 |
标题对齐的位置。可选: ‘left‘, ‘right‘, 或 ‘center‘。 默认为 ‘center‘。
|
ionContent指令提供一个易用的内容区域,该区域可以用Ionic的自定义滚动视图进行配置,或浏览器内置的溢出滚动。
在大多数情况下,我们建议使用Ionic的定制滚动功能,有时(出于性能原因)仅用浏览器原生的溢出滚动就足够了,因此我可以轻松地在设置了Ionic滚动和溢出滚动间切换。
你可以用ionRefresher指令实现拉动刷新,并可以用ionInfiniteScroll指令实现无限滚动。
用法
<ion-content
[delegate-handle=""]
[padding=""]
[scroll=""]
[overflow-scroll=""]
[has-bouncing=""]
[on-scroll=""]
[on-scroll-complete=""]>
...
</ion-content>
API
| 属性 | 类型 | 详情 |
|---|
| delegate-handle
(可选)
|
字符串 |
该句柄用于标识带有$ionicScrollDelegate的滚动视图。
|
| padding
(可选)
|
布尔值 |
是否在内容上添加内填充。在iOS上默认为true,在Android上为false。
|
| scroll
(可选)
|
布尔值 |
是否允许内容滚动。默认为true。
|
| overflow-scroll
(可选)
|
布尔值 |
是否用溢出滚动代替Ionic滚动。
|
| has-bouncing
(可选)
|
布尔值 |
是否允许内容滚动反弹到边缘。iOS上默认为true,Android上默认为false。
|
| on-scroll
(可选)
|
表达式 |
当内容滚动时表现的评估。
|
| on-scroll-complete
(可选)
|
表达式 |
一个滚动动作完成时表现的评估。
|
允许你添加下拉刷新滚动视图。
把它作为ionContent 或 ionScroll元素的第一个子元素。
当刷新完成时,从你的控制器中广播($broadcast)出 ‘scroll.refreshComplete‘事件。
用法
<ion-content ng-controller="MyController">
<ion-refresher
pulling-text="下拉刷新..."
on-refresh="doRefresh()">
</ion-refresher>
<ion-list>
<ion-item ng-repeat="item in items"></ion-item>
</ion-list>
</ion-content>
angular.module(‘testApp‘, [‘ionic‘])
.controller(‘MyController‘, function($scope, $http) {
$scope.items = [1,2,3];
$scope.doRefresh = function() {
$http.get(‘/new-items‘)
.success(function(newItems) {
$scope.items = newItems;
})
.finally(function() {
// 停止广播ion-refresher
$scope.$broadcast(‘scroll.refreshComplete‘);
});
};
});
API
| 属性 | 类型 | 详情 |
|---|
| on-refresh
(可选)
|
表达式 |
当用户下拉到一定程度然后开始刷新时触发。
|
| on-pulling
(可选)
|
表达式 |
当用户开始下来刷新时触发。
|
| pulling-icon
(可选)
|
字符串 |
当用户下拉时显示的图标。默认: ‘ion-arrow-down-c‘。
|
| pulling-text
(可选)
|
字符串 |
当用户下拉时显示的文字。
|
| refreshing-icon
(可选)
|
字符串 |
用户刷新后显示的图标。
|
| refreshing-text
(可选)
|
字符串 |
用户刷新后显示的文字。
|
ion-pane
一个简单的适应内容的容器,无不良影响。在一个元素上添加 ‘pane‘。
用法
<ion-pane>
...
</ion-pane>
创建一个包含所有内容的可滚动容器。
用法
<ion-scroll
[delegate-handle=""]
[direction=""]
[paging=""]
[on-refresh=""]
[on-scroll=""]
[scrollbar-x=""]
[scrollbar-y=""]
[zooming=""]
[min-zoom=""]
[max-zoom=""]>
...
