标签:
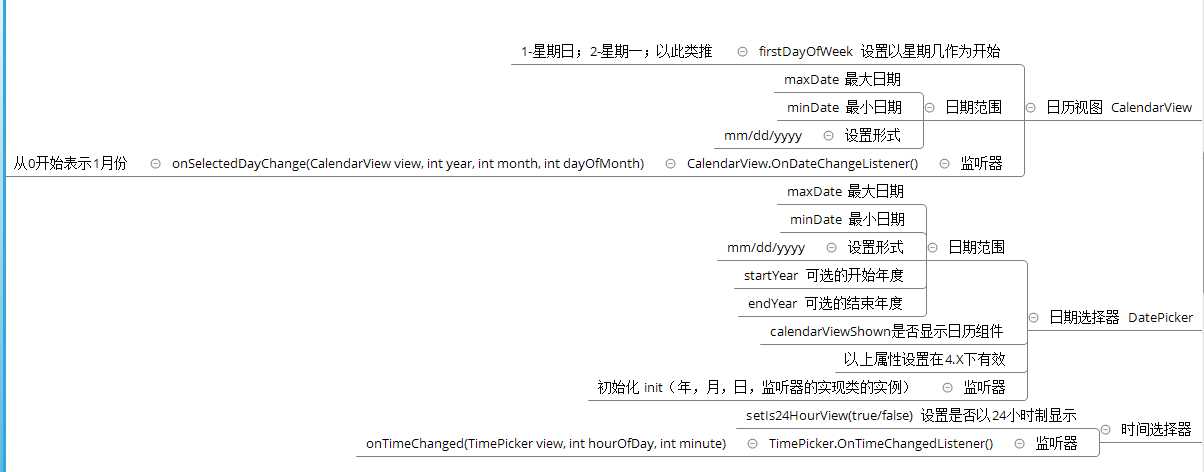
日期时间
日历视图 CalendarView
firstDayOfWeek 设置以星期几作为开始
1-星期日;2-星期一;以此类推
日期范围
maxDate 最大日期
minDate 最小日期
设置形式
mm/dd/yyyy
监听器
CalendarView.OnDateChangeListener()
onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth)
month,从0开始表示1月份
日期选择器 DatePicker
日期范围
maxDate 最大日期
minDate 最小日期
设置形式
mm/dd/yyyy
startYear 可选的开始年度
endYear 可选的结束年度
calendarViewShown是否显示日历组件
以上属性设置在4.X下有效
监听器
初始化 init(年,月,日,监听器的实现类的实例)
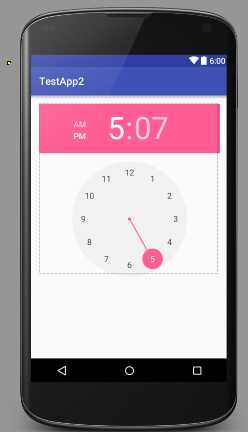
时间选择器
setIs24HourView(true/false) 设置是否以24小时制显示
监听器
TimePicker.OnTimeChangedListener()
onTimeChanged(TimePicker view, int hourOfDay, int minute)

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.hanqi.testapp2.TestActivity2" android:orientation="vertical"> <CalendarView android:layout_width="wrap_content" android:layout_height="wrap_content" android:firstDayOfWeek="2" android:maxDate="12/31/2016" android:minDate="01/01/2016" android:id="@+id/cv_1" android:visibility="gone"> </CalendarView> <DatePicker android:layout_width="wrap_content" android:layout_height="wrap_content" android:calendarViewShown="false" android:startYear="2010" android:endYear="2020" android:maxDate="01/01/2018" android:minDate="01/01/2015" android:id="@+id/dp_1" android:visibility="gone"> </DatePicker> <TimePicker android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tp_1"> </TimePicker> </LinearLayout>
package com.hanqi.testapp2; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.CalendarView; import android.widget.DatePicker; import android.widget.TimePicker; import android.widget.Toast; public class TestActivity2 extends AppCompatActivity { CalendarView cv_1; DatePicker dp_1; TimePicker tp_1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test2); cv_1=(CalendarView)findViewById(R.id.cv_1); cv_1.setOnDateChangeListener(new CalendarView.OnDateChangeListener() { @Override public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) { Toast.makeText(TestActivity2.this, "选中的日期是"+year+"-"+(month+1)+"-"+dayOfMonth, Toast.LENGTH_SHORT).show(); } }); dp_1=(DatePicker)findViewById(R.id.dp_1); //初始化日期选择器 dp_1.init(2015, 0, 1, new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { Toast.makeText(TestActivity2.this, "选中的日期是"+year+"-"+(monthOfYear+1)+"-"+dayOfMonth, Toast.LENGTH_SHORT).show(); } }); tp_1=(TimePicker)findViewById(R.id.tp_1); tp_1.setIs24HourView(true); tp_1.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { Toast.makeText(TestActivity2.this, "选择的时间是"+hourOfDay+":"+minute, Toast.LENGTH_SHORT).show(); } }); } }

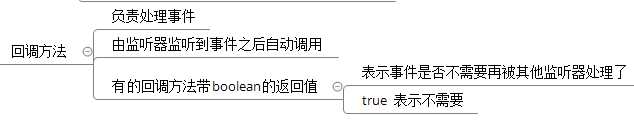
回调方法
负责处理事件
由监听器监听到事件之后自动调用
有的回调方法带boolean的返回值
表示事件是否不需要再被其他监听器处理了
true 表示不需要

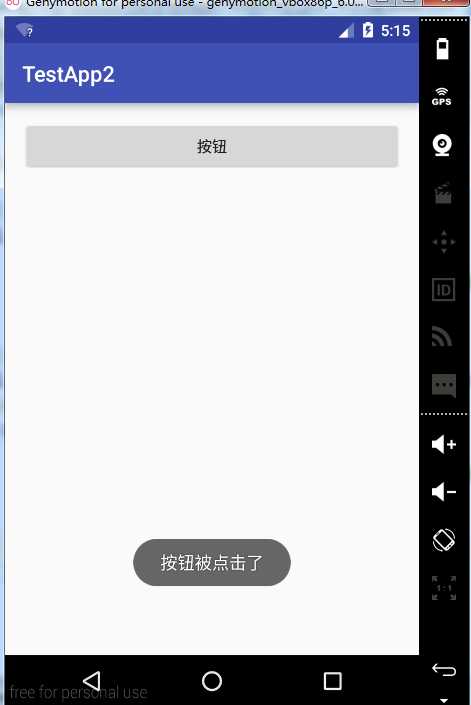
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.hanqi.testapp2.TestActivity3" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮" android:id="@+id/bt_1" /> </LinearLayout>
package com.hanqi.testapp2; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class TestActivity3 extends AppCompatActivity { Button bt_1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test3); bt_1=(Button)findViewById(R.id.bt_1); //点击 bt_1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(TestActivity3.this, "按钮被点击了", Toast.LENGTH_SHORT).show(); } }); //长按 bt_1.setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View v) { Toast.makeText(TestActivity3.this, "按钮被长按了", Toast.LENGTH_SHORT).show(); //事件是否已经被消费 return true; } }); } }


标签:
原文地址:http://www.cnblogs.com/cycanfly/p/5470997.html