标签:
当团队需要基于Crystal开发Porltet时,分为以下三部:
那么如何基于Crystal开发静态Portlet呢?

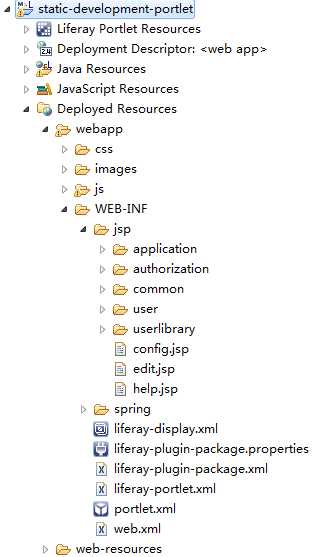
模版项目中包含4个Portlet,便于初始化,具体初始化项目如下:
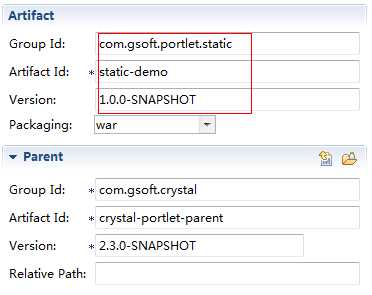
/static-development-portlet/pom.xml文件:修改Group Id、Artifact Id和Version信息为项目指定值

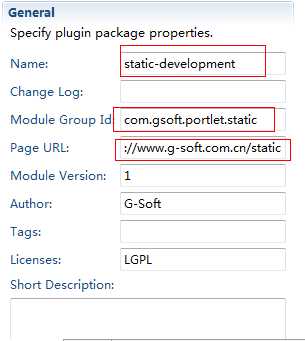
/static-development-portlet/src/main/webapp/WEB-INF/liferay-plugin-package.properties文件:如下图修改相应信息为项目指定值

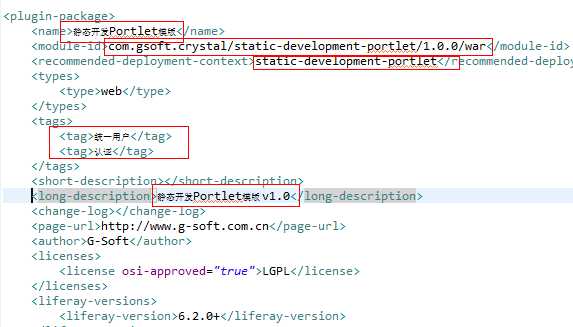
/static-development-portlet/src/main/webapp/WEB-INF/liferay-plugin-package.xml文件:如下图修改相应信息为项目指定值

/static-development-portlet/src/main/webapp/WEB-INF/portlet.xml文件:
每个<portlet></portlet>标签对应一个portlet定义,模版文件中包含四个Portlet定义,可根据实际需要修改或增删。
portlet-name信息必须英文、全局唯一,根据项目指定,一般结构为【项目代码】-【porlet代码】,多单词间用横杠“-”隔开。
display-name用于管理过程中区分哪个Portlet,titile用于显示Portlet边框上的标题文字,取简洁明了的文字。
portletSetupShowBorders是默认是否显示边框,fase为不显示。
以下示例代码中,除portlet-name和中文内容外,可不改。
<portlet>
<portlet-name>static-user-list</portlet-name>
<display-name>用户列表(静态)</display-name>
<portlet-class>com.gsoft.crystal.portlet.CrystalDispatcherPortlet</portlet-class>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
<portlet-mode>view</portlet-mode>
</supports>
<resource-bundle>content.Language</resource-bundle>
<portlet-info>
<title>用户管理(静态)</title>
<short-title>用户管理(静态)</short-title>
<keywords>用户管理(静态)</keywords>
</portlet-info>
<portlet-preferences>
<preference>
<name>portletSetupShowBorders</name>
<value>false</value>
</preference>
</portlet-preferences>
<security-role-ref>
<role-name>administrator</role-name>
</security-role-ref>
</portlet>
/static-development-portlet/src/main/webapp/WEB-INF/liferay-portlet.xml文件:
每个<portlet></portlet>标签对应一个portlet定义,模版文件中包含四个Portlet定义,可根据实际需要修改或增删。
portlet-name必须与portlet.xml文件中的portlet-name一一对应。
其余为加载图标、CSS、JS文件的路径,确保与具体的文件路径保持一致。
<portlet> <portlet-name>static-user-list</portlet-name> <icon>/images/user-list.png</icon> <header-portlet-css>/css/bootstrap-multiselect.css</header-portlet-css> <header-portlet-css>/css/user-list.css</header-portlet-css> <footer-portlet-javascript>/js/jquery-2.1.1.js</footer-portlet-javascript> <footer-portlet-javascript>/js/bootstrap.min.js</footer-portlet-javascript> <footer-portlet-javascript>/js/bootstrap-multiselect.js</footer-portlet-javascript> <footer-portlet-javascript>/js/user-list.js</footer-portlet-javascript> </portlet>
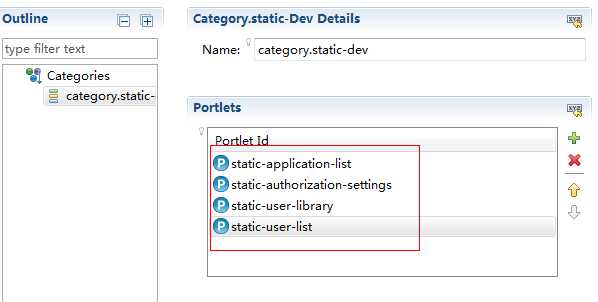
/static-development-portlet/src/main/webapp/WEB-INF/liferay-display.xml文件:
如下图,将定义的portlet添加到static-dev分类中。