</ion-scroll>
API
| 属性 | 类型 | 详情 |
|---|
| delegate-handle
(可选)
|
字符串 |
该句柄利用$ionicScrollDelegate指定滚动视图。
|
| direction
(可选)
|
字符串 |
滚动的方向。 ‘x‘ 或 ‘y‘。 默认 ‘y‘。
|
| paging
(可选)
|
布尔值 |
分页是否滚动。
|
| on-refresh
(可选)
|
表达式 |
调用下拉刷新, 由ionRefresher触发。
|
| on-scroll
(可选)
|
表达式 |
当用户滚动时触发。
|
| scrollbar-x
(可选)
|
布尔值 |
是否显示水平滚动条。默认为false。
|
| scrollbar-y
(可选)
|
布尔值 |
是否显示垂直滚动条。默认为true。
|
| zooming
(可选)
|
布尔值 |
是否支持双指缩放。
|
| min-zoom
(可选)
|
整数 |
允许的最小缩放量(默认为0.5)
|
| max-zoom
(可选)
|
整数 |
允许的最大缩放量(默认为3)
|
当用户到达页脚或页脚附近时,ionInfiniteScroll指令允许你调用一个函数 。
当用户滚动的距离超出底部的内容时,就会触发你指定的on-infinite。
用法
<ion-content ng-controller="MyController">
<ion-infinite-scroll
on-infinite="loadMore()"
distance="1%">
</ion-infinite-scroll>
</ion-content>
function MyController($scope, $http) {
$scope.items = [];
$scope.loadMore = function() {
$http.get(‘/more-items‘).success(function(items) {
useItems(items);
$scope.$broadcast(‘scroll.infiniteScrollComplete‘);
});
};
$scope.$on(‘stateChangeSuccess‘, function() {
$scope.loadMore();
});
}
当没有更多数据加载时,就可以用一个简单的方法阻止无限滚动,那就是angular的ng-if 指令:
<ion-infinite-scroll
ng-if="moreDataCanBeLoaded()"
icon="ion-loading-c"
on-infinite="loadMoreData()">
</ion-infinite-scroll>
API
| 属性 | 类型 | 详情 |
|---|
| on-infinite |
表达式 |
当滚动到底部时触发的时间。
|
| distance
(可选)
|
字符串 |
从底部滚动到触发on-infinite表达式的距离。默认: 1%。
|
| icon
(可选)
|
字符串 |
当加载时显示的图标。默认: ‘ion-loading-d‘。
|
授权控制滚动视图(通过ionContent 和 ionScroll指令创建)。
该方法直接被$ionicScrollDelegate服务触发,来控制所有滚动视图。用 $getByHandle方法控制特定的滚动视图。
用法
<body ng-controller="MainCtrl">
<ion-content>
<button ng-click="scrollTop()">滚动到顶部!</button>
</ion-content>
</body>
function MainCtrl($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
}
高级用法的例子,用带有两个滚动区域的delegate-handle来特殊控制。
<body ng-controller="MainCtrl">
<ion-content delegate-handle="mainScroll">
<button ng-click="scrollMainToTop()">
滚动内容到顶部!
</button>
<ion-scroll delegate-handle="small" style="height: 100px;">
<button ng-click="scrollSmallToTop()">
滚动小区域到顶部!
