标签:
1.复选框的添加
1 <LinearLayout 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content"> 4 <CheckBox 5 android:layout_width="wrap_content" 6 android:layout_height="wrap_content" 7 android:text="章子怡" 8 android:id="@+id/cb_1" 9 android:checked="true" 10 /> 11 <CheckBox 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:text="范冰冰" 15 android:id="@+id/cb_2" 16 android:checked="true"/> 17 <CheckBox 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="彭丽媛" 21 android:id="@+id/cb_3" 22 android:checked="true"/> 23 </LinearLayout>
2.开关按钮的添加
1 <LinearLayout 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content"> 4 <ToggleButton 5 android:layout_width="wrap_content" 6 android:layout_height="wrap_content" 7 android:textOn="开" 8 android:textOff="关" 9 android:id="@+id/tb_1"/> 10 <Switch 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:text="点我!!!!!!!!!!" 14 android:id="@+id/sw_1" 15 /> 16 </LinearLayout>
3.对于复选框的提示监视器的添加
1 CheckBox cb_1; 2 CheckBox cb_2; 3 CheckBox cb_3; 4 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_test1); 8 9 cb_1 = (CheckBox)findViewById(R.id.cb_1); 10 cb_2 = (CheckBox)findViewById(R.id.cb_2); 11 cb_3 = (CheckBox)findViewById(R.id.cb_3); 12 13 //监听器的实例 14 CB_oncheckedchangelistener cb1 = new CB_oncheckedchangelistener(); 15 //监听器绑定 16 cb_1.setOnCheckedChangeListener(cb1); 17 cb_2.setOnCheckedChangeListener(cb1); 18 cb_3.setOnCheckedChangeListener(cb1); 19 20 class CB_oncheckedchangelistener implements CompoundButton.OnCheckedChangeListener 21 { 22 @Override 23 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 24 25 CheckBox cb = (CheckBox)buttonView; 26 27 String str = cb.getText().toString(); 28 29 if (isChecked) 30 { 31 Toast.makeText(TestActivity1.this, str+"被选中", Toast.LENGTH_SHORT).show(); 32 } 33 else 34 { 35 Toast.makeText(TestActivity1.this,str+"被取消选中", Toast.LENGTH_SHORT).show(); 36 } 37 } 38 }
4.对于开关按钮的提示监视器的添加
1 tb_1 = (ToggleButton)findViewById(R.id.tb_1); 2 3 sw_1 = (Switch)findViewById(R.id.sw_1); 4 5 tb_1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { 6 @Override 7 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 8 Toast.makeText(TestActivity1.this,"开关状态 = "+(isChecked?"开":"关"), Toast.LENGTH_SHORT).show(); 9 10 } 11 }); 12 13 sw_1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { 14 @Override 15 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 16 Toast.makeText(TestActivity1.this, "开关状态= "+(isChecked?"开":"关"), Toast.LENGTH_SHORT).show(); 17 } 18 });
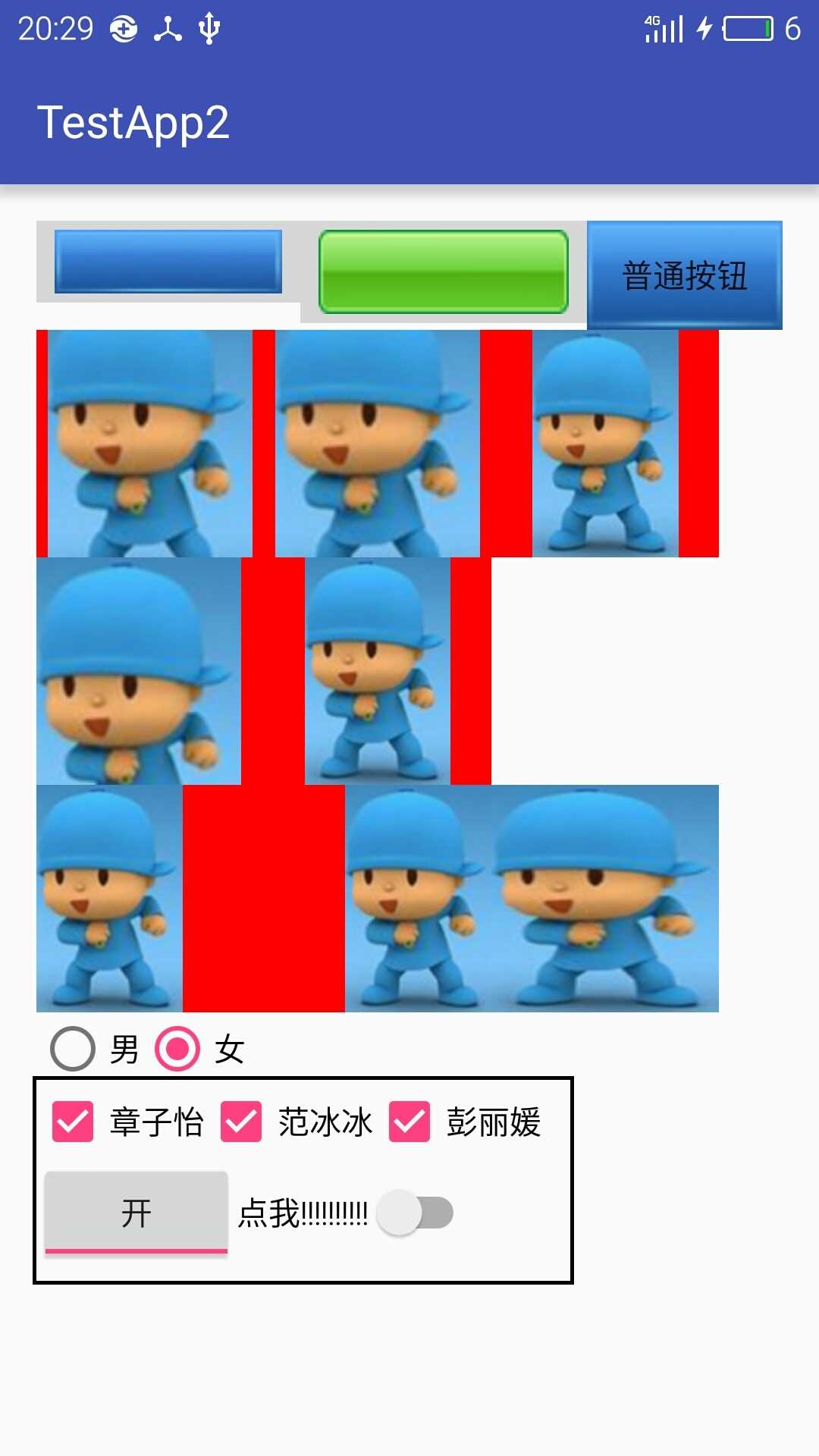
具体视图如下:

标签:
原文地址:http://www.cnblogs.com/TENOKAWA/p/5467011.html