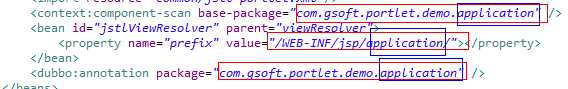
在/static-development-portlet/src/main/webapp/WEB-INF/spring目录下修改或增删****-portlet.xml文件
其中****对应portlet-name属性的值(去除横杠,如portlet-name为test-list,则文件名为testlist-portlet.xml)。
修改对应的包路径(必须为com.gsoft.portlet,的子包,否则可能会出现未知问题)。
修改jsp文件所在目录。

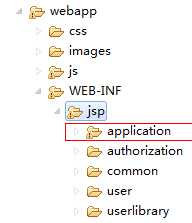
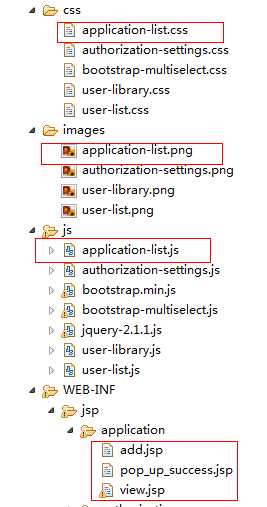
/static-development-portlet/src/main/webapp/WEB-INF/jsp目录下为每个portlet建一个文件夹,与上文件指定的路径一致。

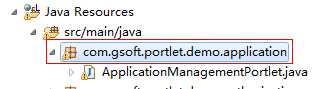
com.gsoft.portlet.demo.application包下创建portlet类,类名不限:

内容如下:
/** * @author shencq * */ @Controller public class ApplicationManagementPortlet extends AbstractCrystalPortlet { @RequestMapping public String view(Model model, RenderRequest request) { return "view"; } @RequestMapping(params = "action=add") public String view4add(Model model, @RequestParam String rediract) { model.addAttribute("rediract", rediract); return "add"; } @RequestMapping(params = "action=save") public String save(Model model, @RequestParam String rediract){ model.addAttribute("rediract", rediract); return "pop_up_success"; } }
其中,return "****",对应上文指定jsp目录下的jsp文件名,标识跳转到****.jsp文件。
默认执行:

方法,如需请求其他方法,可在请求参数中带参数,如action=add,即可执行以下方法:

创建静态资源文件和JSP文件:

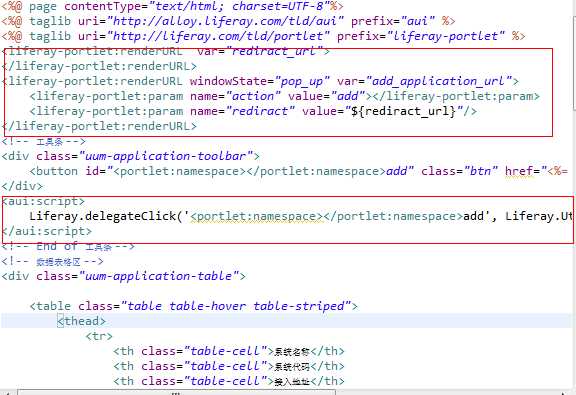
其中,JSP文件中,除静态代码外,如需请求服务跳转页面或执行js代码,可如下所示:

创建Liferay Portal服务器
将portlet项目动到服务器下部署

启动服务即可使用portlet,修改jsp、静态文件等一般会自动更新,如不能自动更新,可手动重新部署portlet。
开发Portlet第一步:如何基于Crystal开发静态Portlet?
标签:
原文地址:http://www.cnblogs.com/jytx/p/5466709.html