标签:style blog http color java os strong io
本文分别介绍了两种常用的添加ECB菜单项的方式。
这也是微软最佳实践推荐的方式。在VS中创建一个SharePoint空解决方案,并添加一个“空元素”类型的SPI。

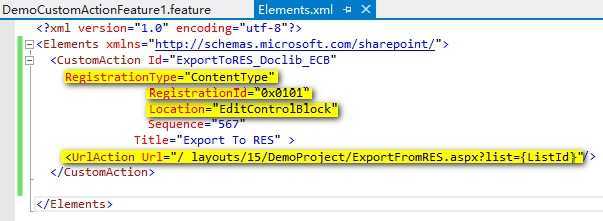
在Elements.xml中,定义一个CustomAction,重点关注一下其中高亮部分的属性(本例在文档内容类型的项上添加了一个菜单项,点击导航到一个自定义应用程序页面,并传递项所在的列表的Id作为参数):

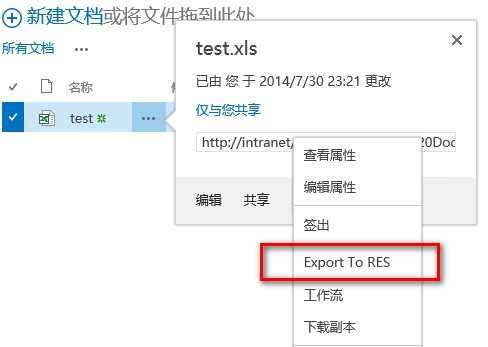
添加到Feature,并部署。效果如下:

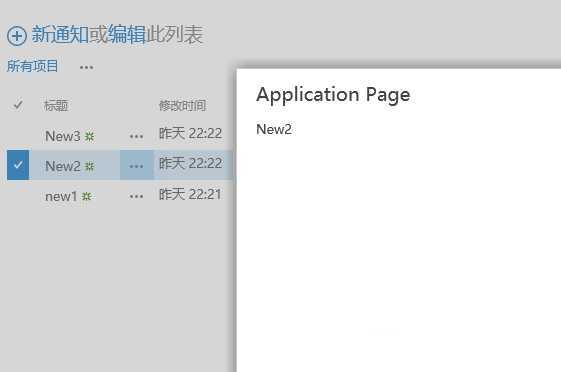
这里会用到Feature的事件处理程序。本例同时还演示了如何指定Url,并且用对话框的方式打开。同时,还会传递网站Url,所选列表项的ID给目标应用程序页面。
public override void FeatureActivated(SPFeatureReceiverProperties properties) { SPSite site = (SPSite)properties.Feature.Parent; SPWeb web=site.RootWeb; try{ SPList list = web.Lists["Announcements"]; web.AllowUnsafeUpdates = true; if (list.UserCustomActions.Count > 0) { foreach (SPUserCustomAction action in list.UserCustomActions) { if (action.Name == "ECBItemCustomization") { action.Delete(); list.Update(); break; } } } SPUserCustomAction customaction = list.UserCustomActions.Add(); customaction.Name = "ECBItemCustomization"; customaction.Location = "EditControlBlock"; //customaction.ImageUrl = "/_layouts/15/images/demo/workflows.gif"; string cAction = @"javascript: var options = { url: ‘{SiteUrl}‘ + ‘/_layouts/15/demo/page.aspx/?WorkItemID={ItemId}‘, allowMaximize: false, width: 500, height: 440 }; SP.UI.ModalDialog.showModalDialog(options);"; customaction.Url = cAction; customaction.Sequence = 106; customaction.Title = "Demo ECB Title"; customaction.Update(); list.Update(); web.AllowUnsafeUpdates = false; } catch{ } }
相应的,要在Feature关闭时移除我们的ECB项:
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) { SPSite site = (SPSite)properties.Feature.Parent; SPWeb web=site.RootWeb; try{ SPList list = web.Lists["Announcements"]; web.AllowUnsafeUpdates = true; if (list.UserCustomActions.Count > 0) { foreach (SPUserCustomAction action in list.UserCustomActions) { if (action.Name == "ECBItemCustomization") { action.Delete(); list.Update(); break; } } } web.AllowUnsafeUpdates = false; } catch{ } }
为了看最终效果,添加了一个demo\page.aspx应用程序页面。接收url参数,然后显示相应的通知标题。代码比较简单,就不贴了。部署看效果:

注意:与SharePoint 2010的ECB不同的是,SharePoint 2013的ECB会忽略ImageUrl这一属性。因为从前面的图中也可以看出,2013的ECB项左侧都是不带图标的。
参考资料
how to apply custom action in ECB only for document item
Add Custom Action To SharePoint Edit Control Block
SharePoint 2013:自定义ECB菜单项的添加,布布扣,bubuko.com
标签:style blog http color java os strong io
原文地址:http://www.cnblogs.com/Sunmoonfire/p/3879578.html