标签:
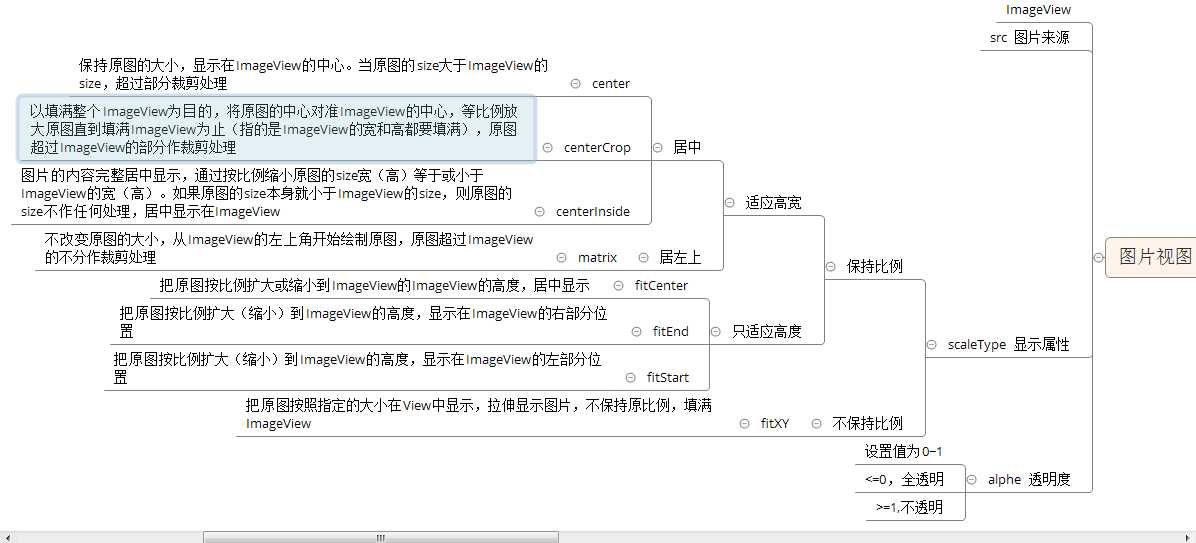
图片视图:
1.ImageView
2.src 图片来源
3.scaleType 显示属性:
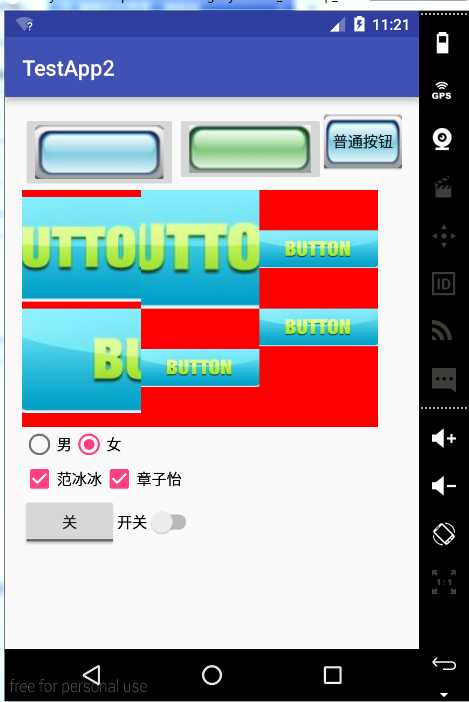
保持比例:适应高宽、居中
center
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理
centerCrop
以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理
centerInside
图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView
居左上
matrix
不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的不分作裁剪处理
只适应高度
fitCenter
把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示
fitEnd
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的右部分位置
fitStart
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的左部分位置
不保持比例
fitXY
把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView
alphe 透明度
设置值为0~1
<=0,全透明
>=1,不透明

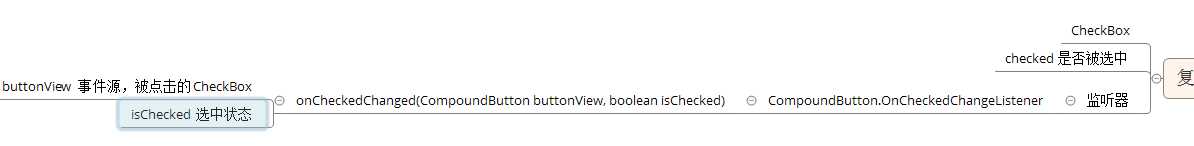
复选按钮:
CheckBox
checked 是否被选中
监听器
CompoundButton.OnCheckedChangeListener
onCheckedChanged(CompoundButton buttonView, boolean isChecked)
buttonView 事件源,被点击的CheckBox
isChecked 选中状态

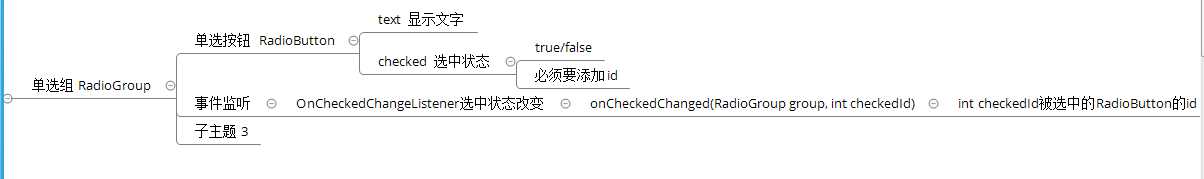
单选按钮:
单选组 RadioGroup
单选按钮 RadioButton
text 显示文字
checked 选中状态
true/false
必须要添加id
事件监听
OnCheckedChangeListener选中状态改变
onCheckedChanged(RadioGroup group, int checkedId)
int checkedId被选中的RadioButton的id
子主题 3