</button>
</ion-scroll>
</ion-content>
</body>
function MainCtrl($scope, $ionicScrollDelegate) {
$scope.scrollMainToTop = function() {
$ionicScrollDelegate.$getByHandle(‘mainScroll‘).scrollTop();
};
$scope.scrollSmallToTop = function() {
$ionicScrollDelegate.$getByHandle(‘small‘).scrollTop();
};
}
方法
resize()
告诉滚动视图重新计算它的容器大小。
scrollTop([shouldAnimate])
| 参数 | 类型 | 详情 |
|---|
| shouldAnimate
(可选)
|
布尔值 |
是否应用滚动动画。
|
scrollBottom([shouldAnimate])
| 参数 | 类型 | 详情 |
|---|
| shouldAnimate
(可选)
|
布尔值 |
是否应用滚动动画。
|
scrollTo(left, top, [shouldAnimate])
| 参数 | 类型 | 详情 |
|---|
| left |
数值 |
水平滚动的值。
|
| top |
数值 |
垂直滚动的值。
|
| shouldAnimate
(可选)
|
布尔值 |
是否应用滚动动画。
|
scrollBy(left, top, [shouldAnimate])
| 参数 | 类型 | 详情 |
|---|
| left |
数值 |
水平滚动的偏移量。
|
| top |
数值 |
垂直滚动的偏移量。
|
| shouldAnimate
(可选)
|
布尔值 |
是否应用滚动动画。
|
getScrollPosition()
- 返回:
对象 滚动到该视图的位置,具有一下属性:
{数值} left 从左侧到用户已滚动的距离(开始为 0)。{数值} top 从顶部到用户已滚动的距离 (开始为 0)。
anchorScroll([shouldAnimate])
告诉滚动视图用一个带有id的滚动元素匹配window.location.hash。
如果没有匹配到元素,它会滚动到顶部。
| 参数 | 类型 | 详情 |
|---|
| shouldAnimate
(可选)
|
布尔值 |
是否应用滚动动画。
|
getScrollView()
rememberScrollPosition(id)
当滚动视图被销毁时(用户离开页面),页面最后的滚动位置会被指定的索引保存。
注意:根据一个ion-nav-view将页面和一个视图关联,rememberScrollPosition自动保存它们的滚动。
相关方法:scrollToRememberedPosition, forgetScrollPosition (低)。
在下面的例子中,ion-scroll元素的滚动位置会被保留, 甚至当用户切换开关时。
<ion-toggle ng-model="shouldShowScrollView"></ion-toggle>
<ion-scroll delegate-handle="myScroll" ng-if="shouldShowScrollView">
<div ng-controller="ScrollCtrl">
<ion-list>
<ion-item ng-repeat="i in items">{{i}}</ion-item>
</ion-list>
</div>
</ion-scroll>
function ScrollCtrl($scope, $ionicScrollDelegate) {
var delegate = $ionicScrollDelegate.$getByHandle(‘myScroll‘);
// 这里可以放任何唯一的ID。重点是:要在每次重新创建控制器时
// 我们要加载当前记住的滚动值。
delegate.rememberScrollPosition(‘my-scroll-id‘);
delegate.scrollToRememberedPosition();
$scope.items = [];
for (var i=0; i<100; i++) {
$scope.items.push(i);
}
}
<ion-toggle ng-model="shouldShowScrollView"></ion-toggle>
<ion-scroll delegate-handle="myScroll" ng-if="shouldShowScrollView">
<div ng-controller="ScrollCtrl">
<ion-list>
<ion-item ng-repeat="i in items">{{i}}</ion-item>
</ion-list>
</div>
</ion-scroll>
function ScrollCtrl($scope, $ionicScrollDelegate) {
var delegate = $ionicScrollDelegate.$getByHandle(‘myScroll‘);
// 这里可以放任何唯一的ID。重点是:要在每次重新创建控制器时
// 我们要加载当前记住的滚动值。
delegate.rememberScrollPosition(‘my-scroll-id‘);
delegate.scrollToRememberedPosition();
$scope.items = [];
for (var i=0; i<100; i++) {
$scope.items.push(i);
}
}
| 参数 | 类型 | 详情 |
|---|
| id |
字符串 |
保留已滚动位置的滚动视图的id。
|
forgetScrollPosition()
停止保存这个滚动视图的滚动位置。
scrollToRememberedPosition([shouldAnimate])
如果这个滚动视图有个和它的滚动位置关联的id(通过调用rememberScrollPosition方法),然后记住那个位置,加载那个位置然后滚动到那个位置。
| 参数 | 类型 | 详情 |
|---|
| shouldAnimate
(可选)
|
布尔值 |
是否应用滚动动画。
|
$getByHandle(handle)
- 返回:
delegateInstance一个代表性实例就是只控制带有delegate-handle的滚动视图来匹配给定的句柄。
例如: $ionicScrollDelegate.$getByHandle(‘my-handle‘).scrollTop();
带有标签栏的多标签界面的功能是,通过标签切换一组“页面”。
在某个元素上指定任何标签类或 动画类来定义它的外观和感觉。
请查看ionTab指令文档来了解各个选项卡的更多详情。
注意:不要将ion-tabs置入一个ion-content元素内;它会造成一定的已知CSS错误。
用法
<ion-tabs class="tabs-positive tabs-icon-only">
<ion-tab title="首页" icon-on="ion-ios7-filing" icon-off="ion-ios7-filing-outline">
<!-- 标签 1 内容 -->
</ion-tab>
<ion-tab title="关于" icon-on="ion-ios7-clock" icon-off="ion-ios7-clock-outline">
<!-- 标签 2 内容 -->
</ion-tab>
<ion-tab title="设置" icon-on="ion-ios7-gear" icon-off="ion-ios7-gear-outline">
<!-- 标签 3 内容 -->
</ion-tab>
</ion-tabs>
API
包含一个选项卡内容。该内容仅存在于被选中的给定选项卡中。
每个ionTab都有自己的浏览历史。
用法
<ion-tab
title="Tab!"
