标签:
星级评分进度条(RatingBar):(主要用于评价等方面)
常用的xml属性;
android:isIndicator:RatingBar是否是一个指示器(用户无法进行更改)
android:numStars:显示的星星数量,必须是一个整型值,如“100”。
android:rating:默认的评分,必须是浮点类型,像“1.2”。
android:stepSize:评分的步长,必须是浮点类型,像“1.2”。
常用的方法:
监听方法:setOnRatingBarChangelistener
监听器:RatingBar.OnRatingBarChangeListener
下面我们直接上代码:
1.Activity
//星级评分条 public class RatingBarActivity extends Activity { private Context context; private RatingBar ratingBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.rating_bar); context = this; ratingBar = (RatingBar)findViewById(R.id.room_ratingbar); ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() { public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) { Toast.makeText(context, rating+"", Toast.LENGTH_SHORT).show(); } }); } }
2.xml布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" > <!-- 星级评分条 --> <RatingBar android:id="@+id/ratingBarId1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:isIndicator="true" android:numStars="5" android:rating="1.5" /> <RatingBar android:id="@+id/room_ratingbar" style="@style/roomRatingBar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/ratingBarId1" android:layout_marginLeft="10dp" android:numStars="5" android:stepSize="1"> </RatingBar> </RelativeLayout>
3.style="@style/roomRatingBar"的布局文件
<style name="roomRatingBar" parent="@android:style/Widget.RatingBar"> <item name="android:progressDrawable">@drawable/aaa</item> <item name="android:minHeight">20dp</item> <item name="android:maxHeight">20dp</item> </style> </resources>
4.星星图片的xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+android:id/background"
android:drawable="@drawable/u53">
</item>
<item
android:id="@+android:id/progress"
android:drawable="@drawable/u45">
</item>
</layer-list>
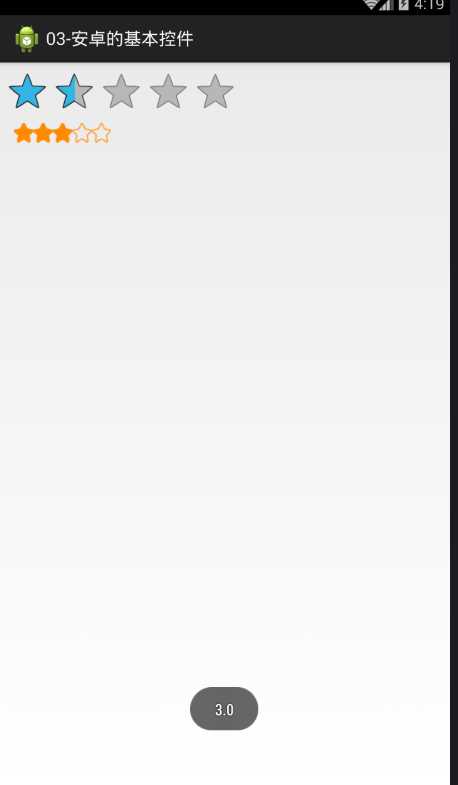
5.效果显示图

标签:
原文地址:http://www.cnblogs.com/wuziyue/p/5470870.html