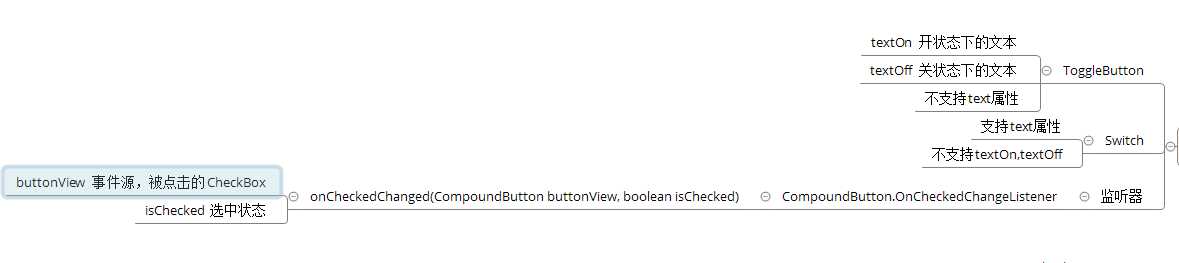
开关按钮:
ToggleButton
textOn 开状态下的文本
textOff 关状态下的文本
不支持text属性
Switch
支持text属性
不支持textOn,textOff
监听器
CompoundButton.OnCheckedChangeListener
onCheckedChanged(CompoundButton buttonView, boolean isChecked)
buttonView 事件源,被点击的CheckBox
isChecked 选中状态

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.hanqi.testapp2.TestActivity1" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/xiao1" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/xiao2"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/xiao1" android:text="普通按钮"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:layout_width="110dp" android:layout_height="110dp" android:src="@drawable/xiao3" android:alpha="1" android:background="#f00" android:scaleType="center" /> <ImageView android:layout_width="110dp" android:layout_height="110dp" android:src="@drawable/xiao3" android:alpha="1" android:background="#f00" android:scaleType="centerCrop" /> <ImageView android:layout_width="110dp" android:layout_height="110dp" android:src="@drawable/xiao3" android:alpha="1" android:background="#f00" android:scaleType="centerInside" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:layout_width="110dp" android:layout_height="110dp" android:src="@drawable/xiao3" android:alpha="1" android:background="#f00" android:scaleType="matrix" /> <ImageView android:layout_width="110dp" android:layout_height="110dp" android:src="@drawable/xiao3" android:alpha="1" android:background="#f00" android:scaleType="fitCenter" /> <ImageView android:layout_width="110dp" android:layout_height="110dp" android:src="@drawable/xiao3" android:alpha="1" android:background="#f00" android:scaleType="fitStart" /> </LinearLayout> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/rg_1" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:id="@+id/nan"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:id="@+id/nv" android:checked="true"/> </RadioGroup> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="范冰冰" android:id="@+id/cb_1" android:checked="true"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="章子怡" android:id="@+id/cb_2" android:checked="true"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="开" android:textOff="关" android:id="@+id/tb_1"/> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="打开" android:textOff="关闭" android:text="开关" android:id="@+id/sw_1"/> </LinearLayout> </LinearLayout>

package com.hanqi.testapp2; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Switch; import android.widget.Toast; import android.widget.ToggleButton; public class TestActivity1 extends AppCompatActivity { RadioGroup rg_1; RadioButton nan; RadioButton nv; CheckBox cb_1; CheckBox cb_2; ToggleButton tb_1; Switch sw_1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test1); rg_1=(RadioGroup)findViewById(R.id.rg_1); nan=(RadioButton)findViewById(R.id.nan); nv=(RadioButton)findViewById(R.id.nv); cb_1=(CheckBox)findViewById(R.id.cb_1); cb_2=(CheckBox)findViewById(R.id.cb_2); tb_1=(ToggleButton)findViewById(R.id.tb_1); sw_1=(Switch)findViewById(R.id.sw_1); tb_1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { Toast.makeText(TestActivity1.this, "开关状态"+(isChecked?"开":"关"), Toast.LENGTH_SHORT).show(); } }); sw_1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { Toast.makeText(TestActivity1.this, "开关状态"+(isChecked?"开":"关"), Toast.LENGTH_SHORT).show(); } }); //监听器的实例 CB_OnCheckedChangeListener cb1=new CB_OnCheckedChangeListener(); //监听器绑定 cb_1.setOnCheckedChangeListener(cb1); cb_2.setOnCheckedChangeListener(cb1); rg_1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override //被选中的RadioButton的id public void onCheckedChanged(RadioGroup group, int checkedId) { //提示选中的内容 //判断谁被选中 if(checkedId==nan.getId()) { Toast.makeText(TestActivity1.this, "选中的是="+nan.getText(), Toast.LENGTH_SHORT).show(); } else if (checkedId==nv.getId()) { Toast.makeText(TestActivity1.this, "选中的是="+nv.getText(), Toast.LENGTH_SHORT).show(); } } }); } //公共的复选按钮的监听器 class CB_OnCheckedChangeListener implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { CheckBox cb=(CheckBox)buttonView; String str=cb.getText().toString(); if(isChecked) { Toast.makeText(TestActivity1.this,str+ "被选中", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(TestActivity1.this,str+ "被取消选中", Toast.LENGTH_SHORT).show(); } } } }
标签:
原文地址:http://www.cnblogs.com/cycanfly/p/5467456.html