icon="my-icon"
href="#/tab/tab-link"
on-select="onTabSelected()"
on-deselect="onTabDeselected()">
</ion-tab>
要查看标签栏完整运行的例子,参见ionTabs文档。
API
| 属性 | 类型 | 详情 |
|---|
| title |
字符串 |
选项卡的标题。
|
| href
(可选)
|
字符串 |
但触碰的时候,该选项卡将会跳转的的链接。
|
| icon
(可选)
|
字符串 |
选项卡的图标。如果给定值,它将成为ion-on和ion-off的默认值。
|
| icon-on
(可选)
|
字符串 |
被选中标签的图标。
|
| icon-off
(可选)
|
字符串 |
没被选中标签的图标。
|
| badge
(可选)
|
表达式 |
选项卡上的徽章(通常是一个数字)。
|
| badge-style
(可选)
|
表达式 |
选项卡上微章的样式(例,tabs-positive )。
|
| on-select
(可选)
|
表达式 |
选项卡被选中时触发。
|
| on-deselect
(可选)
|
表达式 |
选项卡取消选中时触发。
|
| ng-click
(可选)
|
表达式 |
通常,点击时选项卡会被选中。如果设置了 ng-Click,它将不会被选中。 你可以用$ionicTabsDelegate.select()来指定切换标签。
|
$ionicTabsDelegate
授权控制ionTabs指令。
该方法直接调用$ionicTabsDelegate服务,控制所有ionTabs指令。用$getByHandle方法控制具体的ionTabs实例。
用法
<body ng-controller="MyCtrl">
<ion-tabs>
<ion-tab title="Tab 1">
你好,标签1!
<button ng-click="selectTabWithIndex(1)">选择标签2</button>
</ion-tab>
<ion-tab title="Tab 2">你好标签2!</ion-tab>
</ion-tabs>
</body>
function MyCtrl($scope, $ionicTabsDelegate) {
$scope.selectTabWithIndex = function(index) {
$ionicTabsDelegate.select(index);
}
}
方法
select(index, [shouldChangeHistory])
选择标签来匹配给定的索引。
| 参数 | 类型 | 详情 |
|---|
| index |
数值 |
选择标签的索引。
|
| shouldChangeHistory
(可选)
|
布尔值 |
此选项是否应该加载这个标签的浏览历史(如果存在),并使用,或仅加载默认页面。默认为false。提示:如果一个ionNavView在选项卡里,你可能需要设置它为true。
|
selectedIndex()
$getByHandle(handle)
- 返回:
