标签:
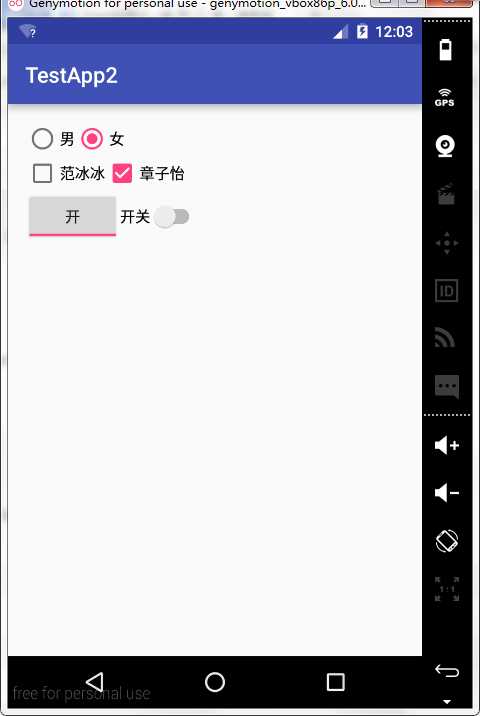
一.单选按钮
1.单选组 RadioGroup
2.单选按钮 RadioButton
1>text 显示文字
2>checked 选中状态
true(选中)或false(未选中);注意必须要添加id。
3.事件监听
1>OnCheckedChangeListener() 选中状态改变
2>OnCheckedChanged(RadioGroup group, int checkId)
3>int checkedId被选中的RadioButton的id
二.复选按钮
1.CheckBox
2.checked 是否选中
3.监听器
1>CompoundButton.OnCheckedChangeListener
2>onCheckedChanged(CompoundButton. buttonView,boolean isChecked)
3>事件源,被点击的CheckBox; isChecked 选中状态。
三.开关按钮
1.ToggleButton
textOn 开状态下的文本;textOff 关状态下的文本;不支持text属性。
2.Switch
支持text属性;不支持textOn,textOff 。
3.监听器
1>CompoundButton.OnCheckedChangeListener
2>onCheckedChanged(CompoundButton. buttonView,boolean isChecked)
3>事件源,被点击的CheckBox; isChecked 选中状态。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity1" 11 android:orientation="vertical"> 12 13 <RadioGroup 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:id="@+id/rg_1" 17 android:orientation="horizontal"> 18 19 <RadioButton 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="男" 23 android:id="@+id/nan"/> 24 <RadioButton 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="女" 28 android:id="@+id/nv" 29 android:checked="true"/> 30 31 </RadioGroup> 32 33 34 <LinearLayout 35 android:layout_width="match_parent" 36 android:layout_height="wrap_content"> 37 <CheckBox 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:text="范冰冰" 41 android:id="@+id/cb_1" 42 android:checked="true"/> 43 <CheckBox 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 android:text="章子怡" 47 android:id="@+id/cb_2" 48 android:checked="true"/> 49 </LinearLayout> 50 51 <LinearLayout 52 android:layout_width="match_parent" 53 android:layout_height="wrap_content"> 54 <ToggleButton 55 android:layout_width="wrap_content" 56 android:layout_height="wrap_content" 57 android:textOn="开" 58 android:textOff="关" 59 android:id="@+id/tb_1"/> 60 61 <Switch 62 android:layout_width="wrap_content" 63 android:layout_height="wrap_content" 64 android:textOn="打开" 65 android:textOff="关闭" 66 android:text="开关" 67 android:id="@+id/sw_1"/> 68 </LinearLayout> 69 70 71 72 73 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.CheckBox; 6 import android.widget.CompoundButton; 7 import android.widget.RadioButton; 8 import android.widget.RadioGroup; 9 import android.widget.Switch; 10 import android.widget.Toast; 11 import android.widget.ToggleButton; 12 13 public class TestActivity1 extends AppCompatActivity { 14 15 RadioGroup rg_1; 16 RadioButton nan; 17 RadioButton nv; 18 19 CheckBox cb_1; 20 CheckBox cb_2; 21 22 ToggleButton tb_1; 23 Switch sw_1; 24 25 @Override 26 protected void onCreate(Bundle savedInstanceState) { 27 super.onCreate(savedInstanceState); 28 setContentView(R.layout.activity_test1); 29 30 rg_1=(RadioGroup)findViewById(R.id.rg_1); 31 nan=(RadioButton)findViewById(R.id.nan); 32 nv=(RadioButton)findViewById(R.id.nv); 33 34 cb_1=(CheckBox)findViewById(R.id.cb_1); 35 cb_2=(CheckBox)findViewById(R.id.cb_2); 36 37 tb_1=(ToggleButton)findViewById(R.id.tb_1); 38 sw_1=(Switch)findViewById(R.id.sw_1); 39 40 tb_1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { 41 @Override 42 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 43 44 Toast.makeText(TestActivity1.this, "开关状态"+(isChecked?"开":"关"), Toast.LENGTH_SHORT).show(); 45 } 46 }); 47 48 sw_1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { 49 @Override 50 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 51 52 Toast.makeText(TestActivity1.this, "开关状态"+(isChecked?"开":"关"), Toast.LENGTH_SHORT).show(); 53 } 54 }); 55 56 //监听器的实例 57 CB_OnCheckedChangeListener cb1=new CB_OnCheckedChangeListener(); 58 59 //监听器绑定 60 cb_1.setOnCheckedChangeListener(cb1); 61 cb_2.setOnCheckedChangeListener(cb1); 62 63 rg_1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { 64 @Override 65 //被选中的RadioButton的id 66 public void onCheckedChanged(RadioGroup group, int checkedId) { 67 68 //提示选中的内容 69 //判断谁被选中 70 if(checkedId==nan.getId()) 71 { 72 Toast.makeText(TestActivity1.this, "选中的是="+nan.getText(), Toast.LENGTH_SHORT).show(); 73 } 74 else if (checkedId==nv.getId()) 75 { 76 Toast.makeText(TestActivity1.this, "选中的是="+nv.getText(), Toast.LENGTH_SHORT).show(); 77 } 78 79 80 } 81 }); 82 } 83 84 //公共的复选按钮的监听器 85 class CB_OnCheckedChangeListener implements CompoundButton.OnCheckedChangeListener { 86 @Override 87 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 88 89 CheckBox cb = (CheckBox) buttonView; 90 91 String str = cb.getText().toString(); 92 93 if (isChecked) { 94 Toast.makeText(TestActivity1.this, str + "被选中", Toast.LENGTH_SHORT).show(); 95 } else { 96 Toast.makeText(TestActivity1.this, str + "被取消选中", Toast.LENGTH_SHORT).show(); 97 } 98 } 99 } 100 }

标签:
原文地址:http://www.cnblogs.com/arxk/p/5467514.html