标签:style blog http color io 2014 代码 ar
<ListView Name="BoardListView" ScrollViewer.VerticalScrollBarVisibility="Hidden" Height="100" VerticalAlignment="Bottom"> <ListView.ItemsPanel> <ItemsPanelTemplate> <WrapPanel/> </ItemsPanelTemplate> </ListView.ItemsPanel> <ListView.ItemTemplate> <DataTemplate> <WrapPanel Orientation="Horizontal"> <Grid MouseLeftButtonUp="TapNewsToBrowserDetail" Height="90"> <Image Source="{Binding thumb}"/> </Grid> </WrapPanel> </DataTemplate> </ListView.ItemTemplate> </ListView>
其中 ListView.ItemsPanel 这一段是关键,没有这5行内容,是无法做到横向排列的。因为ListView是由ListBox继承而来,所以把代码中所有ListView换成ListBox,亲测可行。
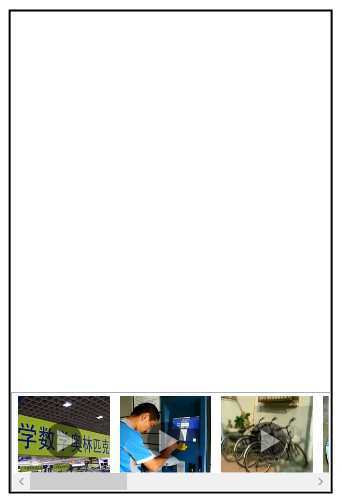
最后附上效果图

WPF中Listbox/ListView 横向展示/滑动内容的方法,布布扣,bubuko.com
WPF中Listbox/ListView 横向展示/滑动内容的方法
标签:style blog http color io 2014 代码 ar
原文地址:http://www.cnblogs.com/zetianchiang/p/3880195.html