delegateInstance 一个授权实例用delegate-handle只控制ionTabs来匹配指定句柄。
例如: $ionicTabsDelegate.$getByHandle(‘my-handle‘).select(0);
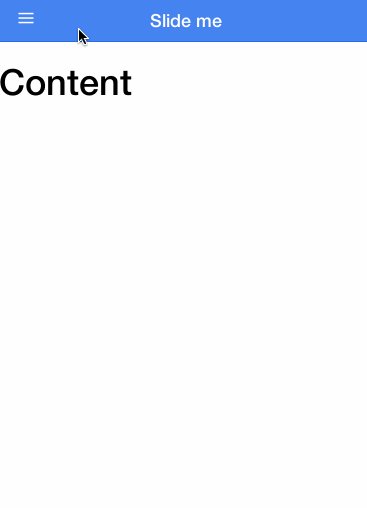
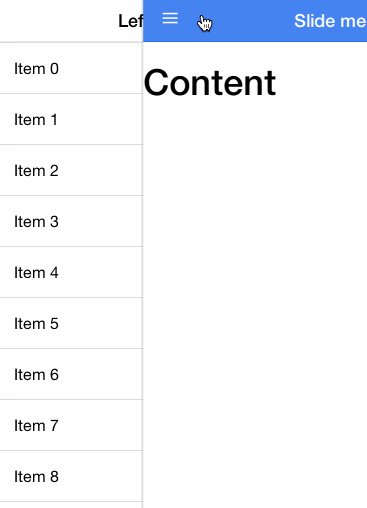
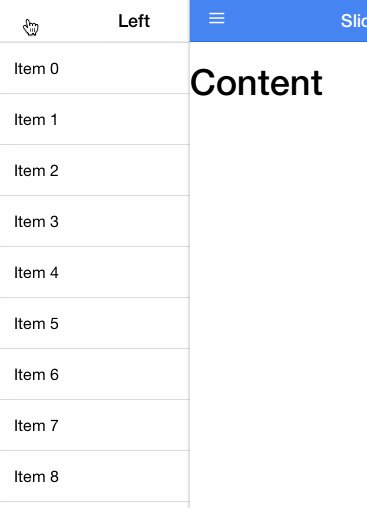
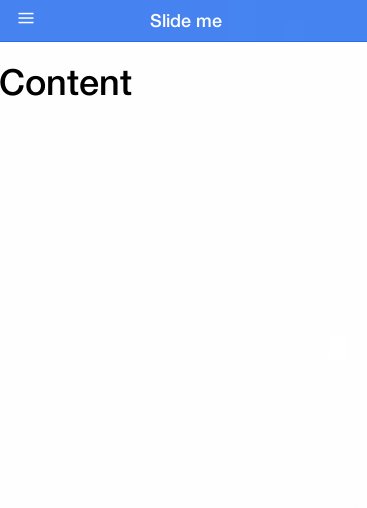
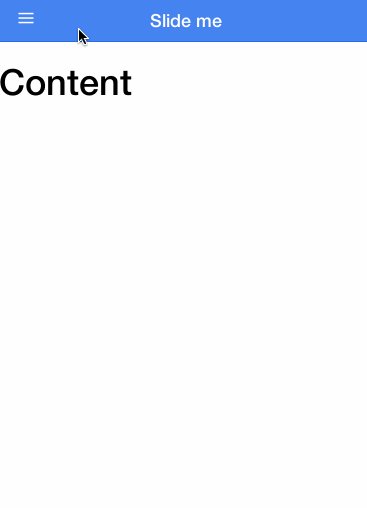
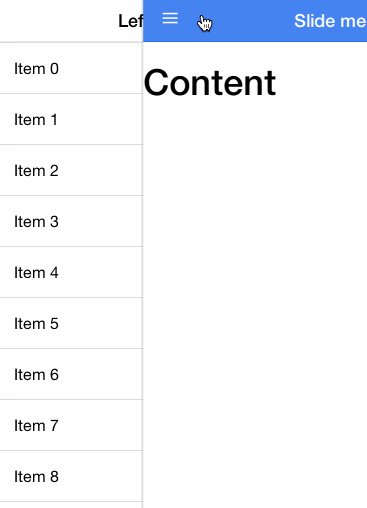
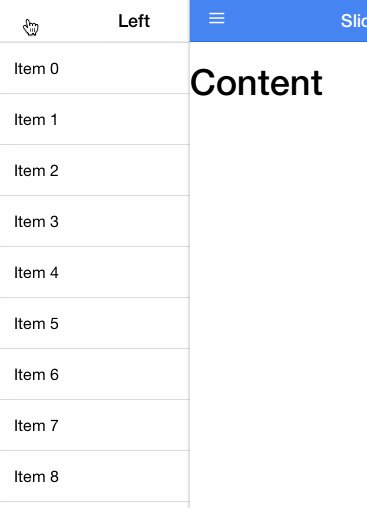
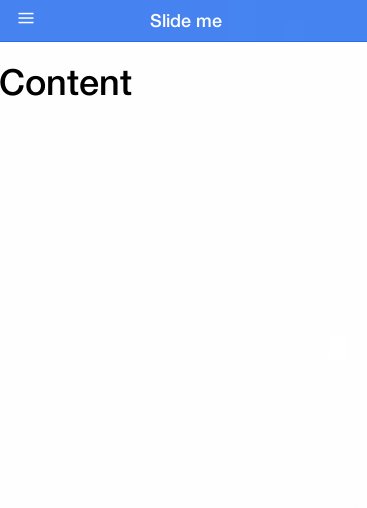
一个容器元素的侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。

要了解更多侧栏菜单的信息,查看文档中的 ionSideMenuContent和ionSideMenu。
用法
要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。
<ion-side-menus>
<!-- 中间内容 -->
<ion-side-menu-content ng-controller="ContentController">
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
</ion-side-menu>
<!-- 右侧菜单 -->
<ion-side-menu side="right">
</ion-side-menu>
</ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
ion-side-menu-content
隶属于ionSideMenus
一个可见主体内容的容器,同级的一个或多个ionSideMenu 指令。
用法
<ion-side-menu-content
drag-content="true">
</ion-side-menu-content>
查看文档中的ionSideMenus,来了解一个完整侧栏菜单的例子。
API
| 属性 | 类型 | 详情 |
|---|
| drag-content
(可选)
|
布尔值 |
内容是否可被拖动。默认为true。
|
一个侧栏菜单的容器,同级的一个ionSideMenuContent 指令。
用法
<ion-side-menu
side="left"
width="myWidthValue + 20"
is-enabled="shouldLeftSideMenuBeEnabled()">
</ion-side-menu>
完整侧栏菜单的例子,参加文档中的 ionSideMenus。
API
| 属性 | 类型 | 详情 |
|---|
| side |
字符串 |
侧栏菜单当前在哪一边。可选的值有: ‘left‘ 或 ‘right‘。
