标签:
进度条(Progressbar)
提供如下一些样式改变进度条的外观
@android:style/Widget.ProgressBar.Horizontal(水平进度条)
@android:style/Widget.ProgressBar.Inverse(普通大小的环形进度条)
@android:style/Widget.ProgressBar.Large(大环形进度条)
@android:style/Widget.ProgressBar.Large.Inverse(大环形进度条)
@android:style/Widget.ProgressBar.Small(小环形进度条)
@android:style/Widget.ProgressBar.Small.Inverse(小环形进度条)
常用属性:
max:设置该进度条的最大值
progress:设置该进度条已完成的进度值
progressDrawable:设置该进度条的轨道对应的Drawable对象(是一个xml文件)
下面我们直接看代码:
1.Activity
//进度条 public class ProgressBarActivity extends Activity { private ProgressBar progressBarDefaultStyle1; private ProgressBar progressBarDefaultStyle2; private Button button; private Handler handler = new Handler(){ public void handleMessage(Message msg) { int flag = msg.arg1; if(flag <= 100){ progressBarDefaultStyle1.setProgress(flag); } if (flag <= 200) { progressBarDefaultStyle2.setProgress(flag/2); } if (flag==201){ progressBarDefaultStyle1.setProgress(0); progressBarDefaultStyle2.setProgress(0); button.setEnabled(true); timerTask.cancel(); } } }; private Timer timer = new Timer(); private SendMsgTimerTask timerTask = new SendMsgTimerTask(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.progress_bar); progressBarDefaultStyle1 = (ProgressBar)findViewById(R.id.progressBarDefaultStyle1Id); progressBarDefaultStyle2 = (ProgressBar)findViewById(R.id.progressBarDefaultStyle2Id); button = (Button) findViewById(R.id.buttonId); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { button.setEnabled(false); timer.schedule(timerTask, 5, 100); } }); } class SendMsgTimerTask extends TimerTask{ int flag = 0; public void run() { Message msg = new Message(); msg.arg1 = ++flag; handler.sendMessage(msg); Log.i("msg.arg1", "发消息:"+msg.arg1); } } @Override protected void onDestroy() { super.onDestroy(); timer.cancel(); } }
2.xml布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" > <!-- 定义一个普通大小的环形进度条 --> <ProgressBar android:id="@+id/progressBarInverseStyleId" style="@android:style/Widget.ProgressBar.Inverse" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 定义一个大环形进度条 --> <ProgressBar android:id="@+id/progressBarLargeStyleId" style="@android:style/Widget.ProgressBar.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/progressBarInverseStyleId" /> <!-- 定义一个大环形进度条 --> <ProgressBar android:id="@+id/progressBarLargeInverseStyleId" style="@android:style/Widget.ProgressBar.Large.Inverse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/progressBarLargeStyleId" /> <!-- 定义一个小环形进度条 --> <ProgressBar android:id="@+id/progressBarSmallStyleId" style="@android:style/Widget.ProgressBar.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/progressBarLargeInverseStyleId" /> <!-- 定义一个小环形进度条 --> <ProgressBar android:id="@+id/progressBarSmallInverseStyleId" style="@android:style/Widget.ProgressBar.Small.Inverse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/progressBarSmallStyleId" /> <!-- 定义一个默认样式的水平进度条 --> <ProgressBar android:id="@+id/progressBarDefaultStyle1Id" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/progressBarSmallInverseStyleId" android:max="100" /> <!-- 定义一个指定样式的水平进度条 --> <!-- bar_state是一个图片状态文件 --> <ProgressBar android:id="@+id/progressBarDefaultStyle2Id" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/progressBarDefaultStyle1Id" android:max="100" android:progressDrawable="@drawable/bar_state" /> <Button android:id="@+id/buttonId" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/progressBarDefaultStyle2Id" android:text="模拟耗时操作" /> </RelativeLayout>
3.进度条的布局文件
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 定义轨道的背景 -->
<item android:id="@android:id/background" android:drawable="@drawable/no"/>
<!-- 定义轨道的成功图像 -->
<item android:id="@android:id/progress" android:drawable="@drawable/yes"/>
</layer-list>
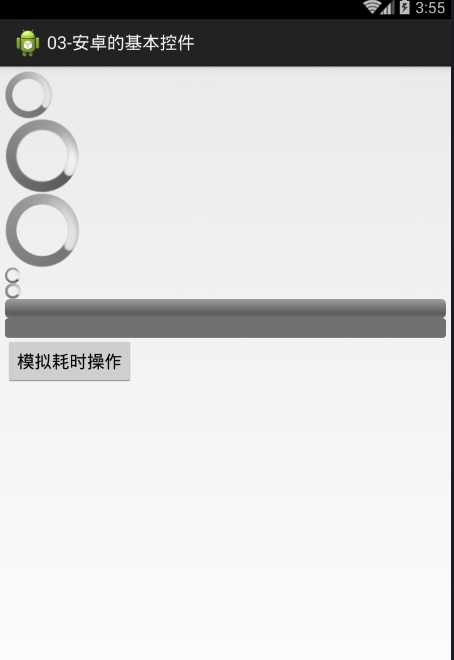
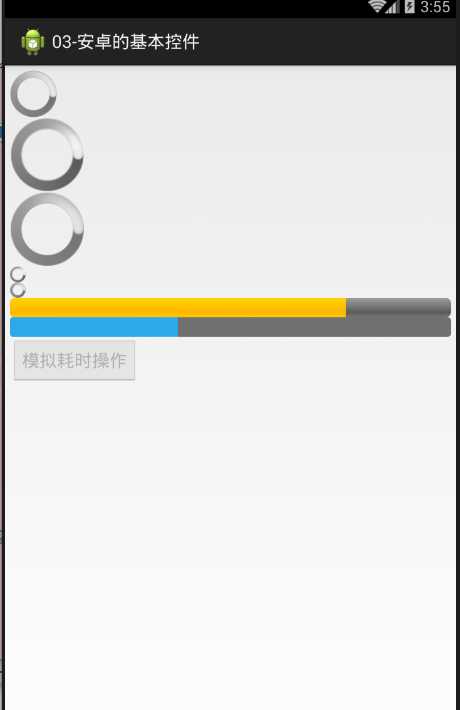
4.效果显示图


标签:
原文地址:http://www.cnblogs.com/wuziyue/p/5470816.html