标签:

上次我们安装程序到了这个位置,下面我来简单的介绍一下:用习惯Eclipse和MyEclipse的各位请仔细看清楚,下面的内容:
|
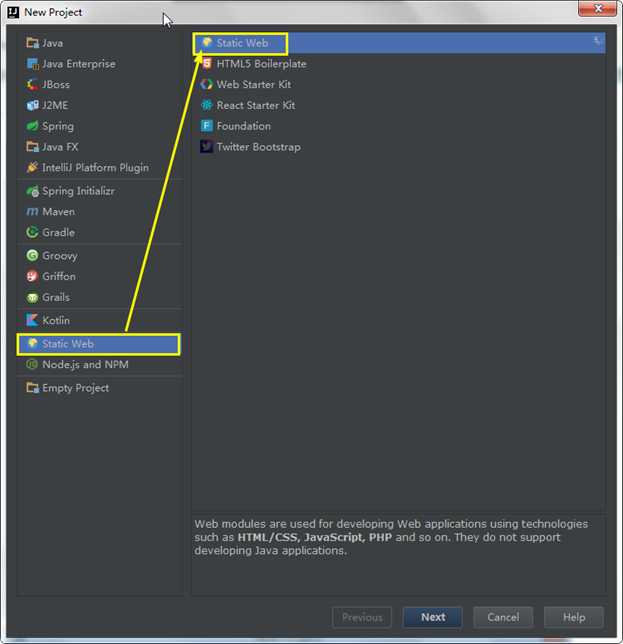
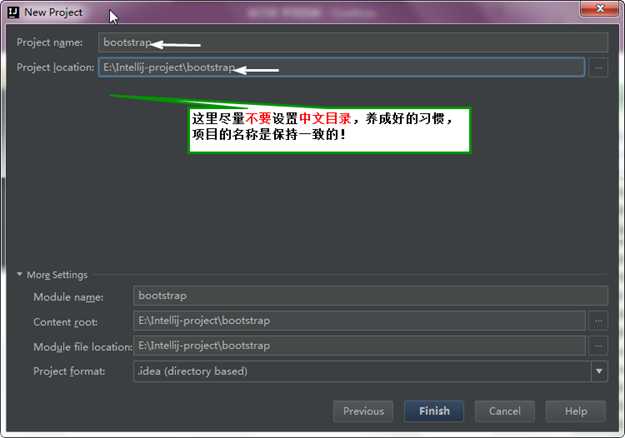
新建一个HTML项目,只是简单的测试一下,为以后学习Bootstrap使用,我就不再使用WebStrom了,其实都是一样!


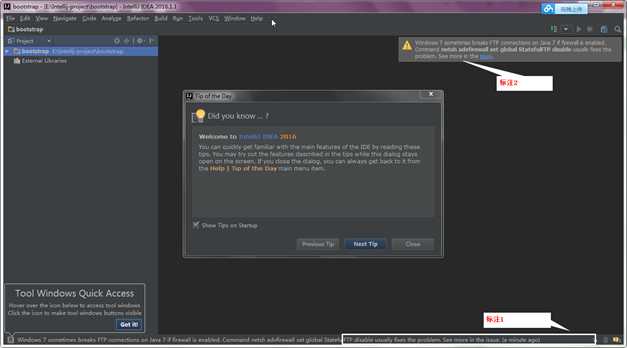
终于进来了,说了那么一大堆,其实就是为了这一刻!

|

|
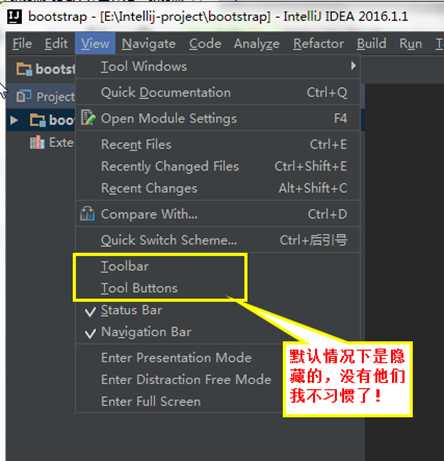
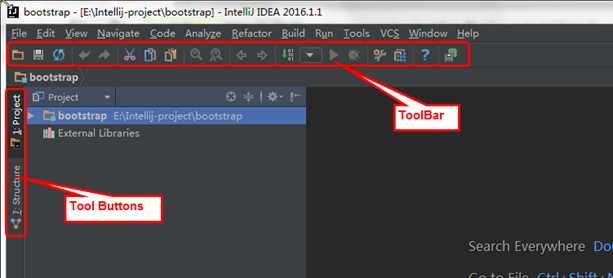
注意: IntelliJ IDEA 默认界面是隐藏掉 Toolbar 和 Tool Buttons,我个人习惯看到这两个,所以一般都会进行开启。 |

界面搞定!
标签:
原文地址:http://www.cnblogs.com/pangxiansheng/p/5467555.html