|
| is-enabled
(可选)
|
布尔值 |
该侧栏菜单是否可用。
|
| width
(可选)
|
数值 |
侧栏菜单应该有多少像素的宽度。默认为275。
|
menu-toggle
在一个指定的侧栏中切换菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
<ion-view>
<ion-nav-buttons side="left">
<button menu-toggle="left" class="button button-icon icon ion-navicon"></button>
</ion-nav-buttons>
...
</ion-view>
menu-close
关闭当前打开的侧栏菜单。
用法
下面是一个侧栏菜单内链接的例子。点击这个链接会自动关闭当前打开的菜单。
<a menu-close href="#/home" class="item">首页</a>
$ionicSideMenuDelegate
授权控制ionSideMenus指令。
该方法直接触发$ionicSideMenuDelegate服务,来控制所有侧栏菜单。用$getByHandle方法控制特定情况下的ionSideMenus。
用法
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
方法
toggleLeft([isOpen])
切换左侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|
| isOpen
(可选)
|
布尔值 |
是否打开或关闭菜单。默认:切换菜单。
|
toggleRight([isOpen])
切换右侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|
| isOpen
(可选)
|
布尔值 |
是否打开或关闭菜单。默认:切换菜单。
|
getOpenRatio()
获取打开菜单内容超出菜单宽度的比例。比如,一个宽度为100px的菜单被宽度为50px以50%的比例打开,将会返回一个比例值为0.5。
- 返回:
浮点 0 表示没被打开,如果左侧菜单处于已打开或正在打开为0 到 1,如果右侧菜单处于已打开或正在打开为0 到-1。
isOpen()
isOpenLeft()
isOpenRight()
canDragContent([canDrag])
| 参数 | 类型 | 详情 |
|---|
| canDrag
(可选)
|
布尔值 |
设置是否可以拖动内容打开侧栏菜单。
|
$getByHandle(handle)
- 返回:
delegateInstance一个代表性的实例是用delegate-handle只控制ionSideMenus指令来匹配指定的句柄。
例如: $ionicSideMenuDelegate.$getByHandle(‘my-handle‘).toggleLeft();
ionic基础知识
标签:
原文地址:http://www.cnblogs.com/lxzltg/p/5465018.html