标签:
百度最近是上了舆论头条了,相信中过百度毒的人对百度都反感。百度自己挖了这么多坑,终究还是要自己来填。国内网民使且最频繁的搜过 还是以百度为主,而百度依靠这种市场占有率靠他的广告竞价排名大发横财,却把很多急需帮助的人推进了火坑。
这一点在医疗方面是最突出的。
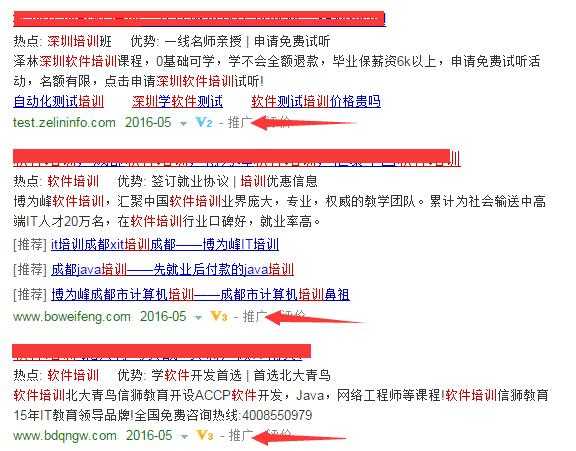
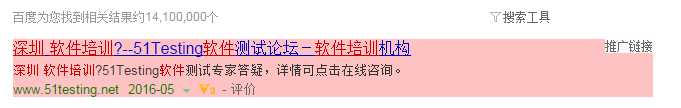
其次基本的用户体验也是被丢弃,比如 大家搜 "软件培训" 第一页 光广告就占去了一半以上...... 真心不能忍!而且标识为广告 就靠着右下角一个小小的 推广 字段,连软件行业内的人都有可能不知道是广告,更别说普通用户了!
好!痛点出现了! 能不能把百度的广告高亮以提醒用户谨慎点击,于是这款插件就此诞生。
百度的搜索广告 暂分为两种
1 以“推广” 字段标识的单条结果 如图

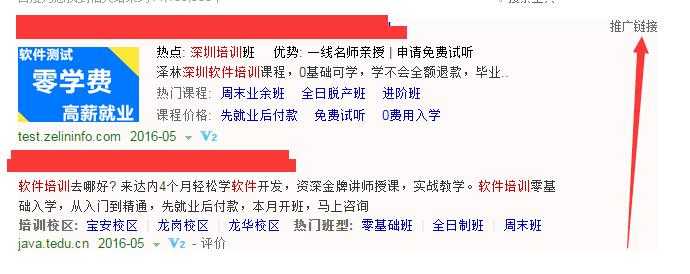
2 以 “推广链接” 字段标识 的结果集

以上两种应该第一种用户会更容易中招一点,因为用户关键的一定是 根据他搜索关键词后的结果,而且搜索结果会把关键字 以红色高亮,很容易让用户忽略最底下的推广二字,
第二种虽然没有加推广二字,但是把广告结果 以底色加亮提示,虽然没什么卵用,但至少是有提示了
另外针对同一关键词重复搜索3-5次后广告就不再会出现,这一点还算是有一点良心。 但TM有毛用啊,谁会一直点啊......
了解了百度广告的展现形式后接下来就分析它的html
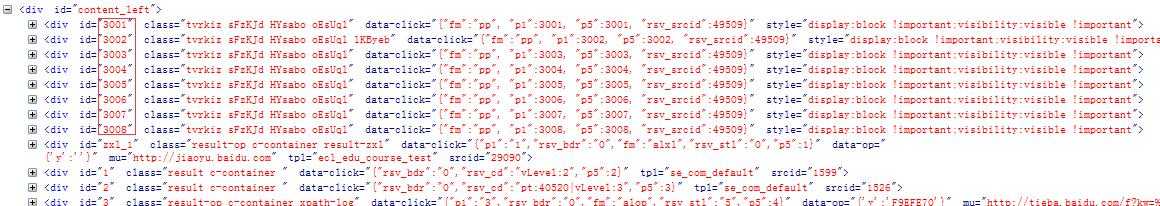
1 先看推广 字段的 html,如果是广告的结果 div的 id 都是以数字命名,所以在判断时 只要判断是否是数字就行

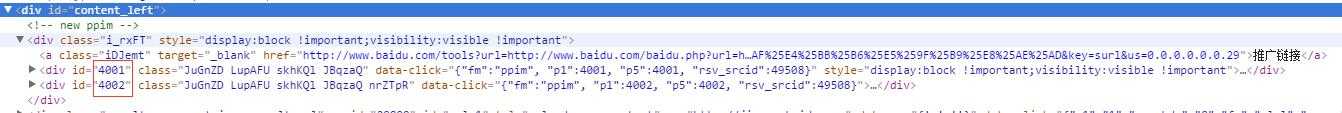
2 推广链接 广告html 广告的结果 会被包含在 content_left 第一级的div中 只需要判断该div下的 a 标签的text属性是否等于 "推广链接" 然后 广告div的id是否为数字即可

3 代码怎么实现已经知道了码代码就行了
//广告背景色加深 function changeBackgroundColor() { var url = window.document.location.href; if(url.indexOf("www.baidu.com")>0) { var searchResult = $("#content_left").children("div"); searchResult.each(function(){ //验证是否为广告结果(如果为广告id 会是 3001 这种数值) if(typeof($(this).attr("id")=="number")|| ) { //以"推广"字段的广告 var div = $(this); $(this).find("font").each(function(){ var text =$(this).find("a").text(); if(text=="推广") { div.css("background-color","#FEC2C3") ; } }) }else if($(this).children("a").text()=="推广链接") { //以"推广链接"字段的 广告 $(this).css("cssText","background-color:#FEC2C3 !important; "); } }) } }
这个是效果图


4 广告高亮功能是在原有去除Iframe广告上加的功能,所以这个插件功能实际是 百度广告高亮+去除Iframe广告 Iframe 广告大家应该都很常见 相当脑残当时很受不了所以才想着干掉的
处理方法也很简单粗爆,直接找到iframe 删除,也不用考虑误伤因为一般的网站基本不会在body里直接嵌套一个iframe

虽然没法改变百度,但至少可以减少自己身边的朋友被坑的机率,把这个插件给自己家人朋友安装上在关键时候或许真的可以减少百度这种行为带来的损失(认真表情)
插件开发参考文章:http://www.cnblogs.com/mfryf/p/3701801.html
插件本地安装:http://jingyan.baidu.com/article/e5c39bf56286ae39d6603374.html
插件下载:http://pan.baidu.com/s/1jIFA78y (非Google插件中心)
如果您觉得这个工具对您也有帮助,那就大方的拿去吧 只要随手帮我点个赞,为我的付出给点回报!
标签:
原文地址:http://www.cnblogs.com/zery/p/4824316.html